 Technology peripherals
Technology peripherals
 AI
AI
 Implementation of word-marking translation browser script based on ChatGPT API
Implementation of word-marking translation browser script based on ChatGPT API
Implementation of word-marking translation browser script based on ChatGPT API
Preface
Recently there is a browser script based on ChatGPT API on GitHub, openai-translator. In a short period of time, the star has reached 12k. In addition to supporting translation, it also supports polishing and summarizing functions. In addition to In addition to the browser plug-in, tauri is also used to package a desktop client. Putting aside tauri and using the rust part, the browser part is relatively simple to implement. Today we will implement it manually.
Interface provided by openAI
For example, we can copy the following code and initiate a request in the browser console to complete the translation
//示例
const OPENAI_API_KEY = "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";
const prompt = `Translate this into Chinese:
hello world`;
const res = await fetch("https://api.openai.com/v1/completions", {
method: "POST",
headers: {
"Content-Type": "application/json",
authorization: `Bearer ${OPENAI_API_KEY}`,
},
body: JSON.stringify({
model: "text-davinci-003",
prompt,
max_tokens: 1000,
temperature: 0,
}),
});
const response = await res.json();
const result = response.choices[0].text;OPONAI_API_KEY in the above code needs to be replaced with yours my own.
Realize word translation
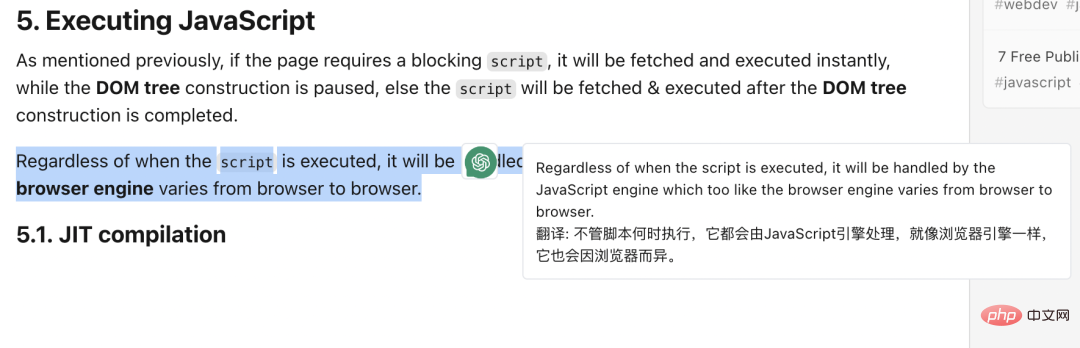
Word translation is a common web page function. When the user selects a word or a text, a small window will automatically pop up to display the translation of the word or text.
- First, add an empty DIV element and a button that triggers translation in the HTML page
let keyword;
const translation = document.createElement("div");
translation.id ="translation";
const icon = document.createElement("img");
icon.style.width ="30px";
icon.style.height = "30px";
icon.src ="http://example.com/icon.png";
translation.appendChild(icon)- Add a mouse-up event listener to the page , when the user selects a piece of text, set the search keywords.
document.addEventListener("mouseup", (event) => {
const selection = window.getSelection().toString().trim();
if (selection) {
keyword=selection;
}
});- Mouse click to execute translation logic. You can use AJAX requests to get the translation results from the background and display them in a DIV element.
function translate(){
if(keyword){
// 执行翻译逻辑
}
}
icon.addEventListener("mouseover", translate);- Add styles to the DIV element in the CSS style sheet so that it floats and displays on the page.
#translation {
position: fixed;
top: 10px;
right: 10px;
max-width: 300px;
padding: 5px;
background-color: #f7f7f7;
border: 1px solid #ccc;
box-shadow: 0px 2px 5px rgba(0, 0, 0, 0.1);
z-index: 9999;
}The above steps can realize the basic function of word translation. Let’s take a look at the effect.

