
Spring Boot officially recommends using Thymeleaf as its template engine. SpringBoot provides a series of default configurations for Thymeleaf and provides a view resolver for Thymeleaf. Once Thymeleaf's dependencies are imported into the project, the corresponding automatic configuration (ThymeleafAutoConfiguration) will automatically take effect, so Thymeleaf can be perfectly integrated with Spring Boot. Thymeleaf template engine can be perfectly combined with html tags to facilitate back-end rendering of data. Thymeleaf supports static effects and dynamic effects. When there is no dynamic data, static effects will be displayedThe template engine is produced to separate the user interface from business data (content). It can generate specific Format document, the template engine used for the website will generate a standard HTML documentIt is to use the template file and data to generate an HTML code through the template engine **Common template engines are: jsp, freemarker, velocity, thymeleafThymeleaf default The writing location is under the directory templates Thymeleaf official website: https://www.thymeleaf.org/
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
The default view path of Thymeleaf is: / resources/templates, in this directory Create html below and introduce thymeleaf
<html lang="en" xmlns:th="http://www.thymleaf.org">
xmlns:th="http://www.thymleaf.org">
${domain Attribute name}: Get the domain attribute value in the request domain and display
${session.Domain attribute name}: Get the domain attribute value in the session domain and display
< p th:text="${name}">aaa</p>If the data is obtained If so, it will be rendered into a dynamic picture, otherwise it will be rendered into a static picture (only the words student management system will be displayed)

<span th:text="${user.name}">Tom</span>Use th:if and th:unless attributes for conditional judgment, th:unlessth:unless is just the opposite, only expressions The content will be displayed only if the conditions are not met
<h3 th:if="${age>=18}">成年</h3>
<h3 th:unless="${age>=18}">未成年</h3>
<html lang="en" xmlns:th="http://www.thymleaf.org">
Title
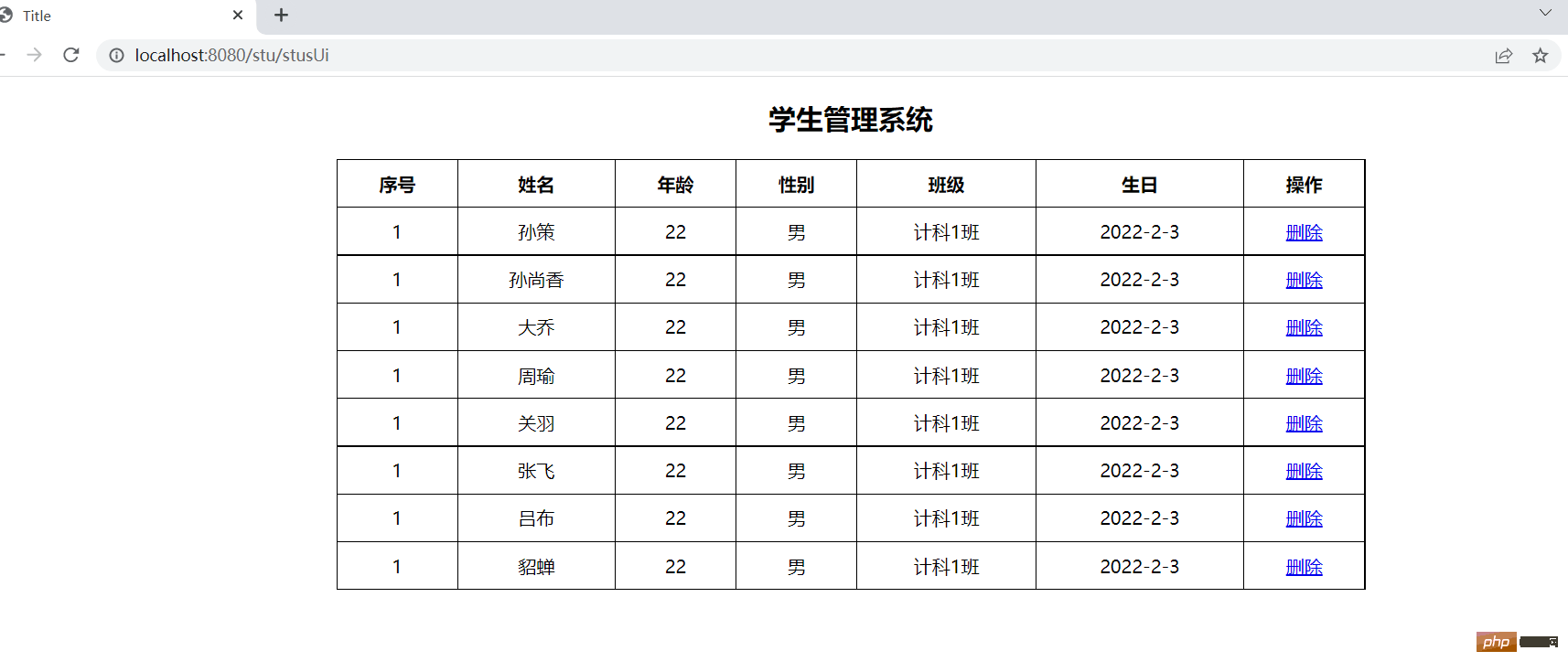
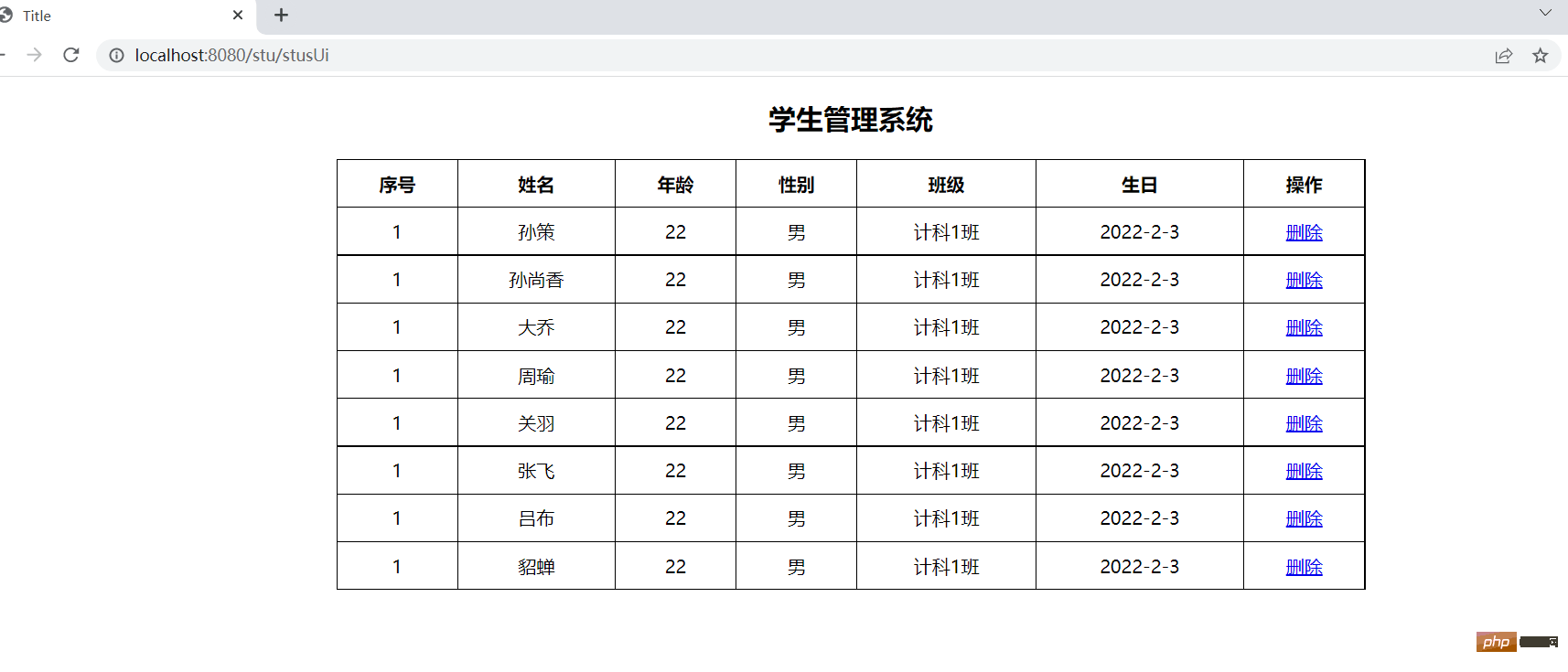
学生管理系统
| 序号 | 姓名 | 年龄 | 性别 | 班级 | 生日 | 操作 |
|---|---|---|---|---|---|---|
| 1 | aa | 22 | 男 | 计科1班 | 2022-2-3 | 删除 |

th:href and @{} link expression
<!--http://localhost:8080/stu/10 -->
<a th:href="${'/stus/'+ stu.id}" rel="external nofollow" >编辑学生1</a>
<!--http://localhost:8080/stu?id=10 -->
<a th:href="@{/stus(id=${stu.id})}" rel="external nofollow" >编辑学生2</a>
<!--http://localhost:8080/stu?id=10&name=abc -->
<a th:href="@{/stus(id=${stu.id},name=${stu.name})}" rel="external nofollow" >编辑学生3</a>th:switch and th:case
<div th:switch="${stu.role}">
<h3 th:case="banzhang">班长</h3>
<h3 th:case="tuanzhishu">团支书</h3>
<h3 th:case="${data}">学委</h3>
