
This article brings you relevant knowledge about JavaScript, which mainly introduces the use of calculated properties and monitoring properties. Calculated properties refer to the final result after a series of operations. A value of , the monitor allows developers to monitor changes in data and perform specific operations based on changes in data; let’s take a look at it together, I hope it will be helpful to everyone.

[Related recommendations: JavaScript video tutorial, web front-end]
Computed properties refer toAfter a series of operations, a value is finally obtained. This dynamically calculated attribute value can be used by the template structure or methods method. The case is as follows:
<div id="root">
R:<input type="text" v-model.number="r"><br>
G:<input type="text" v-model.number="g"><br>
B:<input type="text" v-model.number="b">
<div class="box" :style="{backgroundColor:rgb}">
{{rgb}}
</div>
<button @click="show">按钮</button>
</div>
<script src="/vue/vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
r:0 , g:0, b:0,
},
methods: {
show() {
console.log(this.rgb);
}
},
//所有计算属性都要定义到computed节点之下
computed: {
// 计算属性在定义的时候,要定义成“方法格式”,在这个方法中会生成好的rgb(x,x,x)的字符串
//实现了代码的复用,只要计算属性中依赖的数据变化了,则计算属性会自动重新赋值
rgb() {
return `rgb(${this.r},${this.g},${this.b})`
