
Css middle row refers to the in-line label. The in-line label does not occupy an independent area. It only relies on its own font size and image size to support the structure. Generally, attributes such as width, height, alignment, etc. cannot be set. It is often used to control the page. The style of Chinese text; common inline tags include a, strong, b, em, i, del, s, ins, u, and span tags, among which the span tag is the most typical inline element.

The operating environment of this tutorial: Windows 10 system, CSS3 version, DELL G3 computer
What is the label in the css line?
CSS(3)---Block-level tags, inline tags, inline block tags
Block-level tag, Inline tag, Inline block tag.
Concept Each block element usually occupies a whole line by itself Or multiple entire lines, you can set width, height, alignment and other attributes for it, which is often used to build web page layout and web page structure.
1) Block-level tag features
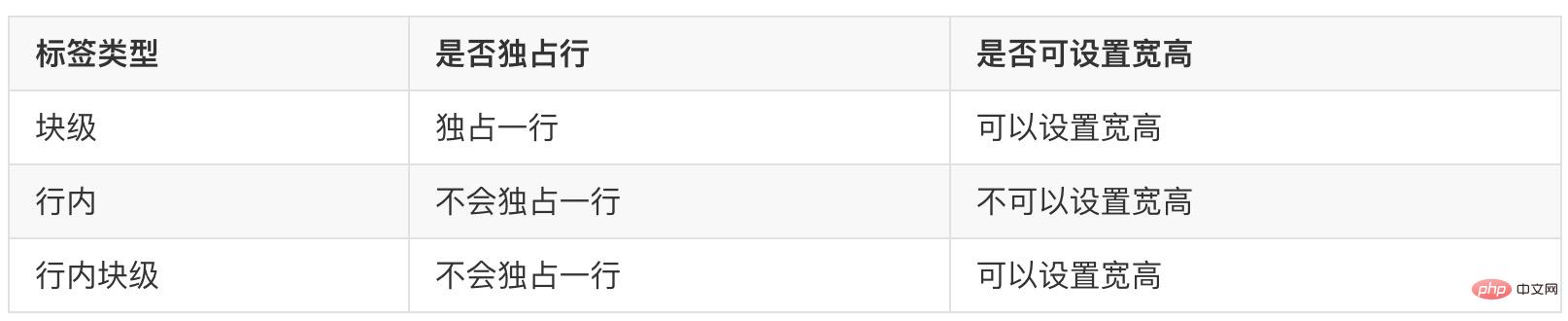
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行(独自占据一整行或多整行) 2、元素的高度、宽度、行高以及顶和底边距都可设置。 3、宽度缺省是它的容器的100%,除非设定一个宽度。 4、它可以容纳行内标签和其他块级标签。
Note
Onlytext can form a paragraph, so Block-level elements cannot be placed inside p. Similarly, there are these tags h1, h2, h3, h4, h5, h6, and dt. They are all text-type block-level tags, and other block-level elements cannot be placed inside them.
2) Common block-level tags
div, h1~h6, p, hr, form, ul, dl, ol, li among them The div tag is the most typical block element.
Concept Inline tags do not occupy an independent area. They only rely on their own font size and image size to support the structure. Generally, the width and width cannot be set. Attributes such as height and alignment are often used tocontrol the style of text in the page.
1) Features of inline tags
1、和相邻行内标签在一行上 2、高,行高及外边距和内边距不可改变; 3、默认宽度就是它本身内容的宽度。 4、设置margin只有 左右margin 有效,上下无效。设置padding只有 左右padding 有效,上下则无效。 5、行内元素只能容纳文本或则其他行内元素。(a特殊: a标签可以放div块级标签,同时a标签里不能再放a标签)
2) Common inline tags
a, strong, b, em, i, del, s, ins, u, span Among them, the span tag is the most typical inline element.
1) Characteristics of inline block elements
1、和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙。 2、默认宽度就是它本身内容的宽度。 3、高度,行高、外边距以及内边距都可以控制。
img, input, td
块转行内:display:inline; 行内转块:display:block; 块、行内元素转换为行内块: display: inline-block;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>块级标签、行内标签、行内块标签</title>
<style>
div,span,input { /*为了方便查看,这里给这些元素加边框*/
border-style: solid;
border-width: 1px;
border-color: red;
}
div {
width: 100px; /* 对块级标签、行内标签、行内块标签都设置宽和高*/
height: 100px;
}
span {
width: 100px;
height: 100px;
}
input {
width: 100px;
height: 100px;
}
</style>
</head>
<body>
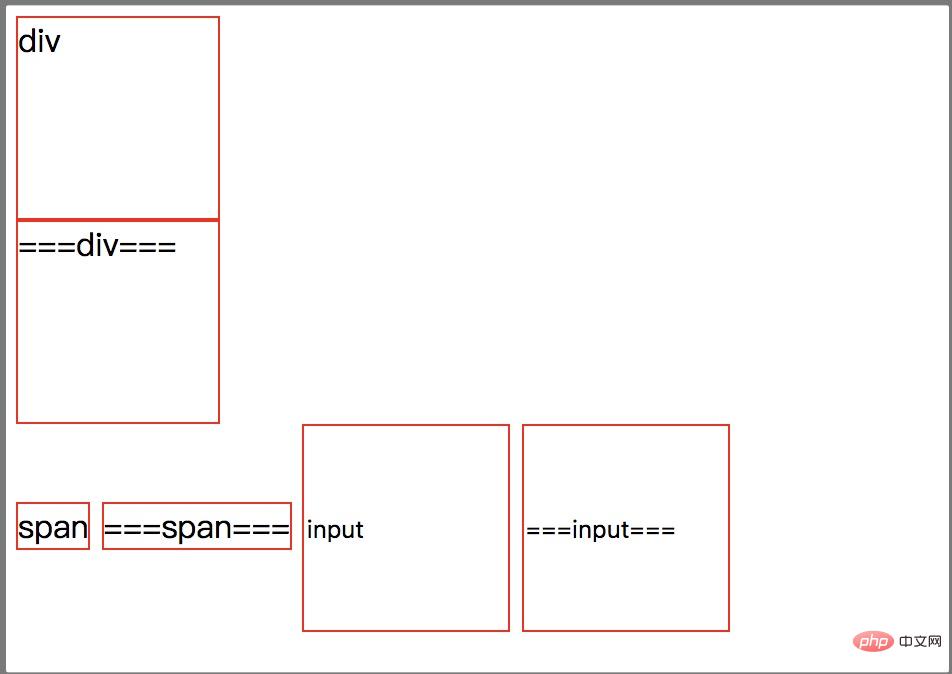
<div>div</div>
<div>===div===</div>
<span>span</span>
<span>===span===</span>
<input type="text" value="input">
<input type="text" value="===input===">
</body>
</html>Running results


css video tutorial"
The above is the detailed content of What is the line label in css. For more information, please follow other related articles on the PHP Chinese website!




