What is the difference between foreach and for loop
Difference: 1. for loops through each data element through the index, while forEach loops through the data elements of the array through the JS underlying program; 2. for can terminate the execution of the loop through the break keyword, and forEach cannot; 3. for can control the execution of the loop by controlling the value of the loop variable, but forEach cannot; 4. for can call loop variables outside the loop, but forEach cannot call loop variables outside the loop; 5. Execution of for The efficiency is higher than forEach.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
1. The difference between for loop and forEach
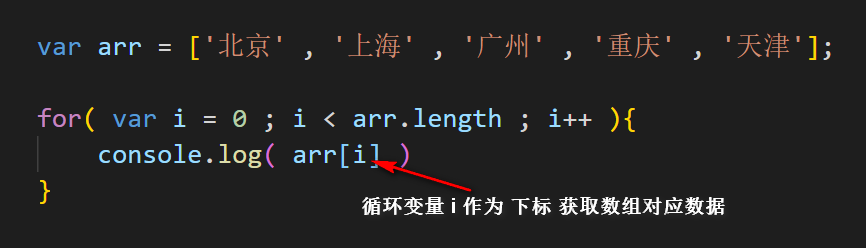
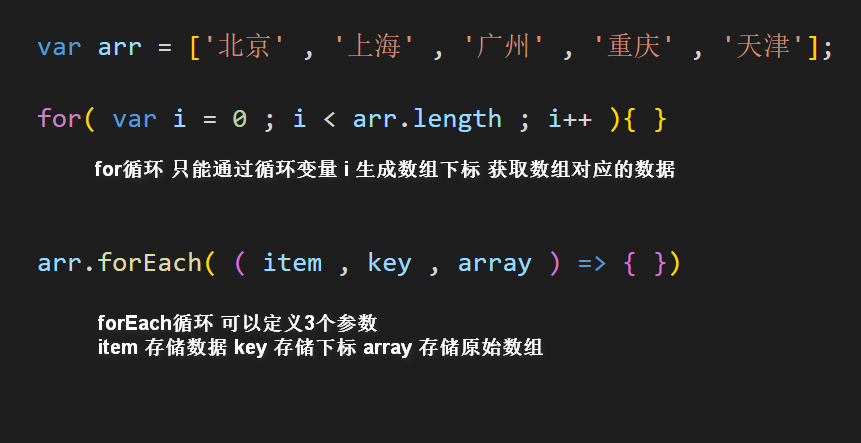
(1) The for loop loops through each data element of the array by generating the index subscript of the array

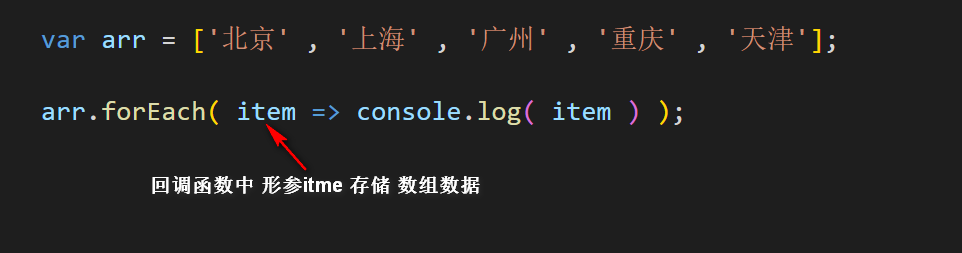
forEach is a function method of an array defined by JavaScript that loops through the data elements of the array through the JavaScript underlying program

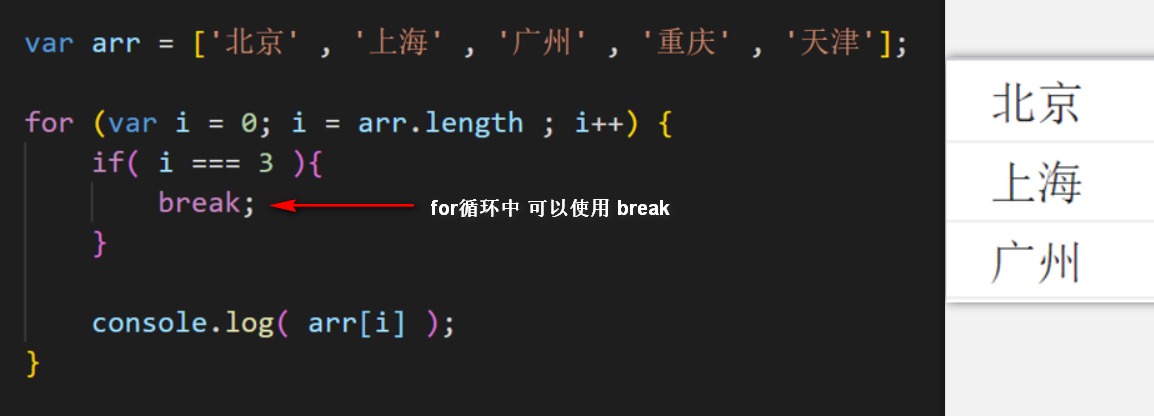
#(2) The for loop can terminate the execution of the loop through the break keyword

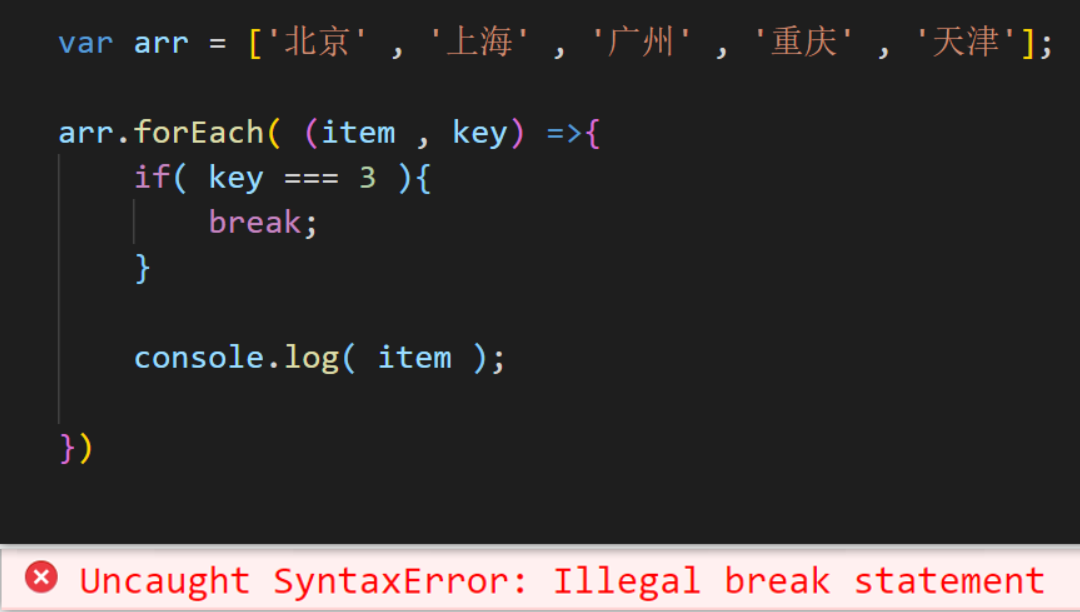
Call in forEach When executing the break program, an error will be reported

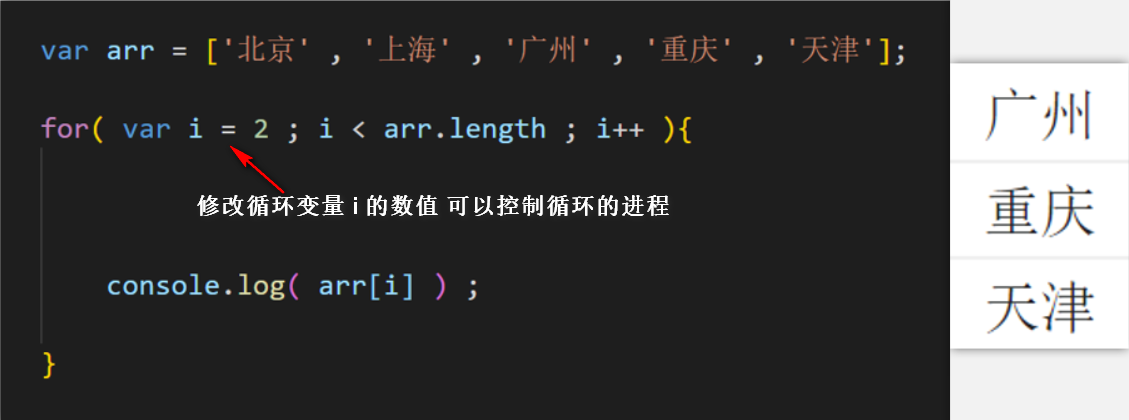
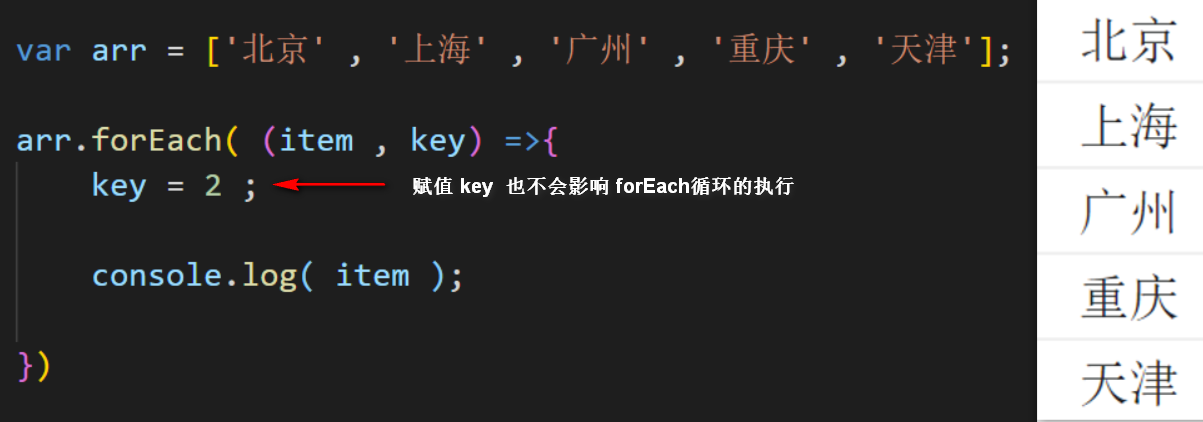
(3) The for loop can control the execution of the loop by controlling the value of the loop variable

