
3 cancellation methods: 1. Use unbind(), the syntax is "double-click element.unbind()" to cancel all double-click event monitoring of the selected element. 2. Use undelegate(), the syntax "double-click the parent element of the element.undelegate()" to cancel the double-click event monitoring added by delegate() in the selected element. 3. Use off(), the syntax "double-click element.off()", to cancel the double-click event monitoring added with on() in the selected element.

The operating environment of this tutorial: windows7 system, jquery3.6.0 version, Dell G3 computer.
jquery provides multiple methods to cancel double-click event monitoring
1. Use the unbind() method
The unbind() method can remove all or selected event handlers, or terminate the execution of a specified function when an event occurs.
This method can also unbind the event handler through the event object. This method is also used to unbind events within itself (such as deleting the event handler after the event has been triggered a certain number of times).
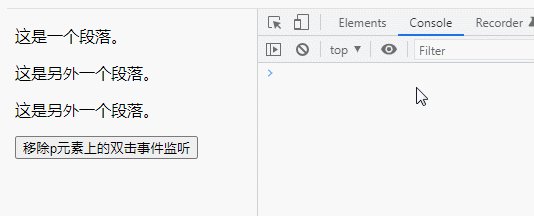
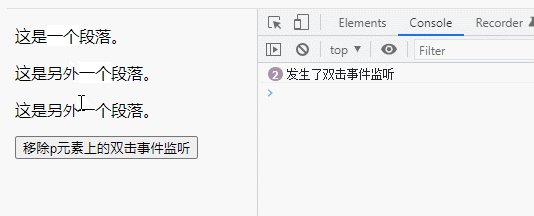
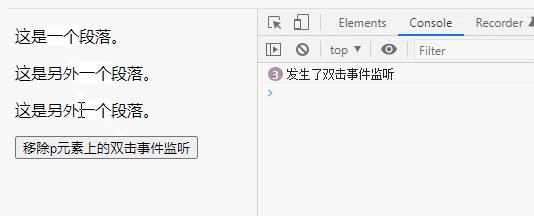
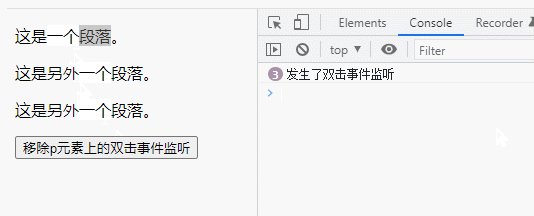
Example: Cancel double-click event monitoring
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").dblclick(function() {
console.log("发生了双击事件监听");
});
$("button").click(function() {
$("p").unbind();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>这是另外一个段落。</p>
<button>移除p元素上的双击事件监听</button>
</body>
</html>2. Use the unelegate() method
The undelegate() method removes one or more event handlers added by the delegate() method.
Example: Cancel double-click event monitoring
Core code:
<script>
$(document).ready(function() {
$("body").delegate("p", "dblclick", function() {
console.log("发生了双击事件监听");
});
$("button").click(function() {
$("body").undelegate();
});
});
</script>
3. Use the off() method
The off() method is usually used to remove event handlers added through the on() method.
Example: Cancel double-click event monitoring
Core code:
<script>
$(document).ready(function() {
$("p").on("dblclick", function() {
console.log("发生了双击事件监听");
});
$("button").click(function() {
$("p").off();
});
});
</script>
[Recommended learning: jQuery video tutorial 、webfront-end video】
The above is the detailed content of How to cancel double-click event listening in jquery. For more information, please follow other related articles on the PHP Chinese website!