
css both means setting the clear attribute value to both. Its function is to clear the float, that is, the top border of the box is required to be lower than the bottom margin of any floating box previously generated in the source document. In other words, the impact of all previous floating boxes can be cleared.

The operating environment of this tutorial: Windows 10 system, CSS3 version, DELL G3 computer
What does css both mean?
clear: both basic principles of clearing floats
clear attribute
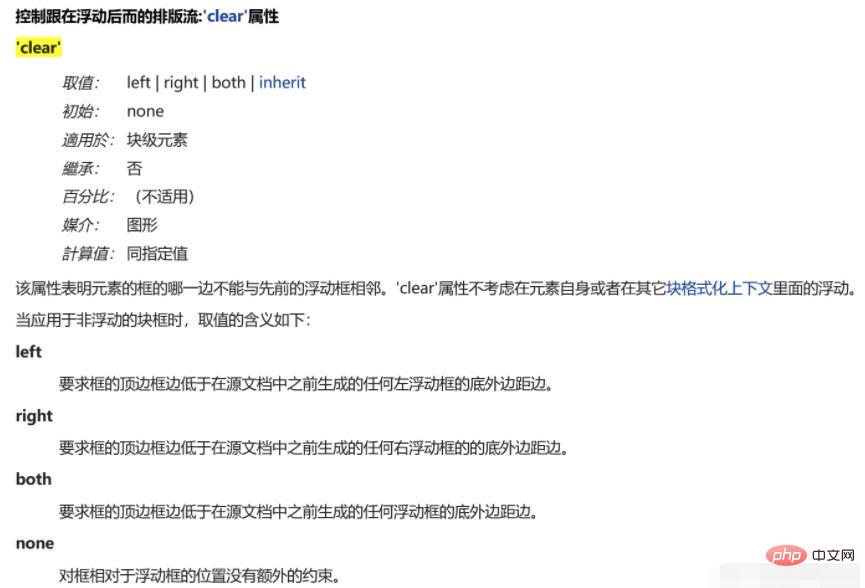
Regarding the clear attribute, the official document describes it like this:

Where clear: both means that the top border edge of the box is required to be lower than the bottom margin edge of any floating box previously generated in the source document. In other words, the impact of all previous floating boxes can be cleared.
Use an empty block element with the clear:both attribute to open the box of the parent element. This is the core idea of the additional tag method, single pseudo-element method and double pseudo-element method to clear floats.
Recommended learning: "css video tutorial"
The above is the detailed content of What does css both mean?. For more information, please follow other related articles on the PHP Chinese website!




