
This article will introduce to you the matching rules of JavaScript comparison operators ("Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions" and "Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions"), as well as the judgment results of Matching rules of JS equality comparison operators and judgment of if() conditions conditions. I hope it will be helpful to you!

We all know that in JS, try to use the congruence operator ("Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions"), because the equality operator does not perform type conversion during comparison, and is relatively faster. So when to use the equality operator ("Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions")? The following two situations are for reference:
is used to determine whether the attributes of the object exist
let obj = {};
if( obj.a Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions null ) {
//这里相对于:obj.a Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions null || obj.a Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions undefined 的简写形式,jquery源码的推荐写法
}Used to determine whether the parameters of the function exist
function fn( a, b ) {
if( a Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions null ) {
//这里也相当于 a Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions null || a Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions undefined 的简写
}
}Summary: Under normal circumstances, we try to use " Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions" to accurately judge, you can use "Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions" when judging whether object attributes and function parameters exist.
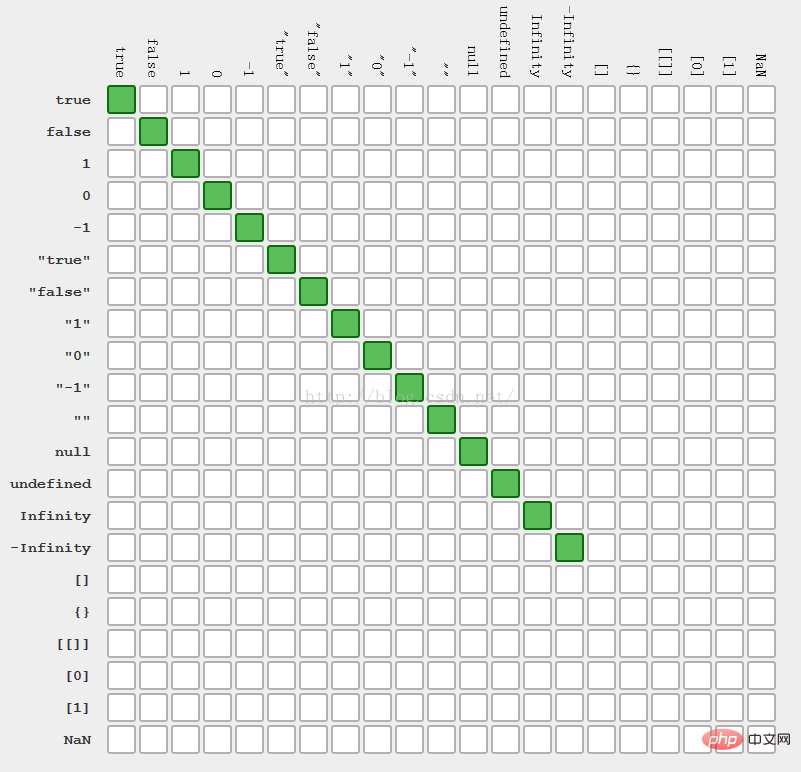
Next let us summarize the results obtained by using these two operators for various data types, among which: Green means the result is true, white means the result is false
2.1 Congruence operator (“<span style="font-size: 18px;">Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions</span>") operation result

##2.2 Equality operator ("Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions<span style="font-size: 18px;"></span>”) Operation result

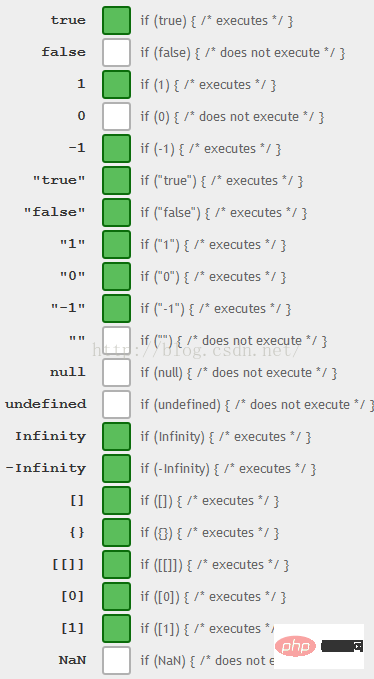
2.3 Matching rules of JS equality comparison operators and judgment of if() conditions condition judgment result

