
Automated tools such as Button Wizard can free our hands and help us complete many tasks automatically. In many scenarios, we can Greatly improve productivity.
This article will demonstrate: Using JavaScript to implement a "key wizard" to demonstrate the automatic completion of click, focus, input and other operations.

As shown in the animation above, the following operations are automatically performed on the page:
1. Click in sequence with one second interval Two buttons;
2. Set focus to the input box;
3. Enter text in the input box;
4. Click to open the link;
The principle is not complicated. Get the element and execute events such as click and focus setting.
There are two difficulties:
1. For elements without ID and Name, you cannot use getElementById and getElementByName. How to locate them;
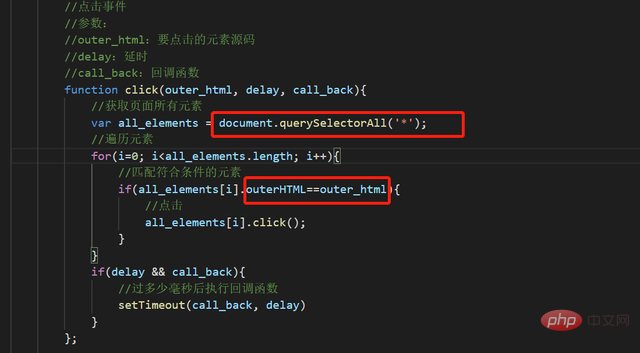
The solution is: use querySelectorAll to obtain All elements of the page, and then accurately locate the elements by matching the source code. The code is as follows:

#2. How to set the delay: After clicking a location, wait a few seconds before performing the next operation.
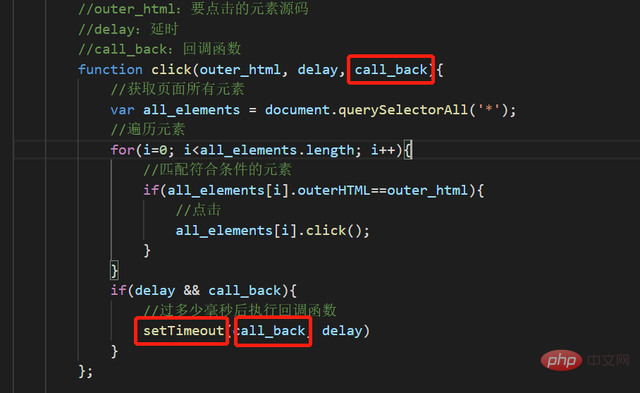
The solution is: use setTimeOut and callback function. The code is as follows:

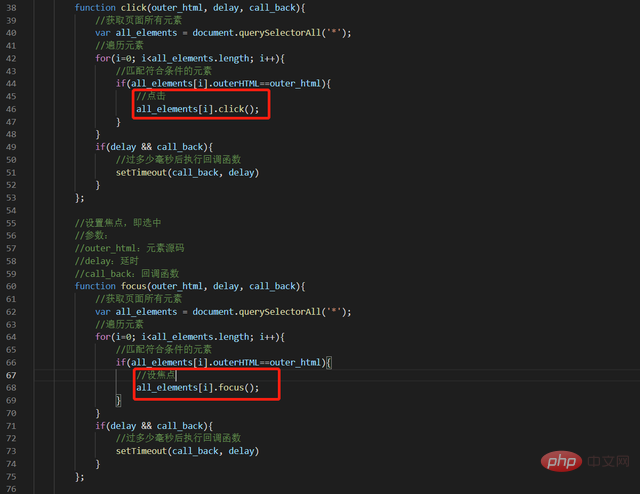
According to the principles described above, prepare the click, focus, and assignment functions, as follows:

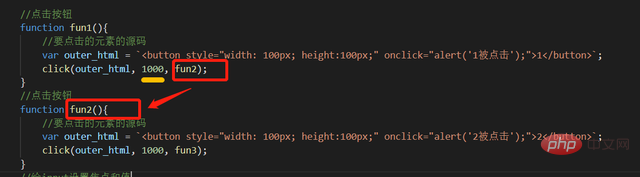
When calling, pass in the source code, delay value, and callback function.
That is: operate on the elements of the specified source code, then delay for a certain period of time, and then execute the callback function.