react antd implementation
The above code only implements the simplest version, and the style is also It is not beautiful enough, so we can use webpack react antd to implement a modern plug-in. Here I use a previously created template tampermonkey-starter.
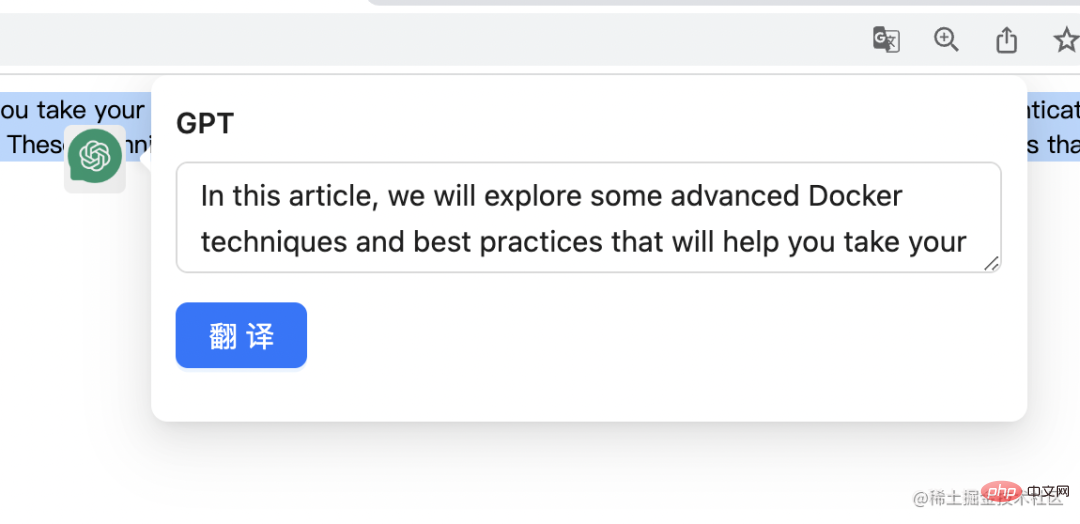
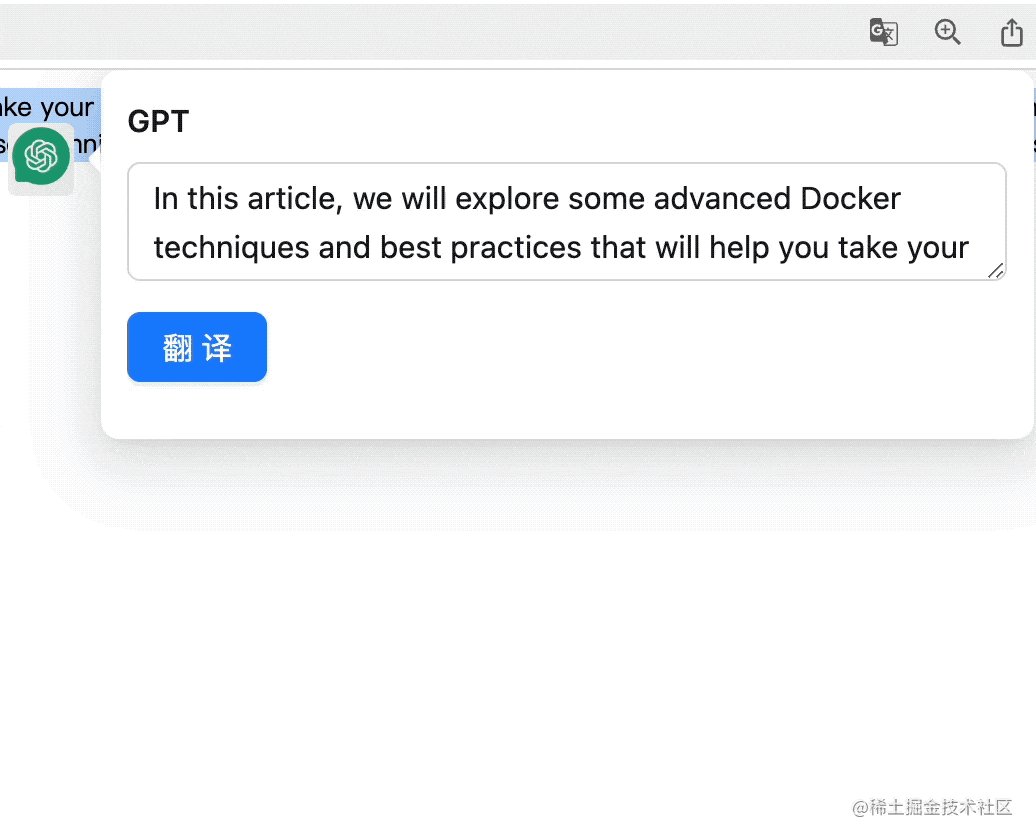
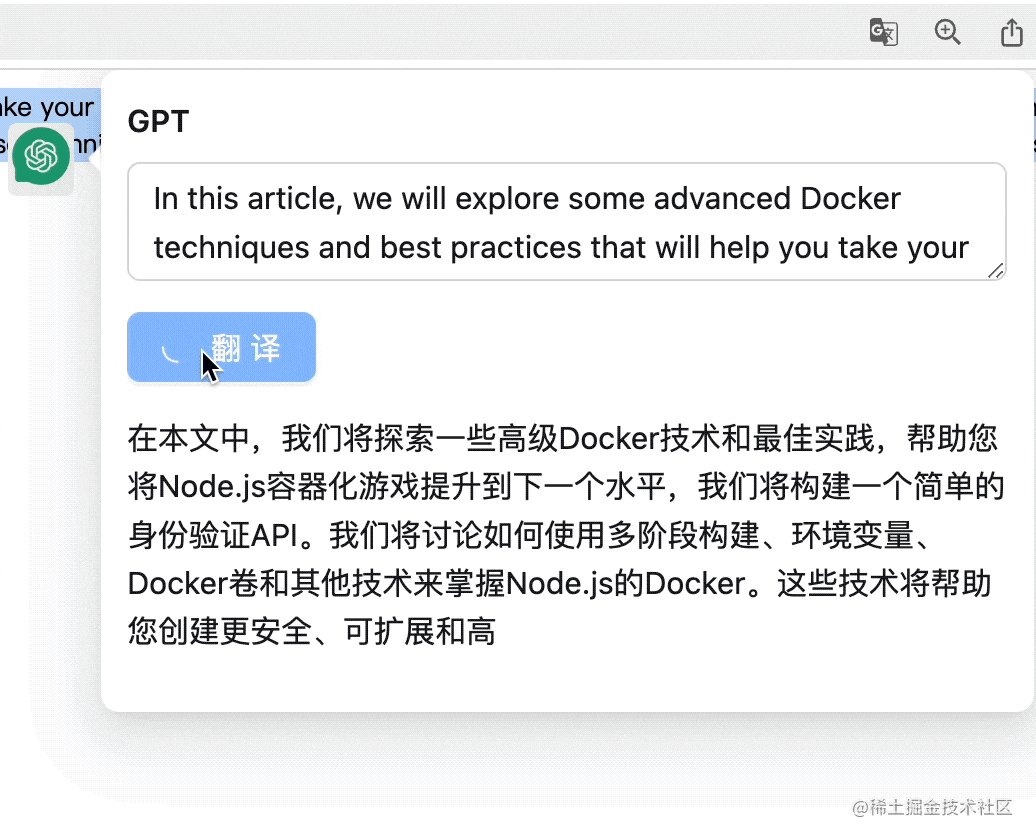
