
In jQuery, children means "children" and is a filter used to filter the children of the current jQ object and obtain qualified children, that is, to find all child elements; the syntax is "object. children(filter)", the parameter "filter" is used to set conditions and narrow the scope of searching for child elements.

The operating environment of this tutorial: windows7 system, jquery3.2.1 version, Dell G3 computer.
In jQuery, children means "children".

children is a filter. As the name suggests, it filters children. It can filter the children of the current jQ object and obtain qualified children, that is, find child elements.
The children() method returns all direct child elements of the selected element. This method only traverses a single level down the DOM tree.
Syntax:
$(selector).children(filter)
Parameter "filter": used to set conditions and specify a selector expression to narrow the scope of the search for sub-elements.
Example 1: Return all direct child elements of
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.2.1.min.js"></script>
<style>
.descendants * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("ul").children().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
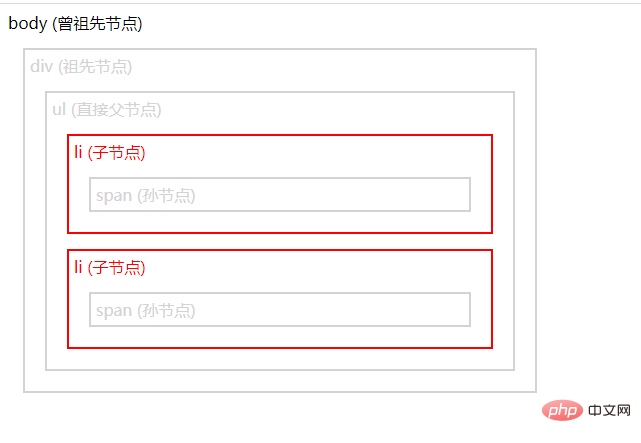
<body class="descendants">body (曾祖先节点)
<div style="width:500px;">div (祖先节点)
<ul>ul (直接父节点)
<li>li (子节点)
<span>span (孙节点)</span>
</li>
<li>li (子节点)
<span>span (孙节点)</span>
</li>
</ul>
</div>
</body>
</html>
##Example 2: Narrow the search scope
Use the filter parameter to return all<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.descendants * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("ul").children("li.1").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body class="descendants">body (曾祖先节点)
<div style="width:500px;">div (祖先节点)
<ul>ul (直接父节点)
<li class="1">li (子节点)
<span>span (孙节点)</span>
</li>
<li class="2">li (子节点)
<span>span (孙节点)</span>
</li>
</ul>
</div>
</body>
</html>
jQuery video tutorial, web front-end video]
The above is the detailed content of What does children in jQuery mean?. For more information, please follow other related articles on the PHP Chinese website!