
In HTML5, the form field is a container used to accommodate all form spaces and prompt information, that is, the data stored in the form tag; all programs and URL addresses that process form data can be defined through the form field. , and the method of submitting data to the server. If the form fields are not defined, the data in the form cannot be transmitted to the backend server.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
Form field: equivalent to a container, used to accommodate all form spaces and prompt information,
Yes It defines the URL addresses of all programs that process form data, as well as the method for submitting data to the server. If the form field is not defined, the data in the form cannot be transmitted to the backend server
The form field is the data stored in the input contained in the
tag,The form field contains a variety of input types, including hiiden type, text type, radio type, checkbox type, textarea type, file type, select type and basic type.
The function of the form field: collect form information and submit it To the server;
Commonly used attributes:
action After the form collects information, it needs to be submitted to the server for processing. The action attribute is used to specify the URL of the server program that receives and processes the form data. The address
method is used to set the method of submitting data in the form, and the value is get or post. The get submission will be displayed in plain text in the address bar. It is recommended to submit in post mode.
name is used to specify the name of the form to distinguish different forms on the same page.
Extended knowledge:
Form control: Contains specific form function items, such as single-line text input box, password input box, check box, submit button, reset button, etc.
Prompt information: one The form usually contains some explanatory text to prompt the user to fill in and operate
Form field attribute
1, form
This attribute can be passed through the form id to specify which form the current form field belongs to. After specifying this attribute, the current form field can be placed anywhere on the page, and one form field can be specified to belong to multiple forms. At this time, different forms are separated by spaces, but not It is recommended to write this way as it will make the page more confusing.
Case code:
2. formaction
This attribute is generally written in the submit button. Its function is to override the action attribute of the form and submit the form data to another address. , suitable for setting multiple submit buttons in a form, pointing to different addresses respectively, and then obtaining different results.
Case code:
3. formenctype
This attribute is used to modify the encoding method of data when the form is submitted in post mode. Commonly used values are: application/x-www-form-urlencoded (default character encoding), multipart/form-data (binary), text/plain (plain text)
Case code:
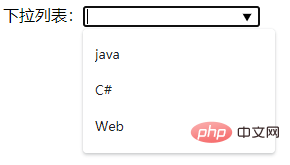
4, list
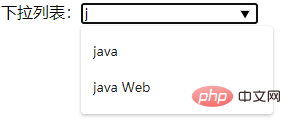
This attribute is used in conjunction with the form element datalist to display the drop-down box. The value of list should be the id value of the corresponding datalist. The drop-down box can also automatically match the drop-down list based on the keywords you enter.
Case display:

Keyword matching

css video tutorial,html video tutorial)
The above is the detailed content of What does html5 form field mean?. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production? The difference between HTML and HTML5
The difference between HTML and HTML5 Scope permission opening method
Scope permission opening method How to recover data from mobile hard drive
How to recover data from mobile hard drive Why does win10 activation fail?
Why does win10 activation fail? How to turn off WeChat automatic download
How to turn off WeChat automatic download PHP simple website building tutorial
PHP simple website building tutorial What is a browser plug-in
What is a browser plug-in