
How to implement jump page in react: 1. Introduce the button component through "import { Button } from 'antd';"; 2. Write onclick inside the button component; 3. Write the method outside render as follows "tiaozhuan(){window.location.href=""}"; 4. Use link routing; 5. Use the a tag to jump.

The operating environment of this tutorial: Windows 10 system, react18.0.0 version, Dell G3 computer.
How to implement jump page in react?
react project implements page jump
Update:
Use of useNavigate()
import { useNavigate } from 'react-router-dom';
const navigate = useNavigate();
navigate(-1)//适用于返回上级页面
navigate('/router');//也可直接加路径1. Use button component
First reference
import { Button } from 'antd';Then write onclick inside the button component, and write method content outside render
class App extends Component {
tiaozhuan(){
window.location.href="http://www.baidu.com"
}
render(){
return (
<>
<div id="zhu" style={{ width: 400, height: 400 }}></div>
<div id="zhe" style={{width: 600,height:400}}></div>
<p>123 </p>
<Button onClick={this.tiaozhuan}>跳转页面</Button>
</>
); }
};
export default App;2. Use link routing
First Quote
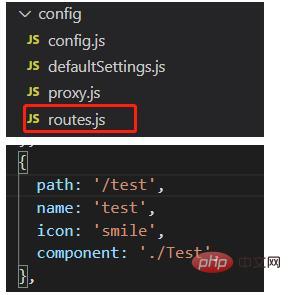
import { Link } from 'umi';and then add the route to the page you want to jump to in this routing file

and then write this sentence in the return.
<Link to="/test">跳转页面</Link>
3. The simplest is a tag
<a href="#">跳转页面</a>
Recommended learning: "react video tutorial"
The above is the detailed content of How to implement jump page in react. For more information, please follow other related articles on the PHP Chinese website!




