
Jquery method to prohibit an event: 1. Use the unbind() method, the syntax is "element object.unbind (forbidden event)"; 2. Use the off() method, the syntax is "element object. off(forbidden event or namespace)", this method is usually used to remove event handlers added through the on() method.

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
1. unbind() method
The unbind() method removes the event handler of the selected element.
This method can remove all or selected event handlers, or terminate the execution of the specified function when an event occurs.
This method can also unbind the event handler through the event object. This method is also used to unbind events within itself (such as deleting the event handler after the event has been triggered a certain number of times).
Note: If no parameters are specified, the unbind() method will remove all event handlers for the specified element.
Note: The unbind() method applies to any event handler added by jQuery.
Syntax
$(selector).unbind(event,function,eventObj)
event Optional. Specifies one or more events to be removed from the element. Multiple event values separated by spaces. If only this parameter is specified, all functions bound to the specified event are removed.
function Optional. Specifies the name of the function to unbind the specified event from the element.
eventObj Optional. Specifies the removed event object to use. The eventObj parameter comes from the event binding function.
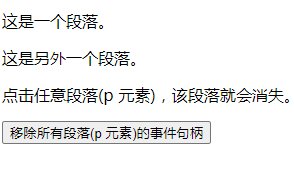
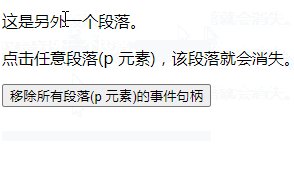
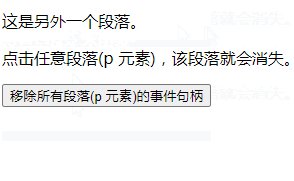
The example is as follows:
Output result:

2. off() method
off() method is usually used to remove event handlers added through on() method.
Syntax
$(selector).off(event,selector,function(eventObj),map)
event Required. Specifies one or more events or namespaces to be removed from the selected elements. Multiple event values separated by spaces. Must be a valid event.
selector Optional. Specifies the selector initially passed to the on() method when adding an event handler.
function(eventObj) Optional. Specifies a function to run when an event occurs.
map specifies an event map ({event:function, event:function, ...}) containing one or more events to be added to the element, and a function to run when the event occurs.
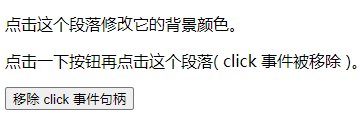
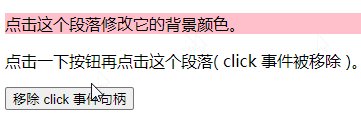
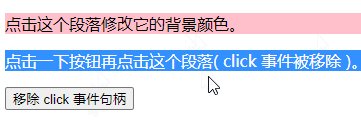
Examples are as follows:
Output results:

The above is the detailed content of How to ban an event in jquery. For more information, please follow other related articles on the PHP Chinese website!