}
}
})
</script>
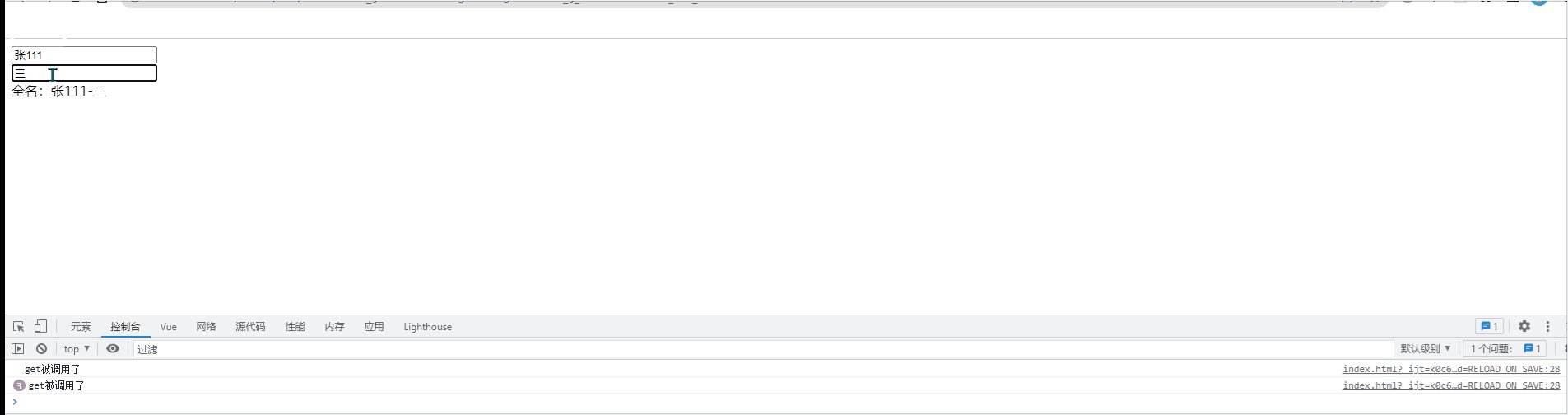
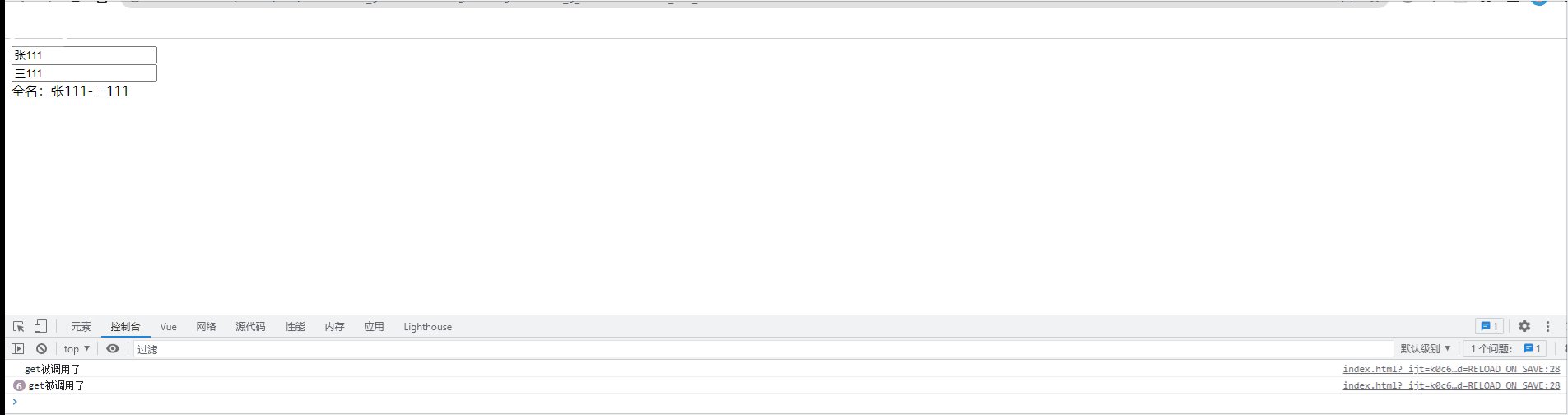
Use the name to dynamically change the calculated attribute case:
<div id="root">
<input type="text" v-model="firstname"><br>
<input type="text" v-model="lastname"><br>
全名:<span>{{fullname}}</span>
</div>
<script src="/vue/vue.js"></script>
<script>
const vm = new Vue({
el:"#root",
data:{
firstname:'张',
lastname:'三'
},
computed:{
fullname:{
//当初次读取fullname或所依赖的数据发生变化时,get被调用
get(){
console.log('get被调用了');
return this.firstname+'-'+this.lastname
},
//当主动修改fullname时,set被调用
set(value){
console.log('set', value);
const arr = value.split('-');
this.firstname = arr[0]
this.lastname = arr[1]
}
}
}
})
</script>
Calculated attribute:
1. Definition: The attribute to be used does not exist, and the existing attribute must be passed Properties are obtained
2. Principle: The bottom layer uses the getters and setters provided by the Object.defineproperty method
3. Advantages: Compared with methods implementation, there is an internal caching mechanism (reuse), More efficient and convenient for debugging
