
In the project we write vue3, we will all communicate with components. In addition to using the pinia public data source, what simpler API methods can we use? Next, I will introduce to you several ways of communicating between parent-child components and child-parent components.

The first thing we think of for parent-child component communication is props, We declare the accepted props in the child component, and then we pass in the corresponding key and value from the parent component. In this way, we can receive the properties and values passed by the parent component on the child component. [Related recommendations: vuejs video tutorial, web front-end development]
The specific implementation is as follows:
// children.vue
<template>
<ul class="list-group">
<li class="list-group-item" v-for="item in list" :key="index">
{{item}}
</li>
</ul>
</template>
<script setup>
import { defineProps } from 'vue';
const props = defineProps({
list :{
type: Array,
default: () => {}
}
})
</script>
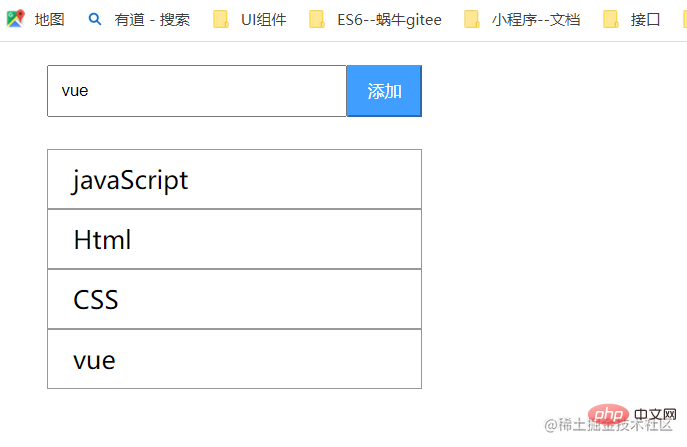
As shown in the figure above, we have not only displayed the list array passed by the parent component on the child component, but also made it possible to add data to the list to update the child component data.
When we finish talking about props, the second thing we want to introduce is a combined option of vue3, provide and inject.
Projct is used to provide values that can be injected by descendant components, while inject is used to declare properties to be matched and injected into the current component by matching from the upper provider. The code is implemented as follows:
// parent.vue
<template>
<div class="parent-wrap">
<input type="text" v-model="value" class="form-control" placeholder="请输入">
<div class="input-group-append">
<button class="btn btn-primary" @click="handleAdd">添加</button>
</div>
</div>
<!-- child -->
<childrenVue :list="list"></childrenVue>
</template>
<script setup>
import { ref } from 'vue';
import childrenVue from './children.vue';
const value = ref('')
const list = ref(['javaScript', 'Html', 'CSS'])
const handleAdd = () =>{
list.value.push(value.value)
value = ''
}
</script>// children.vue
<template>
<ul class="list-group">
<li class="list-group-item" v-for="item in list" :key="item">{{item}}</li>
</ul>
</template>
<script setup>
import { inject } from 'vue';
const list = inject('list')
</script>
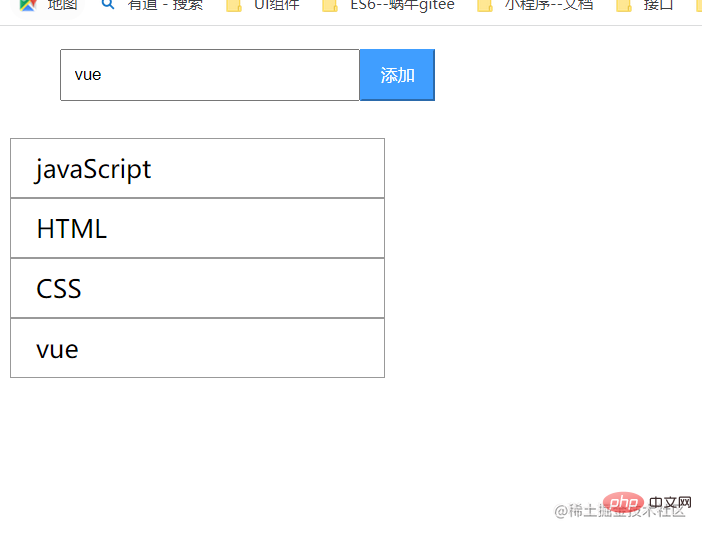
As shown in the figure above, we use the provide API to provide a key for the list , the value is list.value, and list,value is set to read-only attributes to prevent the child component from modifying the data source of the parent component. Then our injectAPI received list and implemented the communication between parent and child components.