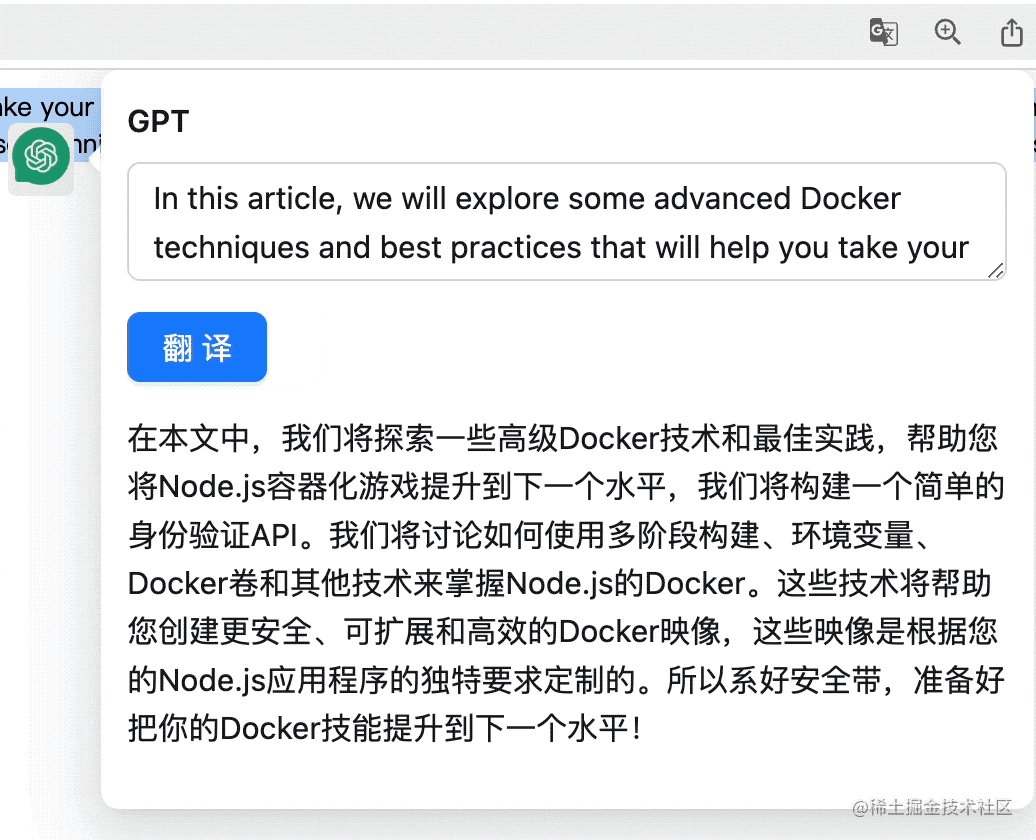
Use antd's Popover component to display and use react to reconstruct the js code, we can achieve the following effects.

