
Solve the problem of error reporting when vue3 uses aliases:
On vue-cli3 and above, when creating a vue3 project and using typescript, the alias will be automatically configured.
See tsconfig.json under the project root path
"baseUrl": ".",
"paths": {
"@/*": [
"src/*"
]
}
"include": [
"src/**/*.ts",
"src/**/*.tsx",
"src/**/*.vue",
"tests/**/*.ts",
"tests/**/*.tsx"
]The first is that your path is correct. If the vetur plug-in is used, It keeps reporting that the alias path cannot be found
So you can modify the configuration directly in the configuration of the vetur plug-in
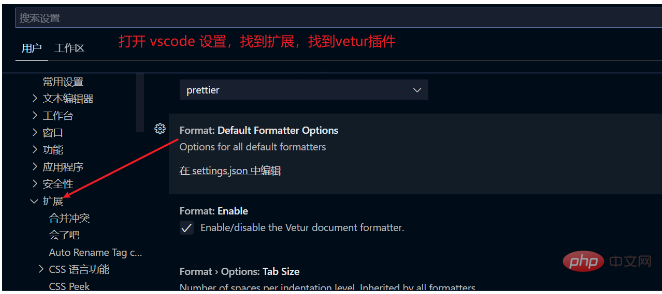
Open the settings and find the vetur plug-in

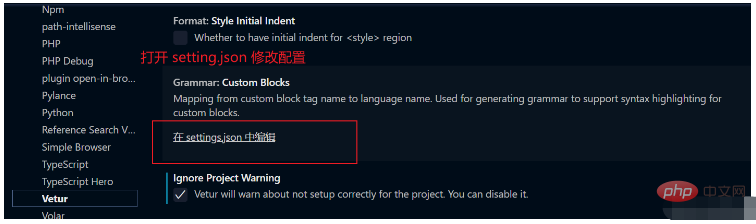
Find setting.json Configure

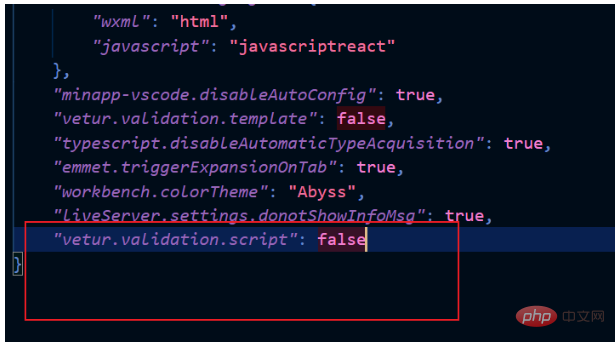
in setting.json Add "vetur.validation.script": false

to solve the vetur error reporting problem
There is no need to add vue.config.js file in this project
Attachment: Alias settings in vue
For 3.0 Vue, create new vue.config.js.
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
configureWebpack: {
resolve: {
alias: {
'#': resolve('src'),
}
}
},
}In our routing file, it can be written as
import Login from '#/views/Login.vue'
For another example, we set the alias of the src/views directory to views
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
configureWebpack: {
resolve: {
alias: {
'#': resolve('src'),
'views':resolve('src/views'),
}
}
},
}
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from 'views/Login.vue'Remarks: Self-built vue .config.js and default configuration are merged into the final configuration.
The above is the detailed content of How to solve the error when vue3 uses alias. For more information, please follow other related articles on the PHP Chinese website!
 The difference between vue2.0 and 3.0
The difference between vue2.0 and 3.0
 What are the life cycles of vue3
What are the life cycles of vue3
 Interview assessment tools
Interview assessment tools
 How to retrieve Douyin flames after they are gone?
How to retrieve Douyin flames after they are gone?
 InstantiationException exception solution
InstantiationException exception solution
 How to make a round picture in ppt
How to make a round picture in ppt
 Top 10 Cryptocurrency Trading Apps
Top 10 Cryptocurrency Trading Apps
 What are the big data storage solutions?
What are the big data storage solutions?