<h3 th:case="*">其他</h3>
</div>thymeleaf defaults to the status of the variable name Stat
If the status variable is not set explicitly, thymeleaf will default to the status of a variable name Stat
<tr th:each="stu: ${stus}">
<td th:text="${stuStat.index}"></td>
<td th:text="${ stu.name}"></td>
<td th:text="${ stu.age}"></td>
</tr>th:object can define object attributes
#dates.format() can be used to format date format
*{}can be used in conjunction with th:object to extract the attributes in the object
<form th:object="${stu}">
编号:<input type="text" name="id" th:value="*{id}"><br>
姓名:<input type="text" name="name" th:value="*{name}"><br>
年龄:<input type="text" name="age" th:value="*{age}"><br>
性别:<input type="radio" name="gender" value="true" th:checked="*{gender}">男<br>
性别:<input type="radio" name="gender" value="true" th:checked="*{not gender}">女<br>
生日:<input type="text" name="birth" th:value="*{#dates.format(birth,'yyyy-MM-dd')}"><br>
<input type="submit" value="编辑">
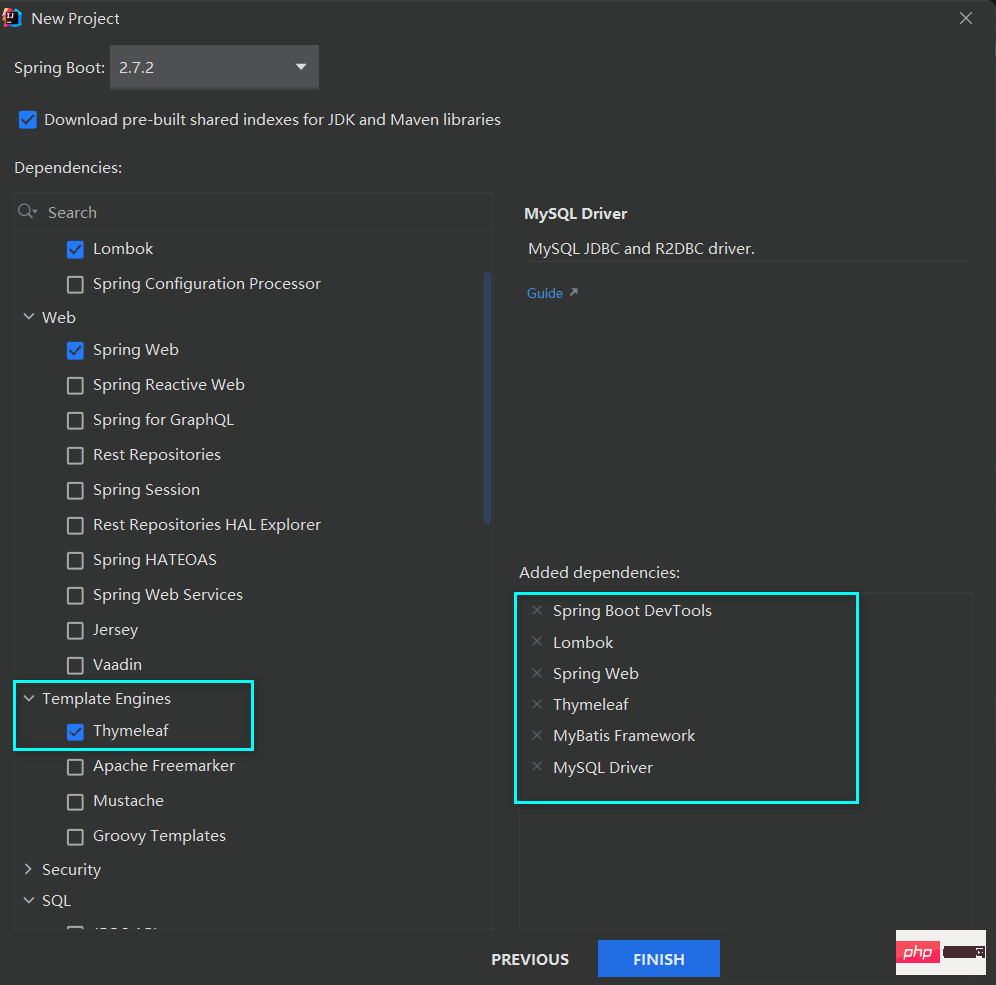
</form>When creating a project, remember Check Thymeleaf in the template engine

Delete the MySQL driver scope in pom.xml
Then we use the druid connection pool here, so we need Import related dependencies in the pom file
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid-spring-boot-starter</artifactId>
<version>1.2.11</version>
</dependency>Then we need to make relevant configurations in the global configuration file application.properties
