
The previous section drew a rough front-end page. Today we will mainly implement the back-end interface, and then adjust the front-end and back-end to implement new functions of the interface. Preview the effect first:

Add a new processing method in the ApiDefinitionController class to handle new requests from the interface:
@PostMapping("/add") public Result add(@RequestBody ApiDefinition request) { try { apiDefinitionService.add(request); return Result.success(); } catch (Exception e) { return Result.fail(e.toString()); } }
Correspondingly implement the add method in the service layer:
public void add(ApiDefinition request) { if (StringUtils.isEmpty(request.getProjectId().toString())) { BtException.throwException("项目id为空"); } if (StringUtils.isEmpty(request.getModuleId().toString())) { BtException.throwException("模块id为空"); } if (StringUtils.isEmpty(request.getName())) { BtException.throwException("接口名称为空"); } request.setCreateTime(new Date()); request.setUpdateTime(new Date()); apiDefinitionDAO.insert(request); }
It is not difficult to save the implementation, and several important parameters are added to determine whether they are empty.
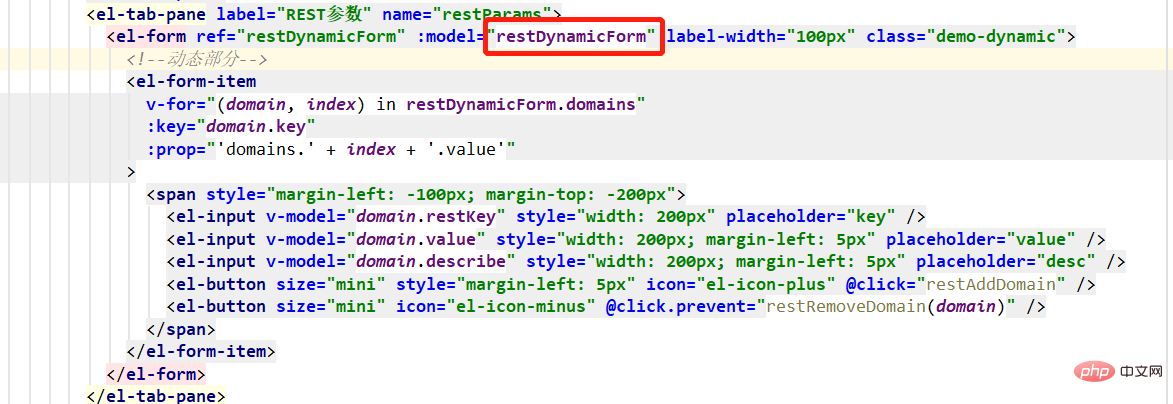
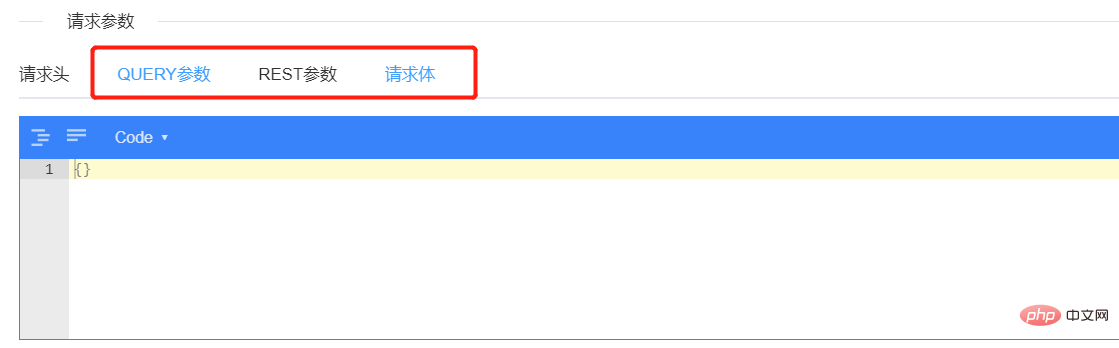
In the page drawn in the previous section, there are still two tabs, the rest parameter and the request body, which have not been drawn. Please complete them first.

This is mainly for requests for restful style interfaces, such as/bloomtest/project/list/1/10, at this time, the following 1 and 10 need to be retrieved by setting variables in the parameters.
The form is still the same as the previous request header and query parameters:

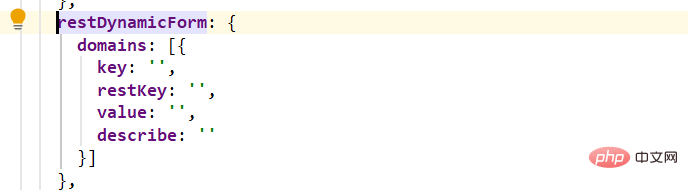
Correspondingly add this field:

Regarding the key here, it is required in the component. I tried to remove it, but there will be problems. I'll keep it for now. Saving it will not affect my subsequent operations.

