
bootstrap was not developed domestically, but by designers "Mark Otto" and "Jacob Thornton" of the American Twitter company; Bootstrap is developed based on HTML, css, and JavaScript for rapid development of web applications and The front-end framework of the website.

The operating environment of this tutorial: Windows 10 system, bootstrap version 5, DELL G3 computer
bootstrap is not developed in China
Bootstrap is a front-end framework for rapid development of web applications and websites. Bootstrap is based on HTML, CSS, and JAVASCRIPT.
History
Bootstrap was developed by Mark Otto and Jacob Thornton of Twitter. Bootstrap is an open source product released on GitHub in August 2011.
Why use Bootstrap?
Mobile-first: Starting with Bootstrap 3, the framework includes mobile-first styles throughout the library.
Browser support: All major browsers support Bootstrap.
Internet Explorer Firefox Opera Google Chrome Safari
Easy to get started: As long as you have basic knowledge of HTML and CSS, you can start learning Bootstrap.
Responsive design: Bootstrap’s responsive CSS can adapt to desktops, tablets, and mobile phones. For more information about responsive design, see Bootstrap Responsive Design.
Responsive design
It provides a simple and unified solution for developers to create interfaces.
It contains powerful built-in components and is easy to customize.
It also provides web-based customization.
It is open source.
Contents of Bootstrap package
Basic structure: Bootstrap provides a basic structure with grid system, link style, and background. This will be explained in detail in the Bootstrap basic structure section.
CSS: Bootstrap comes with the following features: global CSS settings, defining basic HTML element styles, extensible classes, and an advanced grid system. This will be explained in detail in the Bootstrap CSS section.
Components: Bootstrap contains more than a dozen reusable components for creating images, drop-down menus, navigation, alert boxes, pop-up boxes, and more. This will be explained in detail in the Layout Components section.
JavaScript Plugins: Bootstrap includes more than a dozen custom jQuery plugins. You can include all plugins directly or include them individually. This will be explained in detail in the Bootstrap plugin section.
Customization: You can customize Bootstrap components, LESS variables, and jQuery plugins to get your own version.
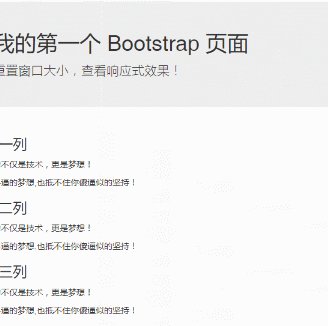
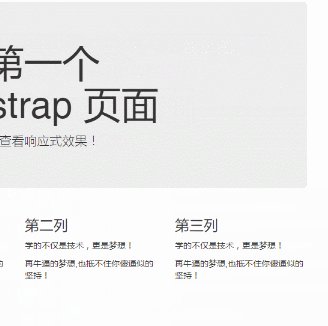
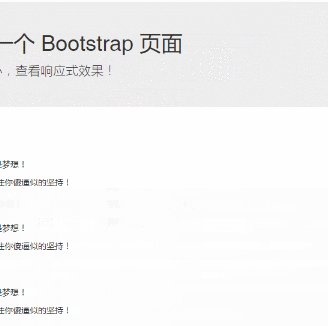
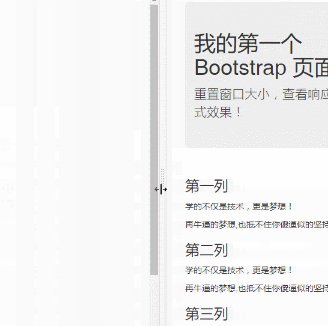
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>我的第一个 Bootstrap 页面</h1>
<p>重置窗口大小,查看响应式效果!</p>
</div>
<div class="row">
<div class="col-sm-4">
<h3>第一列</h3>
<p>学的不仅是技术,更是梦想!</p>
<p>再牛逼的梦想,也抵不住你傻逼似的坚持!</p>
</div>
<div class="col-sm-4">
<h3>第二列</h3>
<p>学的不仅是技术,更是梦想!</p>
<p>再牛逼的梦想,也抵不住你傻逼似的坚持!</p>
</div>
<div class="col-sm-4">
<h3>第三列</h3>
<p>学的不仅是技术,更是梦想!</p>
<p>再牛逼的梦想,也抵不住你傻逼似的坚持!</p>
</div>
</div>
</div>
</body>
</html>Output result:

Related recommendations: bootstrap tutorial
The above is the detailed content of Is bootstrap developed in China?. For more information, please follow other related articles on the PHP Chinese website!