# 指定Mybatis的Mapper接口的xml映射文件的路径 mybatis.mapper-locations=classpath:mapper/*xml # MySQL数据库驱动 #这个驱动也可以省略,可以根据使用的MySQL自动加载相应的驱动 spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver # 数据源名称 spring.datasource.name=com.alibaba.druid.pool.DruidDataSource # 数据库连接地址 spring.datasource.url=jdbc:mysql://localhost:3306/school?serverTimezone=UTC&zeroDateTimeBehavior=convertToNull # 数据库用户名和密码 spring.datasource.username=root spring.datasource.password=a87684009. # 设置日志级别 logging.level.com.zyh.springboot=debug # 开启mybatis驼峰命名规则自动转换功能 mybatis.configuration.map-underscore-to-camel-case=true
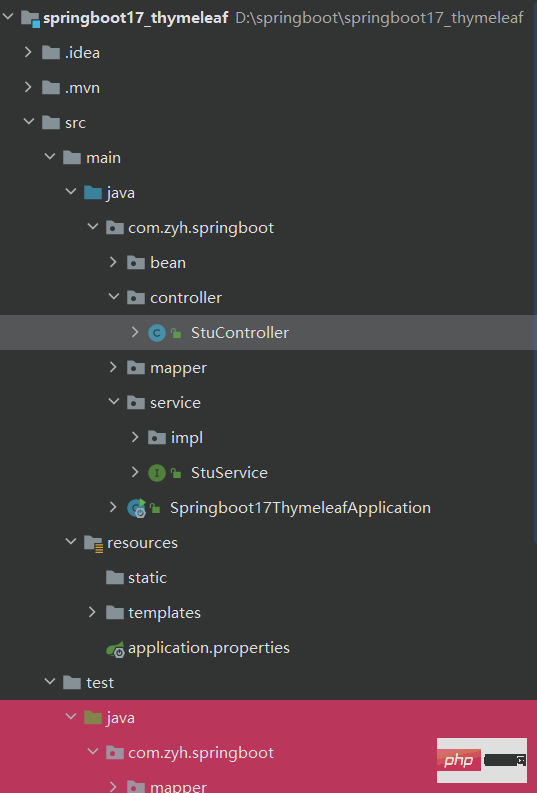
Database preparation Prepare the database tables corresponding to Entity classes, and three-tier structure

 ##
##
@Data
public class Stu {
private Integer id;
private String name;
private Integer age;
private Boolean gender;
private Integer cid;
@DateTimeFormat(pattern = "yyyy-MM-dd")
private Date birth;
}Mapper
@Mapper
public interface StuMapper {
/**
* 查询所有学生信息
* @return
* @throws Exception
*/
@Select("select * from stu")
List<Stu> queryAllStu() throws Exception;
}Service
public interface StuService {
/**
* 查询所有学生信息
* @return
*/
List<Stu> queryAllStu() throws Exception;
}Service implementation class
@Service
public class StuServiceImpl implements StuService {
@Autowired
private StuMapper stuMapper;
@Override
public List<Stu> queryAllStu() throws Exception {
return stuMapper.queryAllStu();
}
}thymeleaf