I have introduced two methods for parent to child to pass values above, but in our development, we will also encounter When the child passes a value to the parent component, how should we solve it? The first method is the defineEmits API in vue3. The code is implemented as follows:
// parent.vue
<template>
<div class="parent-wrap">
<input type="text" v-model="value" class="form-control" placeholder="请输入">
<div class="input-group-append">
<button class="btn btn-primary" @click="handleAdd">添加</button>
</div>
</div>
<!-- child -->
<childVue />
</template>
<script setup>
import childVue from "./child.vue";
const { ref, provide, readonly } = require("vue");
const value = ref('')
const list = ref(['javaScript', 'HTML', 'CSS'])
provide('list', readonly(list.value))
const handleAdd = () => {
list.value.push(value.value)
}
</script>// children.vue
<template>
<div class="parent-wrap">
<input type="text" v-model="value" class="form-control" placeholder="请输入" />
<div class="input-group-append">
<button class="btn btn-primary" @click="handleAdd">添加</button>
</div>
</div>
</template>
<script setup>
const { ref, defineEmits } = require("vue");
const value = ref('')
const emits = defineEmits(['add']) //父传子
// 给父组件传一个函数
const handleAdd = () => {
emits('add', value.value)
value.value= ''
}
</script>
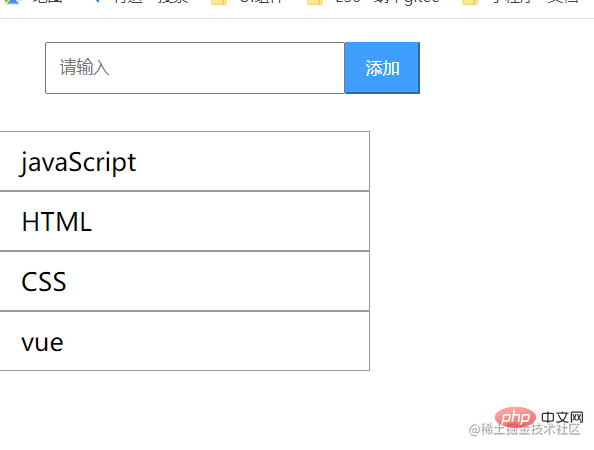
As shown in the picture above, we are on the subcomponent emit sends an add event to the parent component to receive, and at the same time calls it on the parent component to execute the added logic, and then changes the value of input to empty, which is achieved. Parent component passes parameters to child component.
After introducing defineEmits, let’s introduce another v-model:xxx that has the same purpose but the same purpose. The emit method is implemented as follows:
// parent.vue
<template>
<childVue @add='handleAdd'/>
<ul class="list-group">
<li class="list-group-item" v-for="item in list" :key="item">{{item}}</li>
</ul>
</template>
<script setup>
import { ref } from '@vue/reactivity';
import childVue from './child.vue';
const list = ref(['javaScript', 'HTML', 'CSS'])
const handleAdd = (val) => {
list.value.push(val)
}
</script>// children.vue
<template>
<div class="parent-wrap">
<input type="text" v-model="value" class="form-control" placeholder="请输入" />
<div class="input-group-append">
<button class="btn btn-primary" @click="handleAdd">添加</button>
</div>
</div>
</template>
<script setup>
const { ref, defineProps, defineEmits } = require("vue");
const value = ref('')
const props = defineProps({
list: {
type: Array,
default: () => []
}
})
const emits = defineEmits(['list'])
// 给父组件一点东西
const handleAdd = () => {
// props.list.push(value.value) //不建议直接修改props的值 把握不住数据源的流转
const arr = props.list
arr.push(value.value)
emits('list', arr)
value.value= ''
}
</script>
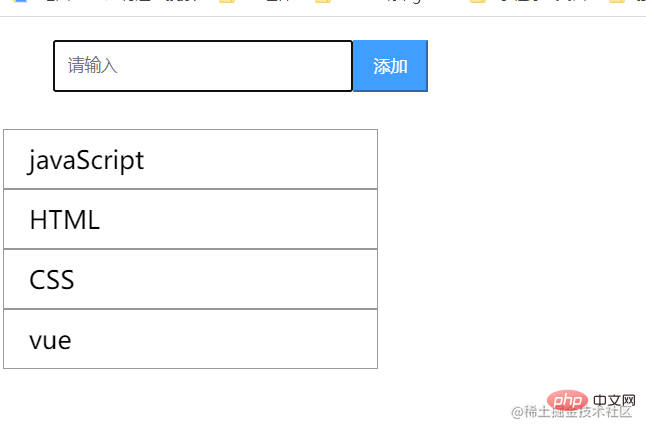
After comparing it with the above defineEmits method, I believe everyone can see that these two What is the difference between them? Here we first pass the list of the parent component to the child component, then modify the data source of the parent component in the child component, and at the same time emit return it to the parent component, realizing the child component. The component passes values to the parent component.
(Learning video sharing: vuejs introductory tutorial, Basic programming video)
The above is the detailed content of How to communicate between vue3 components? A brief analysis of communication methods. For more information, please follow other related articles on the PHP Chinese website!