
Modification method: 1. Use the selector to obtain the specified element object. The syntax "$(selector)" will return a jquery object containing the specified element; 2. Use children() to obtain the children under the specified element object. Element, the syntax is "element object.children(filter)"; 3. Use attr() to modify the attribute value of the child element, the syntax is "child element.attr("attribute name","new value")" or "child element.attr" ({Attribute 1: "New Value", Attribute 2: "New Value"...})".

The operating environment of this tutorial: windows7 system, jquery3.6 version, Dell G3 computer.
In jquery, you can use the children() and attr() functions to modify the attribute values of child elements.
Implementation steps:
Step 1: Use jquery selector to obtain the specified element object
$(selector)
Will return a jquery object containing the specified element
Step 2: Use the children() function to obtain the direct child elements under the specified element object
元素对象.children(filter)
| Parameters | Description |
|---|---|
| filter | Optional. Specifies a selector expression that narrows the search for child elements. |
Will return the child elements under the specified element object
Step 3: Use attr () function modifies the attribute value of the child element
//单个属性
子元素对象.attr("属性名","新属性值");
//多个个属性
子元素对象.attr({属性1:"新值",属性2:"新值"....}); Implementation example:
Modifies the child element of ul## The class attribute value of #li
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<style>
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
li{
color:red;
border:2px solid red;
}
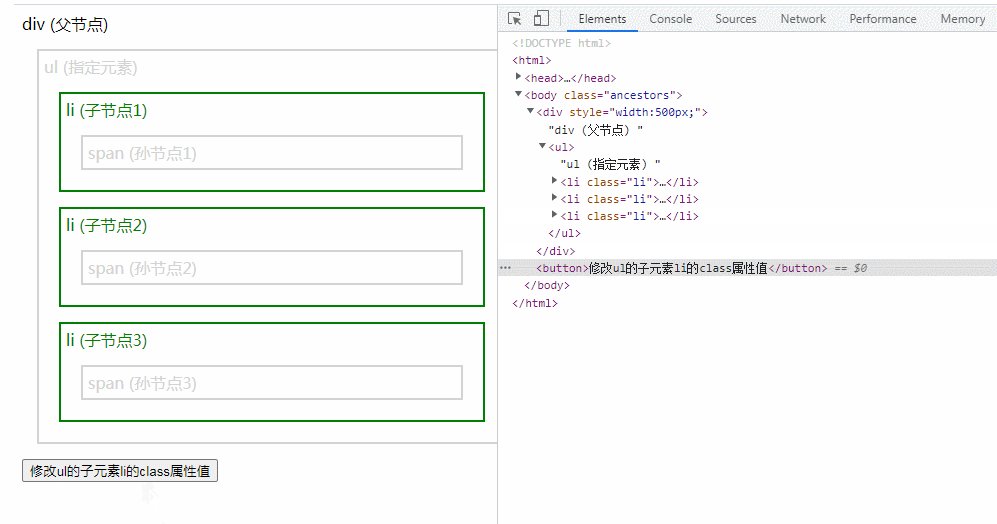
.li{
color:green;
border:2px solid green;
}
</style>
<script>
$(document).ready(function() {
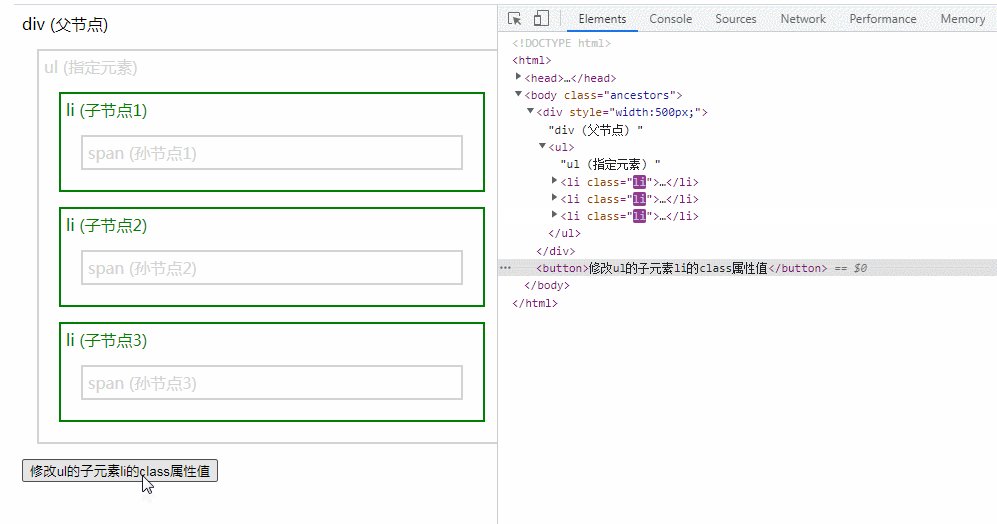
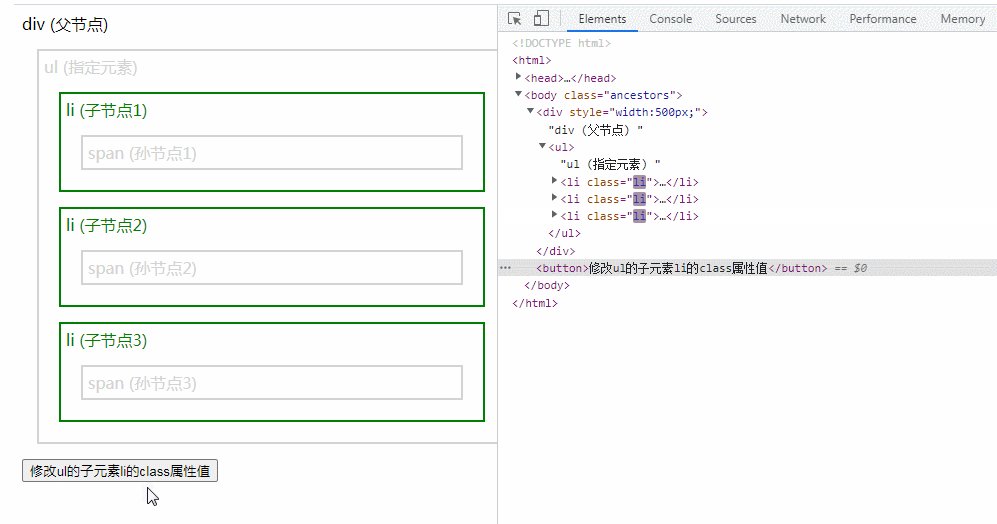
$("button").on("click", function() {
$("ul").children("li").attr("class","li");
});
});
</script>
</head>
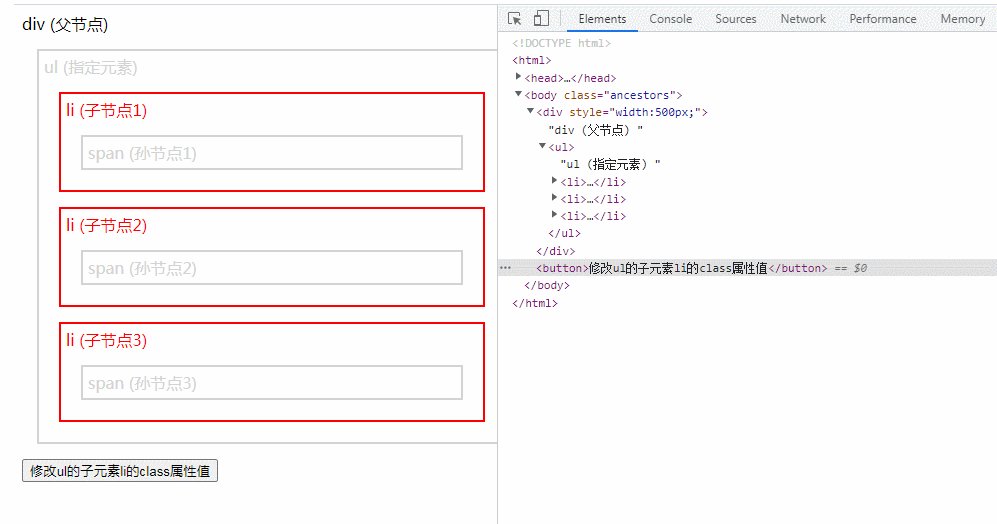
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>修改ul的子元素li的class属性值</button>
</body>
</html>
jQuery video tutorial, web front-end video】
The above is the detailed content of How to modify the attribute value of child elements in jquery. For more information, please follow other related articles on the PHP Chinese website!