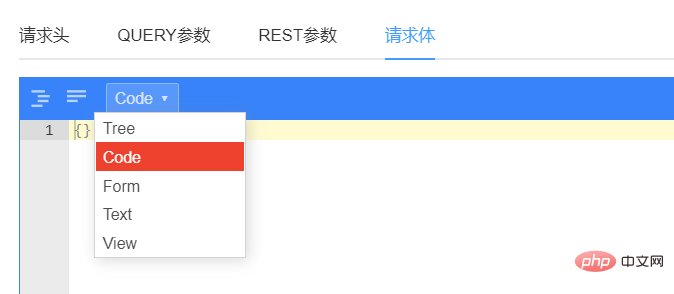
The content of this request body is currently only considered for general situations and needs to be displayed in json format. I was still looking for ready-made components on github, and found avue-json-editor.
This component supports editing. The one I used to return the display in the previous section cannot be edited.
npm install vue-json-editor --save
After installation, import it in the vue file.

#This component also supports some functions, but I only need to be able to format it. There is a demo in the author's code.

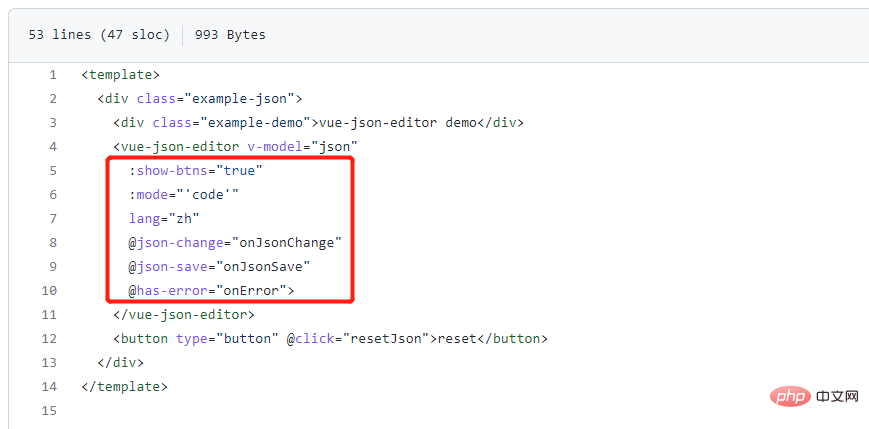
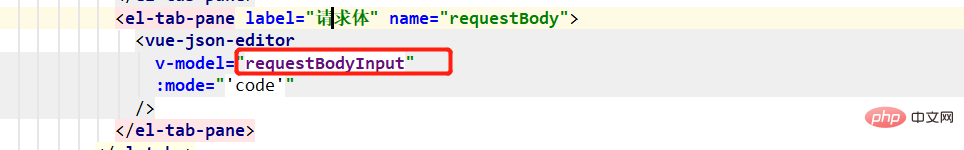
is also very simple to use in my code. Just find the place where you want to put the input box, copy the code and modify it.

v-model Two-way binding field: mode="'code'" is the default display mode, as follows

Although the function is available, I don’t like the style and color very much. I tried to modify the source code to adjust it, but it didn’t work. I’ll leave it like this for now and talk about it later.
Because my entire page is divided into many different forms, I now need a place to process them, collect the contents of these forms, and put them in one Place, used for the last interface request.