4. Note: The calculated attributes will eventually appear on the vm and can be directly read and used; if the calculated attributes are to be modified, the set function must be written to respond to the change, and set In order to cause the data relied upon for calculation to change.
watch monitoring (listener)Allows developers to monitor changes in data, thereby targeting data Changes do specific operations.
Pass in the watch configuration when passing new Vue:
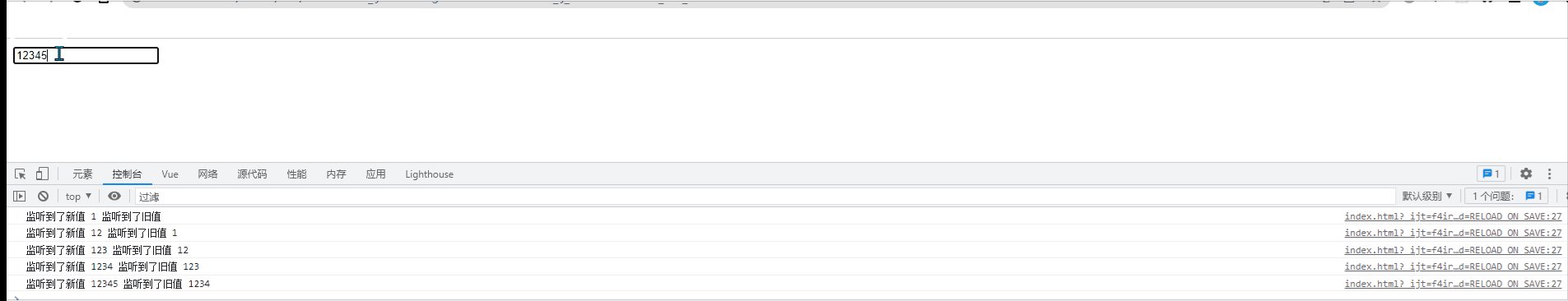
<div id="root">
<input type="text" v-model="name">
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
name:''
},
//所有的侦听器,都应该被定义到watch节点下
watch:{
// 侦听器本质上是一个函数,要监视哪个数据的变化,就把数据名作为方法名即可
//newVal是“变化后的新值”,oldVal是“变化之前旧值”
name(newVal,oldVal){ //监听name值的变化
console.log("监听到了新值"+newVal, "监听到了旧值"+oldVal);
}
}
})
</script>
Monitoring via vm.$watch:
<div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather">切换天气</button>
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
isHot:true
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods:{
changeWeather(){
this.isHot = !this.isHot
}
},
})
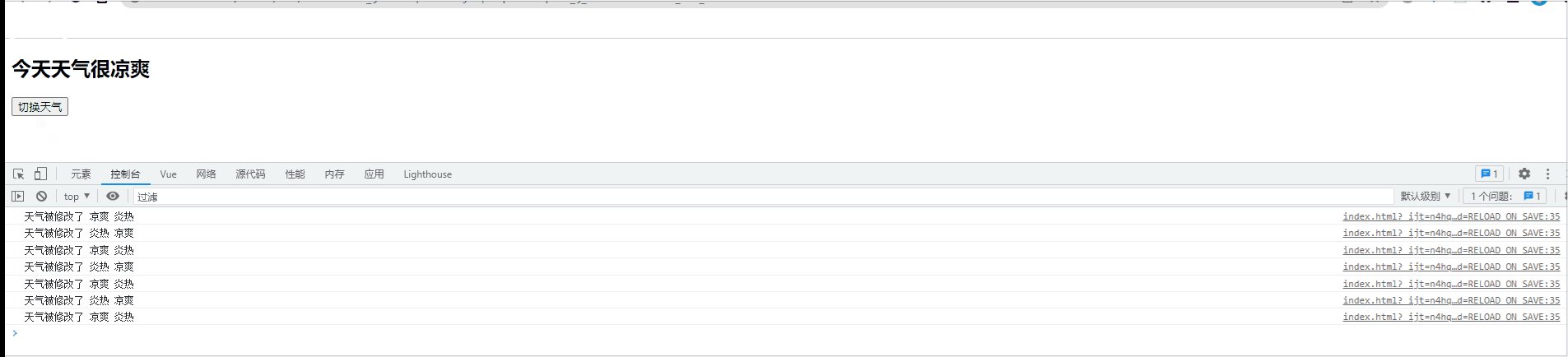
vm.$watch('info',{
handler(newVal,oldVal){
console.log('天气被修改了', newVal, oldVal);
}
})
</script>
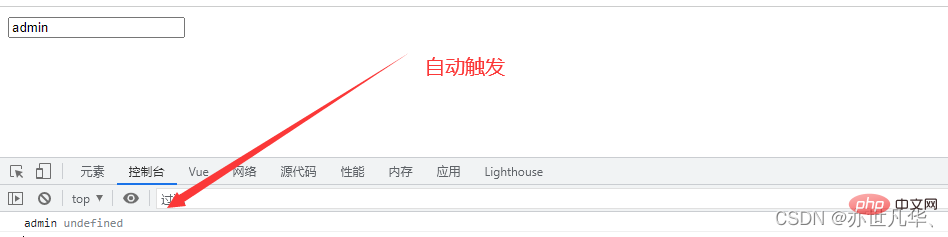
is automatically triggered once. , the default value of the option is: false
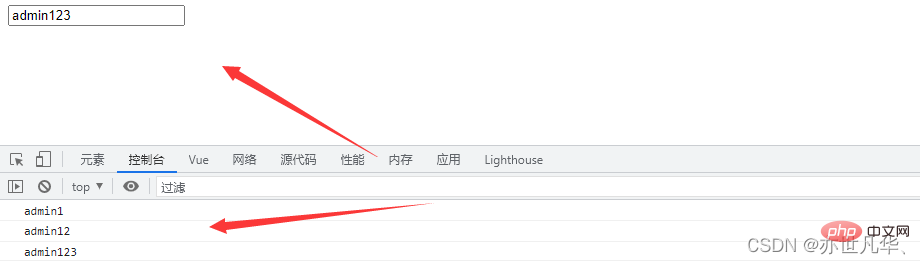
