
This article brings you relevant knowledge aboutJavaScript, which mainly introduces related issues about array deduplication, including es6 set deduplication, double for loop deduplication, indexof Let’s take a look at the content of deduplication and so on. I hope it will be helpful to everyone.

[Related recommendations:JavaScript video tutorial,web front-end]
This method is my favorite method in daily development, because its method of use is the simplest among all deduplication. And I am a lazy cancer patient.
new Set is a new type introduced in ES6. The difference between it and an array is that the data in the Set type cannot have repeated values. Of course, some Set methods of arrays cannot be called.
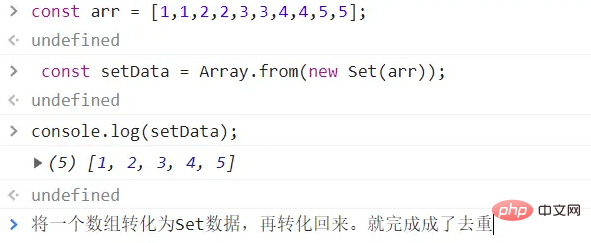
How to use: In fact, it is very simple. Convert an array into Set data, and then convert it back to complete the deduplication.
const arr = [1,1,2,2,3,3,4,4,5,5]; const setData = Array.from(new Set(arr)); console.log(setData);
Illustration

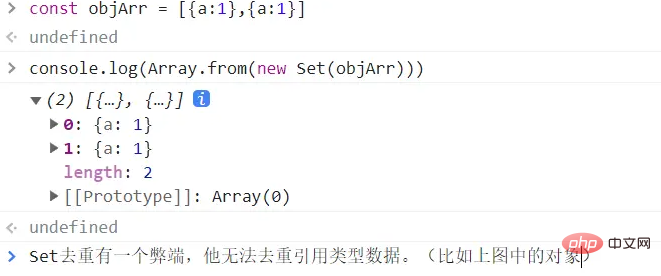
But Set deduplication has a drawback, it cannot deduplicate reference type data. For example, an array of objects.
Legend:

So if your array contains value type data (such as all strings or all numbers), then use Set to remove duplicates It must be your first choice and will save you a lot of trouble.
A long time ago, when there was no Set, map, or filter, double for loop was almost the only way to remove duplicates.
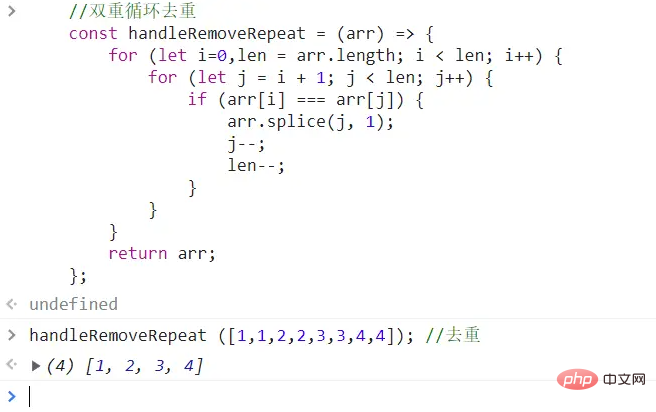
//双重循环去重 const handleRemoveRepeat = (arr) => { for (let i=0,len = arr.length; i < len; i++) { for (let j = i + 1; j < len; j++) { if (arr[i] === arr[j]) { arr.splice(j, 1); j--; len--; } } } return arr; };
Legend:

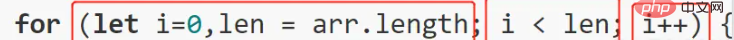
There is an interesting point here. Maybe you don’t quite understand why two declarations are declared in the initial expression of my for loop. Something: let i = 0;len = arr.length;
Let me give you the answer:

