

The running mode of the program has no mandatory relationship with the specific language. For example, python can be either JIT or AOT. Dart is one of the few languages that supports both JIT and AOT.
Dart uses JIT during the development process. Every change does not need to be compiled into bytecode, which saves a lot of time. During deployment, AOT is used to generate efficient ARM code to ensure efficient performance, so Dart It has the characteristics of fast running speed and good execution performance.
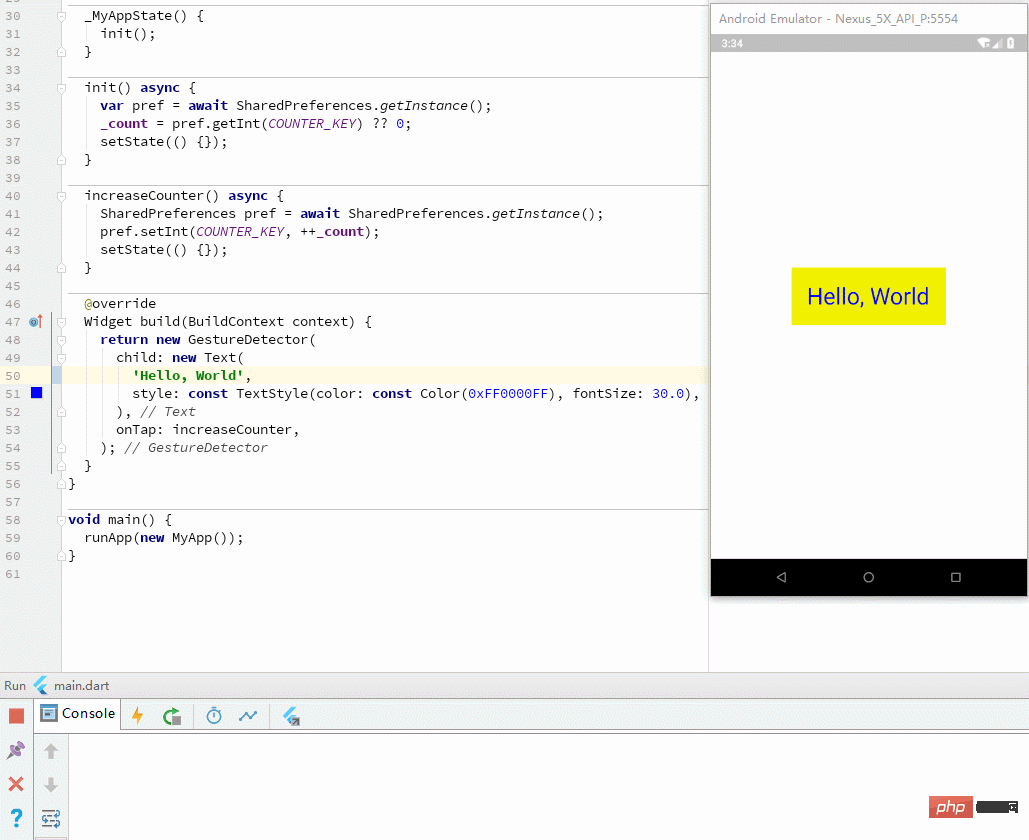
Modify the string "Hello, World" in the Dart code file, add an exclamation mark, and click the save or hot refresh button to immediately update the interface. On, it only takes a few hundred milliseconds:

Flutter injects new code into the running DartVM. To achieve the magical effect of Hot Reload, after DartVM completes updating the class structure in the program, Flutter will immediately rebuild the entire control tree to update the interface. However, hot refresh also has some limitations. Not all code changes can be updated through hot refresh:
When hot refresh fails to update, perform a hot restart (Hot Restart) to fully update all codes. There is also no need to restart the App. The difference Yes restart will synchronize all Dart code packages to the device, and all status will be reset.
The above is the detailed content of This article will help you understand Flutter's hot deployment. For more information, please follow other related articles on the PHP Chinese website!
 Flutter framework advantages and disadvantages
Flutter framework advantages and disadvantages
 The difference between flutter and uniapp
The difference between flutter and uniapp
 The difference between external screen and internal screen broken
The difference between external screen and internal screen broken
 The difference between shingled disks and vertical disks
The difference between shingled disks and vertical disks
 Solution to missing xlive.dll
Solution to missing xlive.dll
 c language printf function usage
c language printf function usage
 Reasons why website access prompts internal server error
Reasons why website access prompts internal server error
 How to make a round picture in ppt
How to make a round picture in ppt




