
In jquery, you can use prompt to set a prompt box with whether; when the prompt box appears, the user needs to enter a certain value, and then click the "Confirm" or "Cancel" button to continue the operation. If click If you confirm, the return value will be the entered value. If you click Cancel, the return value will be null, and the syntax is ".prompt("sometext","defaultvalue")".

The operating environment of this tutorial: windows10 system, jquery3.6.0 version, Dell G3 computer.
The prompt box is often used to prompt the user to enter a certain value before entering the page.
When the prompt box appears, the user needs to enter a certain value and then click the confirm or cancel button to continue the operation.
If the user clicks to confirm, the return value is the entered value. If the user clicks Cancel, the return value is null.
The syntax is:
.prompt("sometext","defaultvalue");The example is as follows:
function myFunction(){
var x;
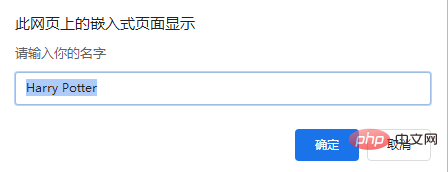
var person=prompt("请输入你的名字","Harry Potter");
if (person!=null && person!=""){
x="你好 " + person + "! 今天感觉如何?";
document.getElementById("demo").innerHTML=x;
}
}Output result:

Extended knowledge:
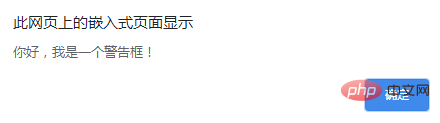
Alert boxes
Alert boxes are often used to ensure that users can get certain information.
When the warning box appears, the user needs to click the OK button to continue the operation.
Syntax
.alert("sometext");
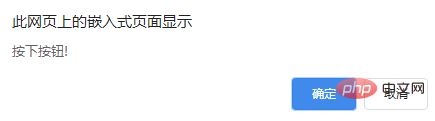
Confirmation box
Confirmation box is usually used to verify whether the user operation is accepted.
When the confirmation box pops up, the user can click "Confirm" or "Cancel" to confirm the user operation.
When you click "Confirm", the confirmation box returns true. If you click "Cancel", the confirmation box returns false.
Grammar
.confirm("sometext");
Video tutorial recommendation: jQuery video tutorial
The above is the detailed content of How to set a prompt box with whether in jquery. For more information, please follow other related articles on the PHP Chinese website!