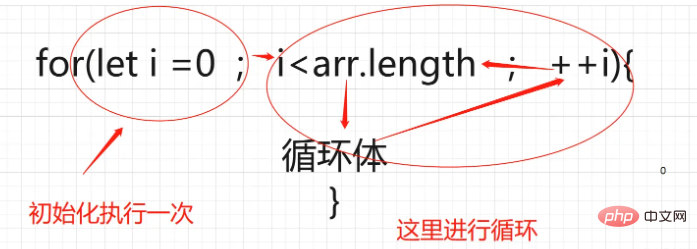
The three circled ones represent The three expressions of the for loop are: initial expression, judgment expression, and auto-increment expression. Among them, the initial expression will be executed once at the beginning of the for loop, and will not be executed again in the future, but the judgment expression and the auto-increment expression will be executed every time the loop is executed.
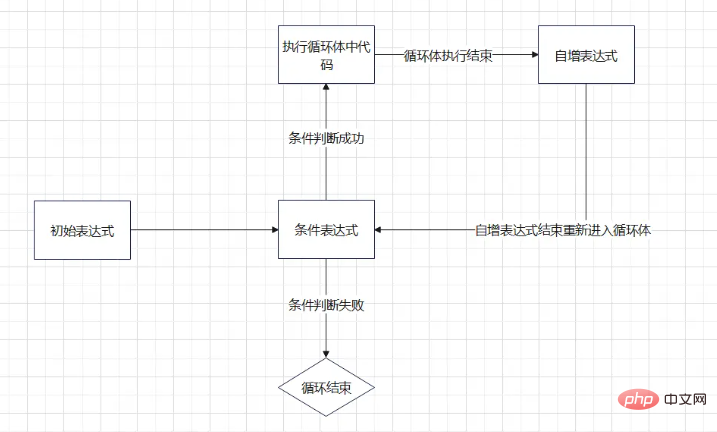
If you don’t quite understand the words, it doesn’t matter, I drew a picture.


You may have discovered that the content in the latter circle will fall into a loop.
But what does this have to do with our initial len = arr.length?
It is worth noting that if it is defined at the beginning, then each loop needs to use arr.length, length is a method, although its consumption is not large, but in the for loop this consumption will be Method, assuming this loop needs to be looped 10,000 times, length will be executed 10,000 times.
indexOf is still relatively simple and useless. Why is it said to be useless? It's difficult to say, the indexOf method is indeed simpler than the double for loop above. Let's just say it's simple, hey, he doesn't have a Set method to make it simpler to start over. So useless.
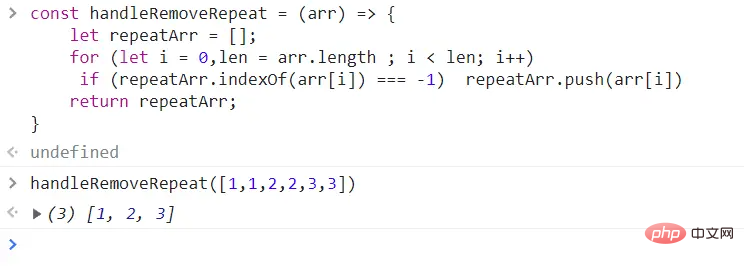
//去重 const handleRemoveRepeat = (arr) => { let repeatArr = []; for (let i = 0,len = arr.length ; i < len; i++) if (repeatArr.indexOf(arr[i]) === -1) repeatArr.push(arr[i]) return repeatArr; }
Legend:

Similarly, this method also has a detail. You may have discovered that the if and for above do not have curly braces; Yes; both for and if are responsible for the following statement by default. There is no need to add an extra {} unless necessary.
Maybe you think this is unreadable, but this is the interesting part. This is a tool method, a method destined to be hidden in utils. It has nothing to do with business logic and does not need to be too complicated. Readability.
Moreover, there is another reason for writing it this way: it will give people a greater visual impact. To put it in human terms -----very pretentious;
The deduplication method using includes is not very different from indexOf Like, basically exactly the same. What has changed is only the method of judgment.
The judgment method of includes is simpler. Loop through each element of the array and use the new array to check whether the current array contains an array item. If not, append the element
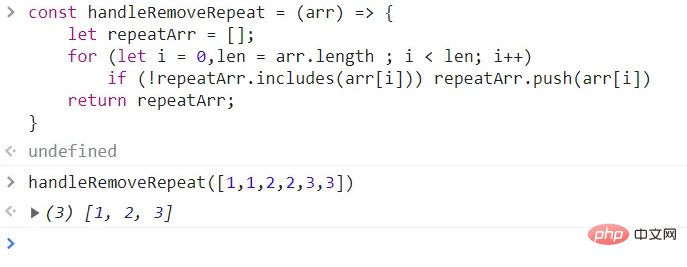
const handleRemoveRepeat = (arr) => { let repeatArr = []; for (let i = 0,len = arr.length ; i < len; i++) if (!repeatArr.includes(arr[i])) repeatArr.push(arr[i]) return repeatArr; }
Legend