<div id="root">
<input type="text" v-model="name">
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
name:'admin'
},
watch:{
//定义对象格式的侦听器
name:{
handler(newVal,oldVal){
console.log(newVal, oldVal);
},
immediate:true
}
}
})
</script>
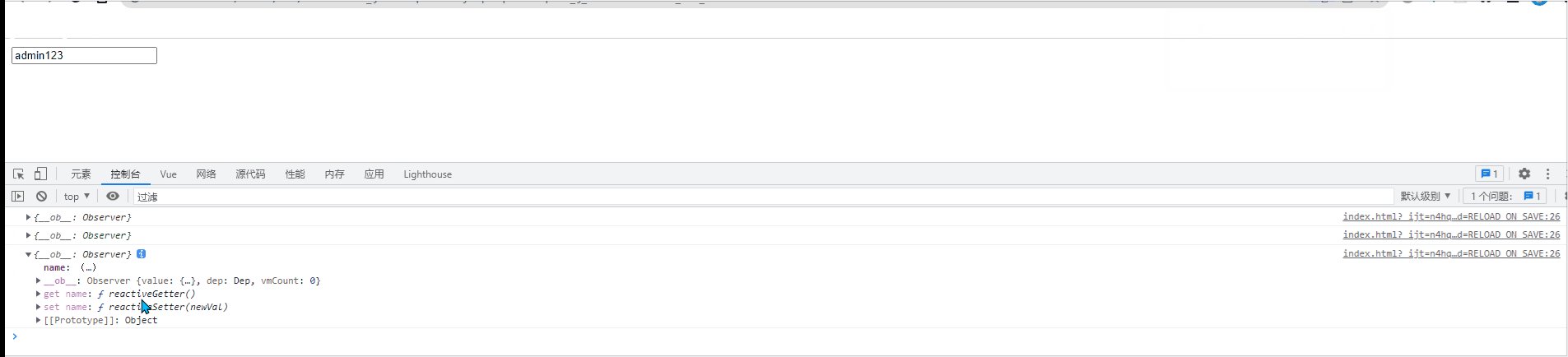
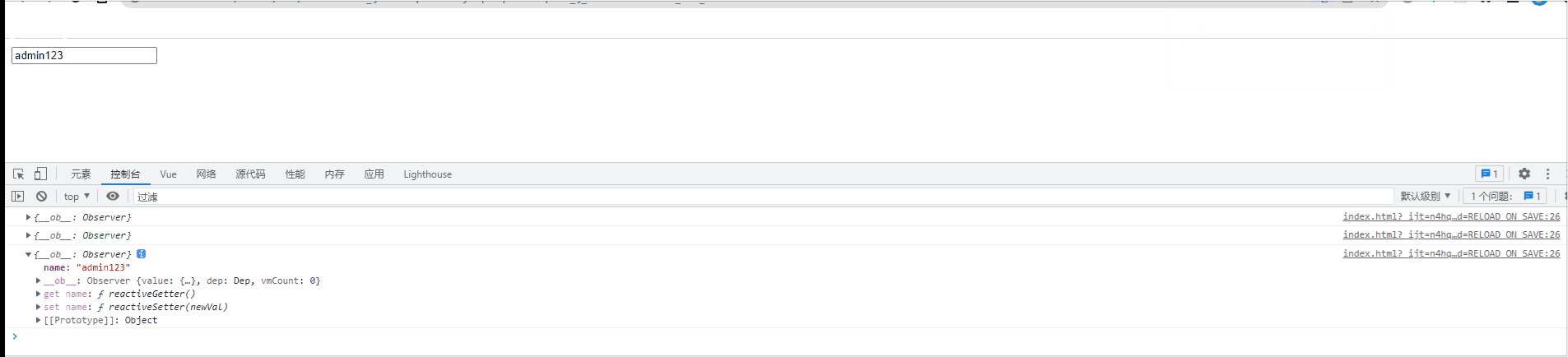
<div id="root">
<input type="text" v-model="info.name">
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
info:{
name:'admin'
}
},
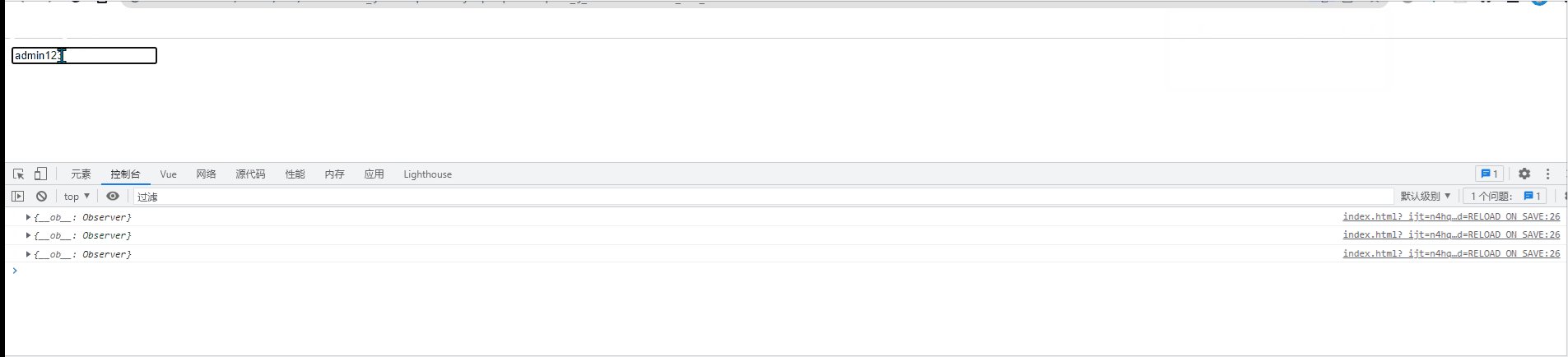
watch:{
info: {
handler(newVal){
console.log(newVal);
},
//开启深度监听
deep:true
}
}
})
</script>
watch:{
"info.name"(newVal){
console.log(newVal);
}
}
Summary:
1) The watch in Vue does not monitor changes in the internal value of the object by default (one layer )2) Configure deep:true to monitor changes in the internal value of the object (multi-layer)3) Vue itself can monitor changes in the internal value of the object, but the watch provided by Vue cannot by default4) When using watch, decide whether to use in-depth monitoring based on the specific structure of the data
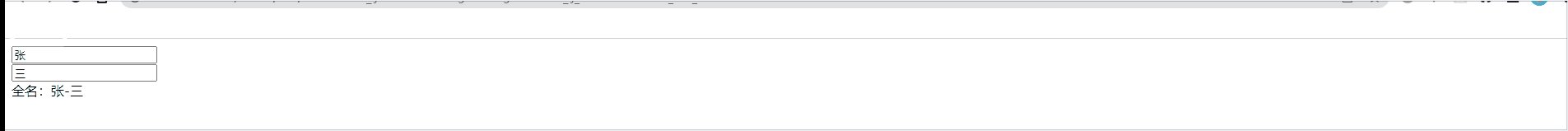
watch can start asynchronous tasks, the case is as follows:
<div id="root">
<input type="text" v-model="firstname"><br>
<input type="text" v-model="lastname"><br>
全名:<span>{{fullname}}</span>
</div>
<script src="/vue/vue.js"></script>
<script>
const vm = new Vue({
el:"#root",
data:{
firstname:'张',
lastname:'三',
fullname:'张-三'
},
//watch能开启异步任务
watch:{
firstname(val){
setTimeout(()=>{
this.fullname = val + '-' + this.lastname
},1000)
},
lastname(val){
this.fullname = this.firstname+'-'+val
}
}
})
</script>
The difference between computed and watch:
1.Watch can complete all the functions that computed can complete. 2. The functions that watch can complete may not be completed by computed. For example: watch can perform asynchronous operations.Implicit principles:
1. Functions managed by Vue are best written as ordinary functions, so that this points to the vm or component instance object2. Functions that are not managed by Vue (timer callback function, ajax callback function, Promise callback function) are best written as arrow functions, so that this points to the vm or component instance object.
[Related recommendations: JavaScript video tutorial, web front-end development]
The above is the detailed content of The use of JavaScript computed properties and monitoring (listening) properties. For more information, please follow other related articles on the PHP Chinese website!