The parameter storage data in the forEach loop is assigned by the underlying program and cannot be assigned or modified.

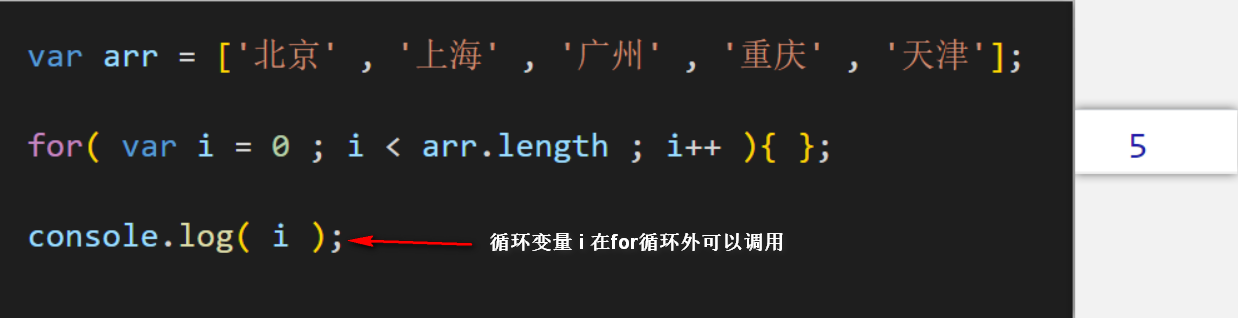
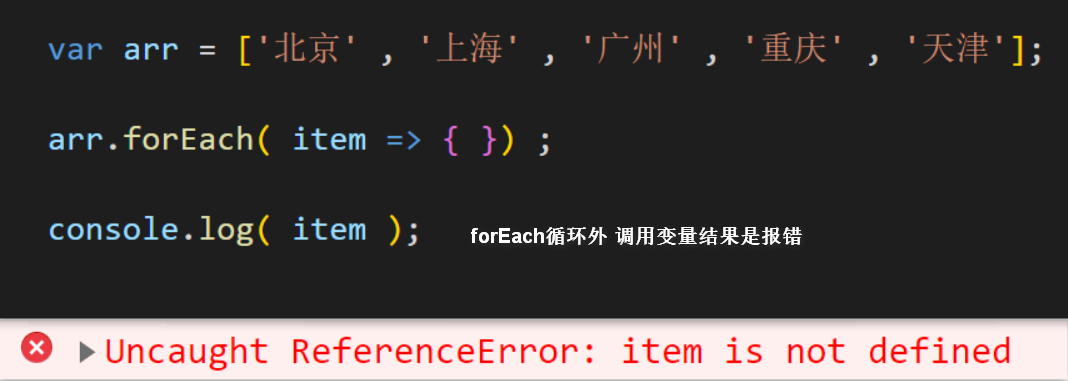
(4) The for loop can call loop variables outside the loop

forEach loop cannot call loop variables outside the loop

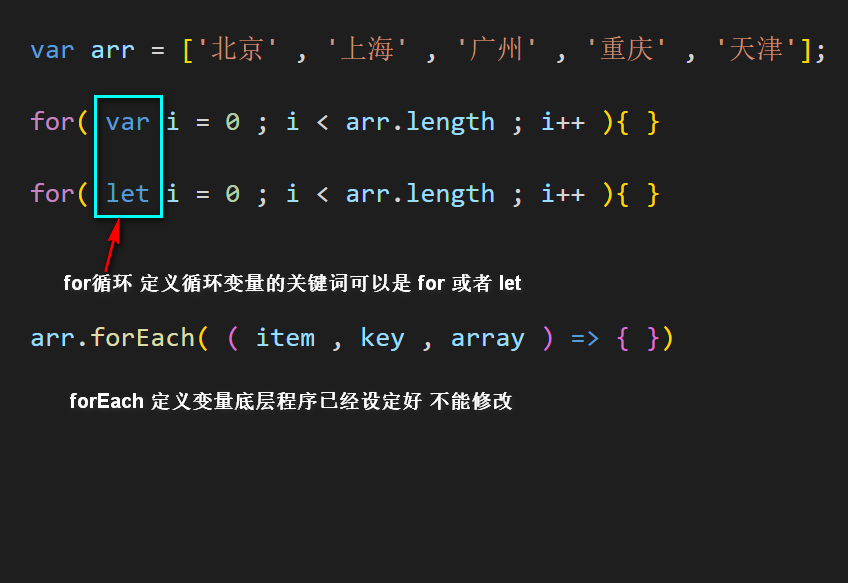
 # #Secondly, when the for loop generates and defines loop variables, you can use keywords such as var or let, so that the keywords for declaring variables can be set according to the needs of loop execution.
# #Secondly, when the for loop generates and defines loop variables, you can use keywords such as var or let, so that the keywords for declaring variables can be set according to the needs of loop execution. But the bottom layer of forEach uses the let keyword to declare variables and can only This keyword declares that variables cannot be modified
 In actual projects, we can judge what we need to use based on the actual needs of our own projects. Is it a for loop or a forEach loop. Well, this article is shared here.
In actual projects, we can judge what we need to use based on the actual needs of our own projects. Is it a for loop or a forEach loop. Well, this article is shared here. If you want to get Web front-end learning materials and source code, please click on the link below with your mobile phone to get a massive information package!
