
The arc function in HTML5 means creating a curve. It is a function used by Canvas to create arcs or curves. You can use this function to create a circle. The syntax is "arc (define a center point, radius, starting angle). , end angle, and drawing direction: clockwise or counterclockwise)".

The operating environment of this tutorial: Windows 10 system, HTML5 version, Dell G3 computer.
Syntax: arc (define a center point, radius, starting angle, ending angle, and drawing direction: clockwise or counterclockwise)
Code: context.arc(centerX, centerY, radius, startingAngle, endingAngle, antiClockwise);
arc() method creates arcs/curves (used to create circles or partial circles).
The example is as follows:
var c=document.getElementById("myCanvas");var ctx=c.getContext("2d"); ctx.beginPath(); ctx.arc(100,75,50,0,2*Math.PI); ctx.stroke();
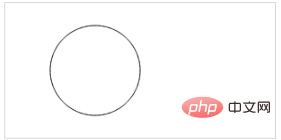
Output result:

Tip: If you need to create it through arc() Circle, please set the starting angle to 0 and the ending angle to 2*Math.PI.

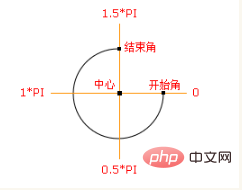
Center: arc(100,75,50,0*Math.PI,1.5*Math.PI)
Starting angle: arc(100,75,50,0,1.5*Math.PI)
Ending angle: arc(100,75,50,0* Math.PI,1.5*Math.PI)
Recommended tutorial: "html video tutorial"
The above is the detailed content of What does arc function mean in html5. For more information, please follow other related articles on the PHP Chinese website!