The source code part can be obtained in the page viewer, as shown below:

The complete code of the above example is given here, and it can be run after saving it as html.
<html>
<body>
<script>
document.body.addEventListener("click", function(e) {
console.log('点击:',e.originalTarget);
});
</script>
<h1>JS版按键精灵</h1>
<div>
一、按钮:<br>
<button style="width: 100px; height:100px;" onclick="alert('1被点击');">1</button>
<button style="width: 100px; height:100px;" onclick="alert('2被点击');">2</button>
<br>
<br>
二、输入框:
<input type="text" value="">
<br>
<br>
三、链接:<a href="http://jshaman.com" target="iframe1">jshaman.com</a>
<br>
<iframe name="iframe1"></iframe>
</div>
<br>
<hr>
<button onclick="fun1();">开始自动执行</button>
<br>
依次执行以下操作:<br>
1、点击第一、第二按钮;2、给输入框设置焦点;3、给输入框设置值:abc;4、点击链接;
<br>
</body>
<script>
//点击事件
//参数:
//outer_html:要点击的元素源码
//delay:延时
//call_back:回调函数
function click(outer_html, delay, call_back){
//获取页面所有元素
var all_elements = document.querySelectorAll('*');
//遍历元素
for(i=0; i<all_elements.length; i++){
//匹配符合条件的元素
if(all_elements[i].outerHTML==outer_html){
//点击
all_elements[i].click();
}
}
if(delay && call_back){
//过多少毫秒后执行回调函数
setTimeout(call_back, delay)
}
};
//设置焦点,即选中
//参数:
//outer_html:元素源码
//delay:延时
//call_back:回调函数
function focus(outer_html, delay, call_back){
//获取页面所有元素
var all_elements = document.querySelectorAll('*');
//遍历元素
for(i=0; i<all_elements.length; i++){
//匹配符合条件的元素
if(all_elements[i].outerHTML==outer_html){
//设焦点
all_elements[i].focus();
}
}
if(delay && call_back){
//过多少毫秒后执行回调函数
setTimeout(call_back, delay)
}
};
//设置内容
function setvalue(outer_html, type, value, delay, call_back){
//获取页面所有元素
var all_elements = document.querySelectorAll('*');
//遍历元素
for(i=0; i<all_elements.length; i++){
//匹配符合条件的元素
if(all_elements[i].outerHTML==outer_html){
//点击
all_elements[i][type] = value;
}
}
if(delay && call_back){
//过多少毫秒后执行回调函数
setTimeout(call_back, delay)
}
};
//点击按钮
function fun1(){
//要点击的元素的源码
var outer_html = `<button style="width: 100px; height:100px;" onclick="alert('1被点击');">1</button>`;
click(outer_html, 1000, fun2);
}
//点击按钮
function fun2(){
//要点击的元素的源码
var outer_html = `<button style="width: 100px; height:100px;" onclick="alert('2被点击');">2</button>`;
click(outer_html, 1000, fun3);
}
//给input设置焦点和值
function fun3(){
//要点击的元素的源码
var outer_html = `<input type="text" value="">`;
focus(outer_html);
setvalue(outer_html,"value","abc",1000,call_back_function)
}
//点击链接
function call_back_function(){
var out_html = `<a href="http://jshaman.com" target="iframe1">jshaman.com</a>`;
click(out_html);
console.log("已完成自动点击")
}
</script>
</html>Open and transparent JavaScript can easily understand the functional logic and can be modified at will. If you want to improve code security, you should protect your code with encryption. For example, you can use JShaman, a professional JavaScript code obfuscation encryption tool. The JavaScript code in the complete source code above will become the following form after being encrypted by JShaman, and its use will not be affected in any way:

Note: The left side is the original code, the right side is the encrypted code.
Related recommendations: [JavaScript video tutorial]
The above is the detailed content of Teach you how to implement a 'key wizard' using JavaScript!. For more information, please follow other related articles on the PHP Chinese website!