The above is the detailed content of What is the difference between foreach and for loop. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 PHP returns an array with key values flipped
Mar 21, 2024 pm 02:10 PM
PHP returns an array with key values flipped
Mar 21, 2024 pm 02:10 PM
This article will explain in detail how PHP returns an array after key value flipping. The editor thinks it is quite practical, so I share it with you as a reference. I hope you can gain something after reading this article. PHP Key Value Flip Array Key value flip is an operation on an array that swaps the keys and values in the array to generate a new array with the original key as the value and the original value as the key. Implementation method In PHP, you can perform key-value flipping of an array through the following methods: array_flip() function: The array_flip() function is specially used for key-value flipping operations. It receives an array as argument and returns a new array with the keys and values swapped. $original_array=[
 How to uninstall Skype for Business on Win10? How to completely uninstall Skype on your computer
Feb 13, 2024 pm 12:30 PM
How to uninstall Skype for Business on Win10? How to completely uninstall Skype on your computer
Feb 13, 2024 pm 12:30 PM
Can Win10 skype be uninstalled? This is a question that many users want to know, because many users find that this application is included in the default program on their computers, and they are worried that deleting it will affect the operation of the system. Let this website help users Let’s take a closer look at how to uninstall Skype for Business in Win10. How to uninstall Skype for Business in Win10 1. Click the Windows icon on the computer desktop, and then click the settings icon to enter. 2. Click "Apply". 3. Enter "Skype" in the search box and click to select the found result. 4. Click "Uninstall". 5
 New trends in Golang front-end: Interpretation of Golang's application prospects in front-end development
Mar 20, 2024 am 09:45 AM
New trends in Golang front-end: Interpretation of Golang's application prospects in front-end development
Mar 20, 2024 am 09:45 AM
New trends in Golang front-end: Interpretation of the application prospects of Golang in front-end development. In recent years, the field of front-end development has developed rapidly, and various new technologies have emerged in an endless stream. As a fast and reliable programming language, Golang has also begun to emerge in front-end development. Golang (also known as Go) is a programming language developed by Google. It is famous for its efficient performance, concise syntax and powerful functions, and is gradually favored by front-end developers. This article will explore the application of Golang in front-end development.
 Lambda expression breaks out of loop
Feb 20, 2024 am 08:47 AM
Lambda expression breaks out of loop
Feb 20, 2024 am 08:47 AM
Lambda expression breaks out of the loop, specific code examples are needed. In programming, the loop structure is an important syntax that is often used. However, in certain circumstances, we may want to break out of the entire loop when a certain condition is met within the loop body, rather than just terminating the current loop iteration. At this time, the characteristics of lambda expressions can help us achieve the goal of jumping out of the loop. Lambda expression is a way to declare an anonymous function, which can define simple function logic internally. It is different from an ordinary function declaration,
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS and JavaScript are the three pillars of web development. 1. HTML defines the web page structure and uses tags such as, etc. 2. CSS controls the web page style, using selectors and attributes such as color, font-size, etc. 3. JavaScript realizes dynamic effects and interaction, through event monitoring and DOM operations.
 Java Iterator vs. Iterable: A step into writing elegant code
Feb 19, 2024 pm 02:54 PM
Java Iterator vs. Iterable: A step into writing elegant code
Feb 19, 2024 pm 02:54 PM
Iterator interface The Iterator interface is an interface used to traverse collections. It provides several methods, including hasNext(), next() and remove(). The hasNext() method returns a Boolean value indicating whether there is a next element in the collection. The next() method returns the next element in the collection and removes it from the collection. The remove() method removes the current element from the collection. The following code example demonstrates how to use the Iterator interface to iterate over a collection: Listnames=Arrays.asList("John","Mary","Bob");Iterator
 React and Frontend Development: A Comprehensive Overview
Apr 18, 2025 am 12:23 AM
React and Frontend Development: A Comprehensive Overview
Apr 18, 2025 am 12:23 AM
React is a JavaScript library developed by Facebook for building user interfaces. 1. It adopts componentized and virtual DOM technology to improve the efficiency and performance of UI development. 2. The core concepts of React include componentization, state management (such as useState and useEffect) and the working principle of virtual DOM. 3. In practical applications, React supports from basic component rendering to advanced asynchronous data processing. 4. Common errors such as forgetting to add key attributes or incorrect status updates can be debugged through ReactDevTools and logs. 5. Performance optimization and best practices include using React.memo, code segmentation and keeping code readable and maintaining dependability