使用filter配合indexOf进行的去重过程,真的可以非常的简单且富含趣味性。
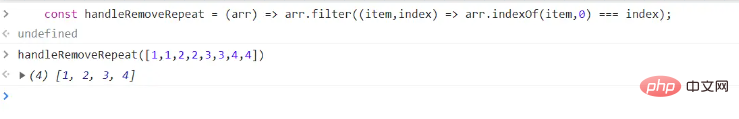
//去重 const handleRemoveRepeat = (arr) => arr.filter((item,index) => arr.indexOf(item,0) === index);
是的,没了,就一行。
图例

您是否没有反应过来?乍一看,不知道他是怎么完成去重的。
小问题,我为您解答疑惑。
indexOf的特性是返回被查找的目标中包含的第一个位置的索引
如图,下标为0和下标为4的位置存储的都是“1”。但是indexOf()只返回了0。因为indexOf的特性是返回被查找的目标中包含的第一个位置的索引。
同样的,我们可以利用这个特性。来完成去重,文字描述恐怕很难表达准确,您可以看看下面的这张图。
去除对象数组的方式他并不是很稳定,这不像我们去重值类型数据的数组,上面的五种方法随便复制一种,往里面一调用就好了。绝对不会出问题。
但是对象数组去重,需要有一个去重条件,也就是根据哪个字段进行去重。
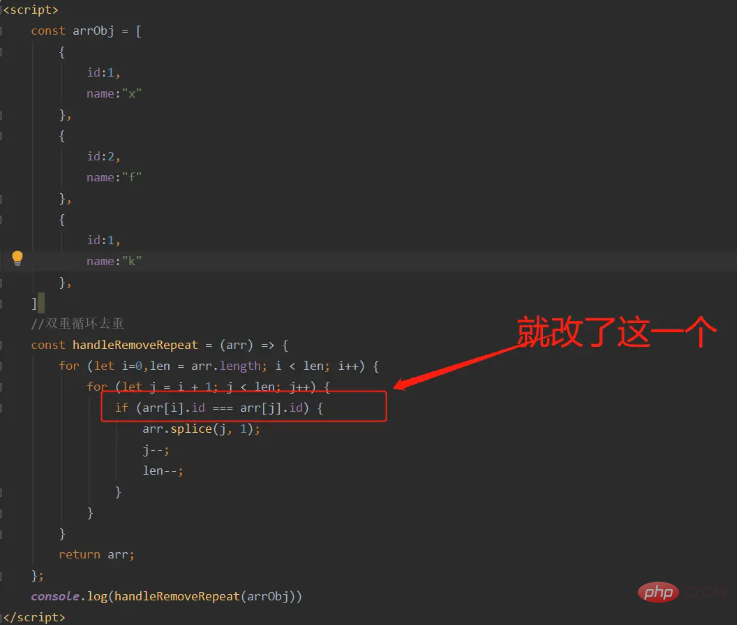
用双重循环去重举个例子:

图例
如上图,我们就是拿数据的id作为去重条件的。
像这样的对象数组就不能直接提供方法,因为每一个场景下的对象数组都不一定一样。我这是根据id去重,万一其他地方需要根据其他字段去重呢。
所以,如果您需要去重对象,根据上方的截图中的代码。使用双重for循环的方法,自己自定义一个可以满足您当前业务需求的去重方法。
【相关推荐:JavaScript视频教程、web前端】
The above is the detailed content of Learn more about five ways to deduplicate JavaScript arrays. For more information, please follow other related articles on the PHP Chinese website!