
Class is essentially a function (constructor) in es6. When using it, you also use the new command directly on the class, which is consistent with the usage of the constructor; class can be regarded as a syntactic sugar, allowing you to write the object prototype Clearer, more object-oriented programming syntax. Use class to define the class method "class Person{//class declaration}" or "const Person=class{//class expression}".

The operating environment of this tutorial: Windows 7 system, ECMAScript version 6, Dell G3 computer.
In JavaScript language, the tradition of generating instance objects The method is through the combination mode of constructor and prototype. ES6 provides a writing method that is closer to the traditional language (java) and introduces the concept of Class as a template for objects. Classes can be defined through the class keyword.
class point{
constructor(x,y){
this.x=x;
this.y=y;
}
play(){
console.log("我会玩");
}
}ES6 class can be seen as just syntactic sugar. Most of its functions can be achieved by ES5. The new class writing method only makes the writing of object prototypes clearer and more like object-oriented programming. Just grammar.
Note: "Syntactic sugar": is a term invented by British computer scientist Peter J. Landin, which refers to a certain syntax added to computer languages. This syntax is beneficial to the language. The function has no impact, but it is more convenient for programmers to use.
class is essentially a function (constructor) in ES6
The prototype methods in class are all added to the prototype object of parent
Several core points to note about ES6 classes and ES5 writing methods: The constructor Point of ES5 corresponds to the constructor method of the Point class of ES6. All methods of a class are defined on the prototype attribute of the class. When defining a "class" method, there is no need to add the keyword function in front of it, just put the function definition directly in it. There is no need to separate the methods with commas. If added, an error will be reported. The usage method of ES6's class is exactly the same as that of ES5's constructor
//类的所有方法都定义在类的prototype属性上面。
class piont{
constructor(){
//
}
play(){
}
}
//上述代码等价于
point.prototype={
constructor() {
},
play(){
};
}
//在类的实例上面调用方法,其实就是调用原型上的方法。
class Ba{
//
}
let b=new Ba();
b.constructor===Ba.prototype.constructor//trueIn addition: ES5's constructor Point corresponds to the constructor of ES6's Point class.
Since the methods of the class are defined on the prototype object, new methods of the class can be added on the prototype object. The Object.assign method makes it easy to add multiple methods to a class at once.
class ponit{
constructor(){
}
}
Object.assign(Point.prototype,{
play(){
};
})
//Class直接定义的方法之间不需要逗号分隔,加了会报错. 但是这里是Object.assign的方法格式, 这里面需要往Point.prototype里面添加的方法就需要符合对象的默认格式All methods defined inside the class are non-enumerable. Methods added to the prototype of a class through the Object.assign method, constructor is not enumerable, others can be enumerated
constructor method It is the default method of the class. This method is automatically called when an object instance is generated through the new command. A class must have a constructor method. If not explicitly defined, an empty constructor method will be added by default.
The constructor method returns the instance object (ie this) by default, and you can specify to return another object (The settings must be defined when creating the class. After the class is created, the return value of the constructor cannot be changed through Object.assign).
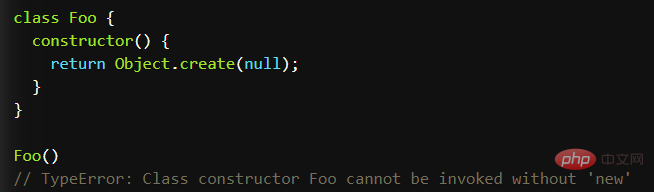
The class must be called using new, otherwise an error will be reported. This is a major difference from ordinary constructors (ordinary constructors can be used as ordinary functions), which can be executed without new.