3.1 Congruence operator (“Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions<span style="font-size: 18px;"></span>”)
Note: Strict matching, no type conversion, the data type and value must be completely consistent.
先判断类型,如果类型不是同一类型的话直接为false;
1 对于基本数据类型(值类型): Number,String,Boolean,Null和Undefined:两边的值要一致,才相等
console.log(null Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions null) // true
console.log(undefined Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions undefined) // true
注意: NaN: 不会等于任何数,包括它自己
console.log(NaN Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions NaN) // false
2 对于复杂数据类型(引用类型): Object,Array,Function等:两边的引用地址如果一致的话,是相等的
arr1 = [1,2,3];
arr2 = arr1;
console.log(arr1 Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions arr2) // true3.2 Equality operator (“Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions<span style="font-size: 18px;"></span>”)
Non-strict matching: Type conversion will occur, but there are five situations with preconditions (The following code uses x Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions y as an example)
Rules: No implicit type conversion, unconditionally returns true
console.log ( null Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions undefined );//true console.log ( null Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions null );//true console.log ( undefined Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions undefined );//true
Rules: No implicit type conversion, unconditionally return false
console.log ( NaN Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions NaN );//false
Rules: There is implicit type conversion, which will convert data that is not number type into number
console.log ( 1 Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions true );//true (1) 1 Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions Number(true) console.log ( 1 Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions "true" );//false (1) 1 Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions Number('true') console.log ( 1 Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions ! "true" );//false (1) 1 Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions !Boolean('true') (2) 1 Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions !true (3) 1 Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions false (4)1 Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions Number(false) console.log ( 0 Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions ! "true" );//true console.log(true Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions 'true') // false
The original value of the complex data type: first call the valueOf method, and then call the toString method
valueOf: generally returns itself by default
toString of the array : By default, the join method will be called to splice each element and the spliced string will be returned.
console.log ( [].toString () );//空字符串
console.log ( {}.toString () );//[object Object]
注意: 空数组的toString()方法会得到空字符串,
而空对象的toString()方法会得到字符串[object Object] (注意第一个小写o,第二个大写O哟)
console.log ( [ 1, 2, 3 ].valueOf().toString());//‘1,2,3’
console.log ( [ 1, 2, 3 ] Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions "1,2,3" );//true (1)[1,2,3].toString() Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions '1,2,3' (2)'1,2,3' Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions '1,2,3'
console.log({} Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions '[object Object]');//true Rules only Compare the addresses and return true if the addresses are consistent, otherwise return false
var arr1 = [10,20,30];
var arr2 = [10,20,30];
var arr3 = arr1;//将arr1的地址拷贝给arr3
console.log ( arr1 Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions arr2 );//虽然arr1与arr2中的数据是一样,但是它们两个不同的地址
console.log ( arr3 Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions arr1 );//true 两者地址是一样
console.log ( [] Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions [] );//false
console.log ( {} Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions {} );//false3.3 Classic interview questions
注意:八种情况转boolean得到false: 0 -0 NaN undefined null '' false document.all()
console.log([] Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions 0); //true
// 分析:(1) [].valueOf().toString() Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions 0 (2) Number('') Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions 0 (3) false Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions 0 (4) 0 Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions 0
console.log(![] Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions 0); //true
// 分析: 逻辑非优先级高于关系运算符 ![] = false (空数组转布尔值得到true)
console.log([] Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions []); //false
// [] 与右边逻辑非表达式结果比较
//(1) [] Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions !Boolean([]) (2) [] Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions !true (3)[] Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions false (4) [].toString() Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions false (5)'' Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions false (6)Number('0') Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions Number(false)
console.log([] Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions ![]); //true
onsole.log({} Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions {}); //false
// {} 与右边逻辑非表达式结果比较
//(1){} Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions !{} (2){} Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions !true (3){} Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions false (4){}.toString() Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions false (5)'[object Object]' Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions false (6)Number('[object Object]') Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions false
console.log({} Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions !{}); //false3.4 Abnormal interview questions
var a = ???
if(a Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions 1 && a Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions 2 && a Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions 3 ){
console.log(1)
}
//如何完善a,使其正确打印1
//答案
var a = {
i : 0, //声明一个属性i
valueOf:function ( ) {
return ++a.i; //每调用一次,让对象a的i属性自增一次并且返回
}
}
if (a Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions 1 && a Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions 2 && a Matching rules of JS equality comparison operators and judgment of Matching rules of JS equality comparison operators and judgment of if() conditions conditions 3){ //每一次运算时都会调用一次a的valueOf()方法
console.log ( "1" );
}javascript video tutorial, programming video】
The above is the detailed content of Matching rules of JS equality comparison operators and judgment of if() conditions. For more information, please follow other related articles on the PHP Chinese website!