
Complete programming according to the following requirements:
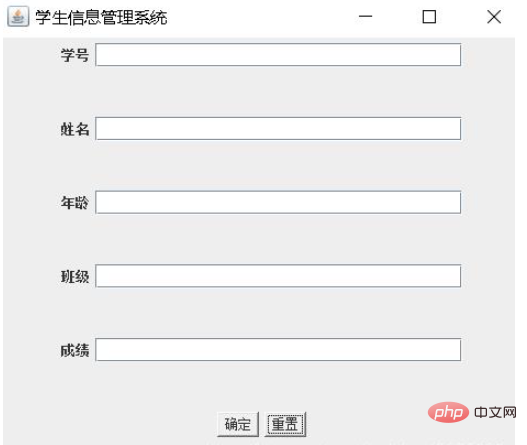
1. Create a student information entry interface. Students have student number, name, age, class and grade information. The interface contains "OK" and "Reset" buttons. .
2. Implement event processing, click the "OK" button to encapsulate the student information into the object, and display the student information on the terminal console through the output object; click the "Reset" button to display the user in the interface information entered.
package work; import java.awt.Button; import java.awt.Frame; import java.awt.GridLayout; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import java.awt.event.FocusEvent; import java.awt.event.FocusListener; import java.awt.event.WindowEvent; import java.awt.event.WindowListener; import javax.swing.JLabel; import javax.swing.JPanel; import javax.swing.JTextField; public class work6 implements ActionListener,WindowListener,FocusListener{ JTextField jt1 = new JTextField(30); JTextField jt2 = new JTextField(30); JTextField jt3 = new JTextField(30); JTextField jt4 = new JTextField(30); JTextField jt5 = new JTextField(30); public work6(){ Frame f = new Frame("学生信息管理系统"); JPanel jp1,jp2,jp3,jp4,jp5,jp6; jp1=new JPanel(); //创建6个面板 jp2=new JPanel(); jp3=new JPanel(); jp4=new JPanel(); jp5=new JPanel(); jp6=new JPanel(); JLabel l1 = new JLabel("学号"); JLabel l2 = new JLabel("姓名"); JLabel l3 = new JLabel("年龄"); JLabel l4 = new JLabel("班级"); JLabel l5 = new JLabel("成绩"); Button b1 = new Button("确定"); Button b2 = new Button("重置"); f.setLayout(new GridLayout(6, 1)); f.add(jp1); f.add(jp2); f.add(jp3); f.add(jp4); f.add(jp5); f.add(jp6); jp1.add(l1); jp1.add(jt1); jp2.add(l2); jp2.add(jt2); jp3.add(l3); jp3.add(jt3); jp4.add(l4); jp4.add(jt4); jp5.add(l5); jp5.add(jt5); jp6.add(b1); jp6.add(b2); f.setLocation(300, 300); f.setSize(500, 450); // f.setBounds(300, 300, 500, 500); f.setVisible(true); // MyListener m1 = new MyListener(); b1.addActionListener(this); b2.addFocusListener(this); f.addWindowListener(this); } public static void main(String[] args) { // TODO Auto-generated method stub new work6(); } @Override public void windowActivated(WindowEvent arg0) { // TODO Auto-generated method stub } @Override public void windowClosed(WindowEvent arg0) { // TODO Auto-generated method stub } @Override public void windowClosing(WindowEvent arg0) { // TODO Auto-generated method stub System.exit(0); } @Override public void windowDeactivated(WindowEvent arg0) { // TODO Auto-generated method stub } @Override public void windowDeiconified(WindowEvent arg0) { // TODO Auto-generated method stub } @Override public void windowIconified(WindowEvent arg0) { // TODO Auto-generated method stub } @Override public void windowOpened(WindowEvent arg0) { // TODO Auto-generated method stub } @Override public void actionPerformed(ActionEvent arg0) { // TODO Auto-generated method stub System.out.println("学生\n学号:"+jt1.getText()+"\n姓名:"+jt2.getText()+"\n年龄:"+jt3.getText()+"\n班级:"+jt4.getText()+"\n成绩:"+jt5.getText()); // System.out.println("学生"); } @Override public void focusGained(FocusEvent e) { // TODO Auto-generated method stub jt1.setText(""); jt2.setText(""); jt3.setText(""); jt4.setText(""); jt5.setText(""); } @Override public void focusLost(FocusEvent e) { // TODO Auto-generated method stub } }
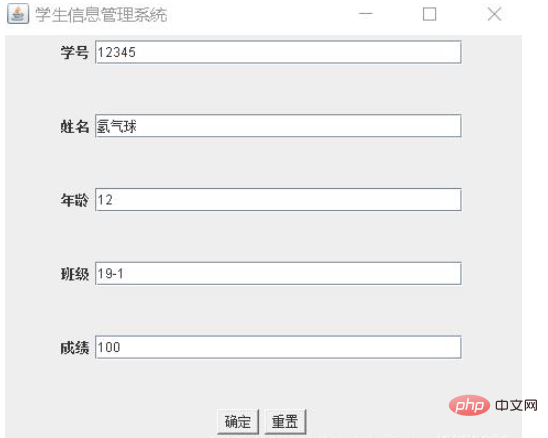
Result
Click to confirm:



The above is the detailed content of How to implement student information entry interface in java. For more information, please follow other related articles on the PHP Chinese website!




