
Jquery method to modify the value of all a tags: 1. Create an html sample file and reference the jQuery file; 2. Select all a tags through the "$('a')" syntax; 3. Create a button button , use the "text()" "html()" method to modify the content value of the a tag object, the syntax is "$('a').text("new content value")" or "$('a').html ("New content value")"; 4. Open the HTML in the browser and click the button to modify it.

The operating system of this tutorial: Windows 10 system, jQuery3.6.0 version, Dell G3 computer.
How to use jquery to modify the value of all a tags:
1. Create an html sample file and introduce jQuery
<!DOCTYPE html> <html> <head> <script src="js/jquery-1.10.2.min.js"></script> </head> </html>
2. Use " $('a')" syntax selects all a tags
$("a")3. Create a button button and bind the modification event
<script>
$(document).ready(function() {
$("button").click(function() {
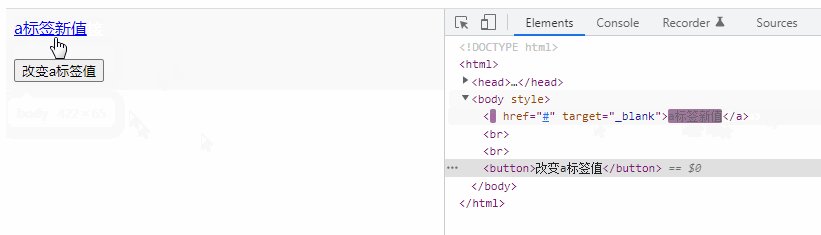
$("a").text("a标签新值");
// $("a").html("a标签新值");
});
});
</script>
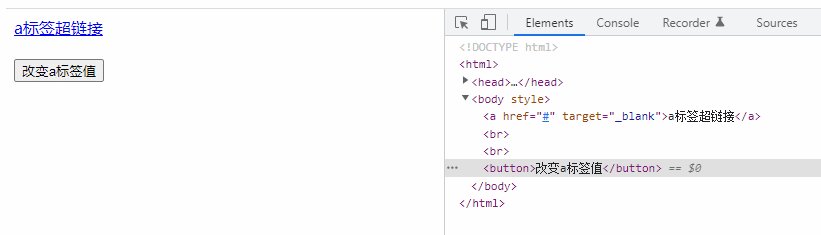
a标签超链接
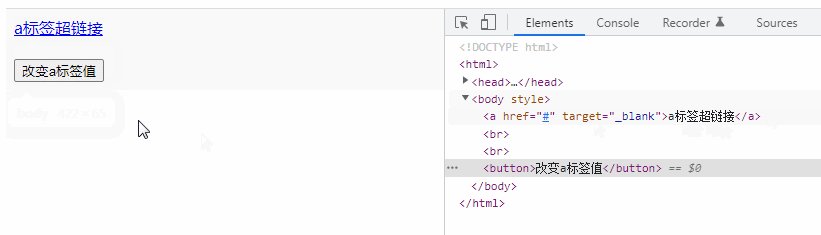
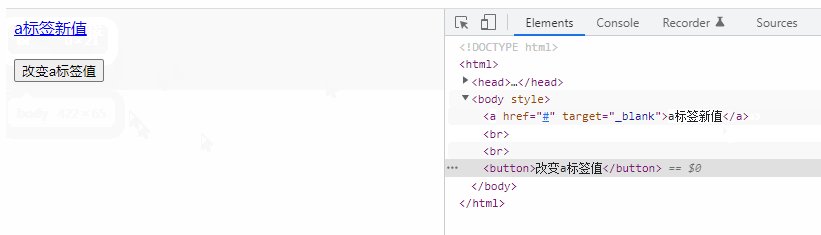
4. Open the html file in the browser and click the button button You can modify the value of a tag

The above is the detailed content of How to modify the value of all a tags in jquery. For more information, please follow other related articles on the PHP Chinese website!