Word translation
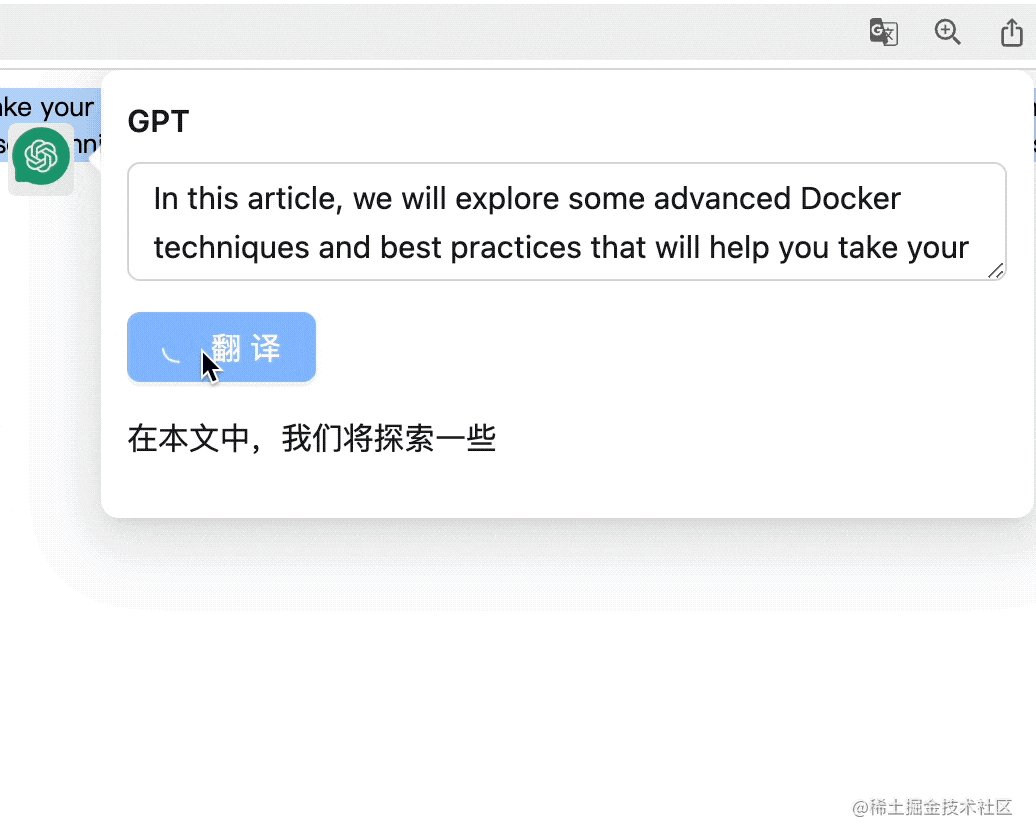
Click the translation button, and the translation result will be displayed through the interface request below. However, the translation results will not be displayed until the api is fully returned, which will be slower. Can we use Stream? Does the OpenAI interface support stream rendering? In this way, the results will pop up word by word.
import { createParser } from "eventsource-parser";
const translate = async (text: string) => {
const resp = await fetch("https://api.openai.com/v1/completions", {
method: "POST",
headers: {
"Content-Type": "application/json",
authorization:
`Bearer ${OPENAI_API_KEY}`,
},
body: JSON.stringify({
model: "text-davinci-003",
prompt: `Translate this into Chinese:
${text}`,
max_tokens: 1000,
temperature: 0,
frequency_penalty: 0,
stream: true,
}),
});
if (resp.status !== 200) {
const res = await resp.json();
setLoading(false);
console.error(res);
return;
}
const parser = createParser((event) => {
if (event.type === "event") {
const data = event.data;
if (data === "[DONE]") {
setLoading(false);
}
try {
let json = JSON.parse(event.data);
setResult((prev) => {
return prev + json.choices[0].text;
});
} catch (error) {
console.log(error);
}
}
});
const data = resp.body;
if (!data) {
console.log("Error: No data received from API");
return;
}
const reader = resp.body.getReader();
try {
while (true) {
const { done, value } = await reader.read();
if (done) {
setLoading(false);
break;
}
const str = new TextDecoder().decode(value);
parser.feed(str);
}
} finally {
reader.releaseLock();
}
};In the above code, we use the fetch API to send an HTTP request and obtain a readable stream in the response. We can use the getReader method to obtain a reader object and use it to process stream data, using the eventsource-parser package to parse data from server-sent events.
The content of the response will be displayed one by one according to Server-sent events (events sent by the server).

function speak(text) {
if ('speechSynthesis' in window) {
const utterance = new SpeechSynthesisUtterance(text);
utterance.voice = speechSynthesis.getVoices()[0];
utterance.pitch = 1;
utterance.rate = 1;
speechSynthesis.speak(utterance);
}
}speak('Hello, world!');The above is the detailed content of Implementation of word-marking translation browser script based on ChatGPT API. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