Same as ES5, you can use the get and set keywords inside the "class" to set the storage function and the value function for a certain attribute to intercept the access behavior of the attribute.
class demo{
constructor(age){
this.age=agie;
this._age=age;
}
get age(){
return this._age;
}
set age(value){
this._age=value;
console.log("年龄"+value);
}
}
let kevin=new demo(9);
kevin.age=18;
console.log(kevin.age);上面代码中,Square类的方法名getArea,是从表达式得到的。
(1)严格模式
类和模块的内部,默认就是严格模式,所以不需要使用use strict指定运行模式。只要你的代码写在类或模块之中,就只有严格模式可用。考虑到未来所有的代码,其实都是运行在模块之中,所以 ES6 实际上把整个语言升级到了严格模式。
(2)不存在提升
new foo();
class foo{};上面代码中,Foo类使用在前,定义在后,这样会报错,因为 ES6 不会把类的声明提升到代码头部。
(3)name 属性
class point{
}
point.name//point由于本质上,ES6 的类只是 ES5 的构造函数的一层包装,所以函数的许多特性都被Class继承,包括name属性。
(4)this 的指向
类的方法内部如果含有this,它默认指向类的实例。但是,必须非常小心,一旦单独使用该方法,很可能报错。
printName方法中的this,默认指向Logger类的实例。但是,如果将这个方法提取出来单独使用,this会指向该方法运行时所在的环境(由于 class 内部是严格模式,所以 this 实际指向的是undefined),从而导致找不到print方法而报错。
解决办法:
一个比较简单的解决方法是,在构造方法中绑定this,这样就不会找不到print方法了。
另一种解决方法是使用箭头函数。箭头函数位于构造函数内部,它的定义生效的时候,是在构造函数执行的时候。这时,箭头函数所在的运行环境,肯定是实例对象,所以this会总是指向实例对象。
class Logger{
constructor(){
this.printName=this.printName.bind(this);
//但是请注意bind之后返回的函数里面的this就永久锁死了问题:!!! !!! 坚决别用
}
}
//箭头函数
class Obj{
constructor(){
this.getThis=()=>this;
}
}
let o=new Obj();
o.getThis()===o//true类相当于实例的原型,所有在类中定义的方法,都会被实例继承。如果在一个方法前,加上static关键字,就表示该方法不会被实例继承,而是直接通过类来调用,这就称为“静态方法”。
class Person{
static sum=0;
constructor(){
this.add();
}
add(){
Person.sum++;
}
}
let kaiwen=new Person();
console.log("当前的聊天室人数为:"+Person.sum);
//作用:当没有实例化的时候,我们可以通过静态的属性和方法去获取一些信息
// 注意,如果静态方法包含this关键字,这个this指的是类,而不是实例。静态方法可以与非静态方法重名。父类的静态方法,可以被子类继承静态方法也是可以从super对象上调用的。
class Person{
constructor(name){
this.name=name;
this.sex="男";
}
}
class Student extends Person{
constructor(name,age){
super(name);
this.age=age;
}
}
let s=new Student("张三",11);
console.log(s.name);
console.log(s.age);
console.log(s.sex);私有方法和私有属性:是只能在类的内部访问的方法和属性,外部不能访问。 这是常见需求,有利于代码的封装,但 ES6 不提供,只能通过变通方法模拟实现。
_bar方法前面的下划线,表示这是一个只限于内部使用的私有方法。但是,这种命名是不保险的,在类的外部,还是可以调用到这个方法
下面代码中的写法不仅可以写私有属性,还可以用来写私有方法
class Cat{
#eyes="眼睛";
static pai(){
console.log("凯文");
}
say(){
Cat.pai();
console.log("猫有一双大大的"+this.#eyes);
}
}
let kate=new Cat();
kate.say();私有属性也可以设置 getter 和 setter 方法。
私有属性不限于从this引用,只要是在类的内部,实例也可以引用私有属性。
ES6 为new命令引入了一个new.target属性,该属性一般用在构造函数之中,返回new命令作用于的那个构造函数。如果构造函数不是通过new命令调用的,new.target会返回undefined,因此这个属性可以用来确定构造函数是怎么调用的。
私有属性也可以设置 getter 和 setter 方法。
Private properties are not limited to being referenced from this. As long as they are inside the class, instances can also reference private properties.
ES6 introduces a new.target attribute for the new command. This attribute is generally used in the constructor and returns the new command to act on that constructor. If the constructor is not called through the new command, new.target will return undefined, so this attribute can be used to determine how the constructor is called.
javascript video tutorial, Programming video】
The above is the detailed content of What is the essence of class in es6. For more information, please follow other related articles on the PHP Chinese website!