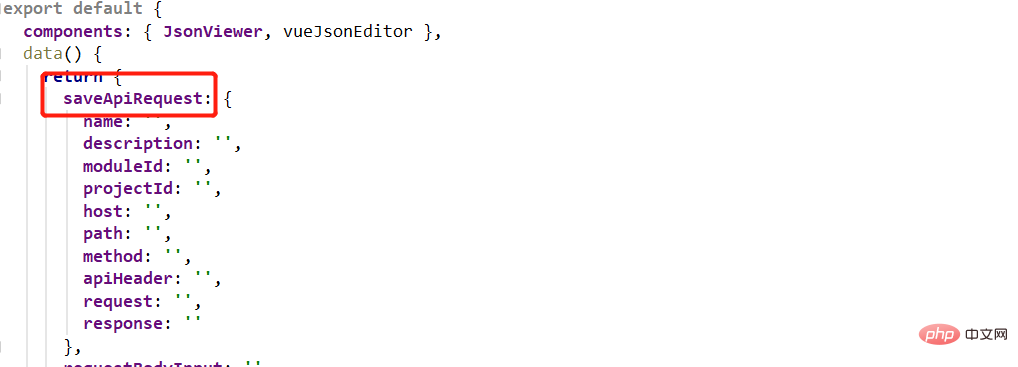
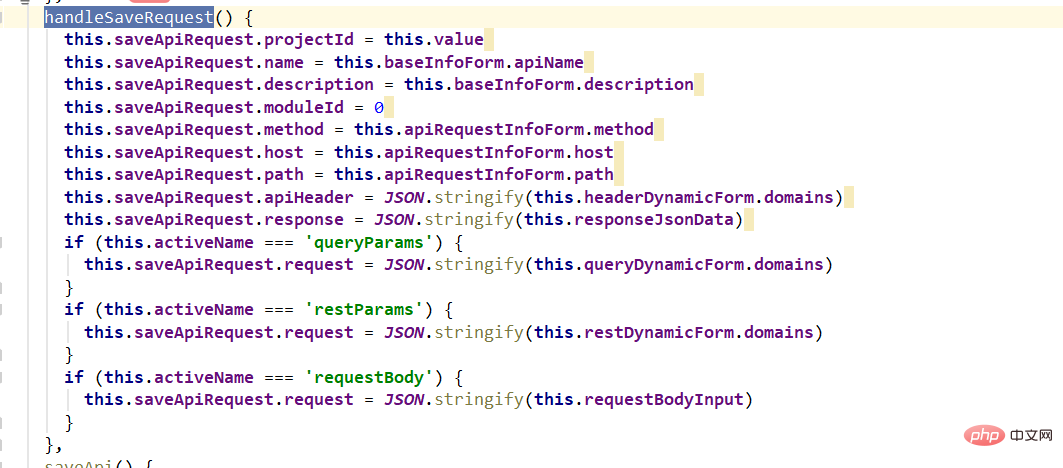
Add a new method handleSaveRequest and assign values to the fields inside:

Note that there is a judgment in the method . Among these 3 tabs, whichever one I click on, the added content will be assigned to this.saveApiRequest.request:

In addition, please note that Yes, for apiHeader, request, and response, you also need to use JSON.stringify() to convert them into Json strings to facilitate back-end storage.
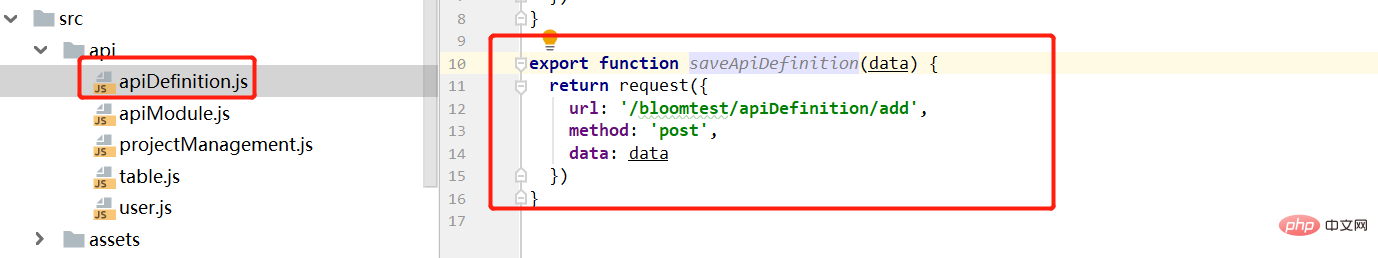
First of all, you need to add this interface in apiDefinition.js:

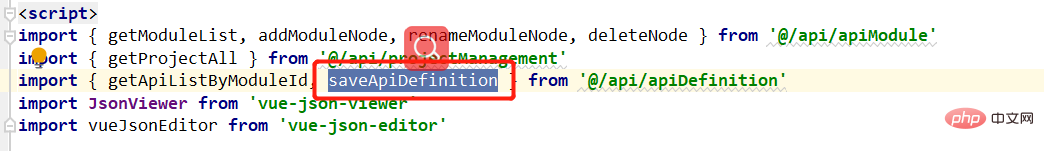
Then import:

Finally implement the new interface methodsaveApi, of course, the@click="saveApi"click event on the [Save] button is indispensable.

In thissaveApimethod, there are several things to do:
First call the methodhandleSaveRequest, assign the request interface to the request parameter, and prompt the result to close the newly added dialog box to refresh the list

In this way, the new function of the interface is realized, but the module here is temporarily By default, 0 is hard-coded, and the saved interface is first stored under the top-level node. Later, a selection tree needs to be implemented here to bind specific modules.
The above is the detailed content of Springboot vue test platform interface defines how to implement new front-end and back-end functions. For more information, please follow other related articles on the PHP Chinese website!




