
The difference between lists and tables in html5: 1. Tables are mainly used to display data, while lists are mainly used to layout data; 2. Tables use table tags with tr, td, th, etc. The list is defined using the li tag together with ol, ul and other tags.

The operating environment of this article: Windows 10 system, html5 version, Dell G3 computer.

| 单元格内的文字 | ...
is used to define tables Tag of.tag is used to define a row in the table and must be nested in thetag middle.is used to define cells in the table and must be nested in the
tag middle.The letters refer to table data (table data), that is, the content of data cells.
tag indicates the abbreviation of the table head of the HTML table.
| 姓名 | 性别 | 电话 |
|---|---|---|
| 内容1 | 内容2 | ...

pink teacher’s summary: The header cell is also a cell, often used in the first row of the table to highlight the importance, inside the header cell The text will be bold and centered.1.4 Table attributes
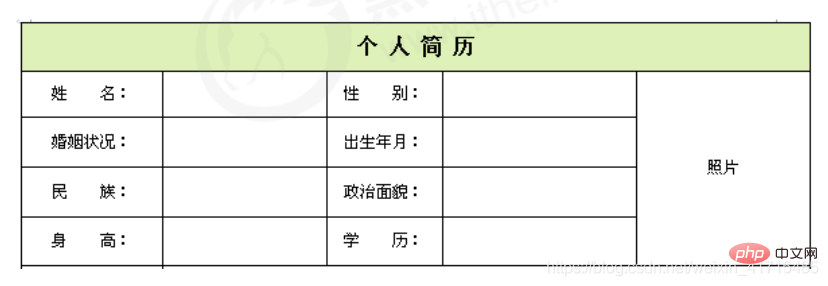
案例
案例分析:
**标签 表格的头部区域、 ****标签 表格的主体区域. 这样可以更好的分清表格结构。- 内容
-
内部必须拥有标签,一般是位于第一行。-
- 以上标签都是放在
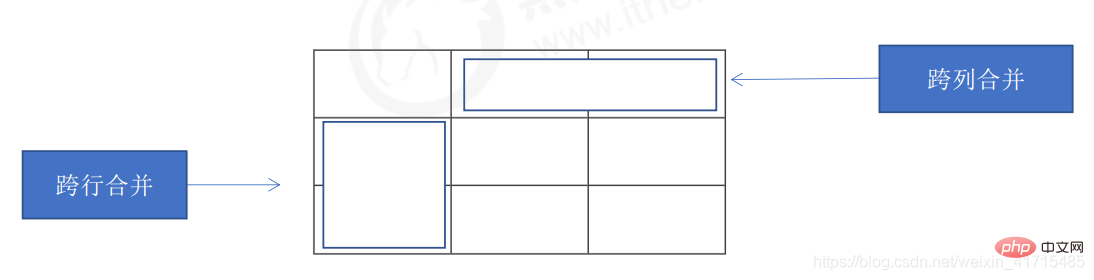
1.6合并单元格
特殊情况下,可以把多个单元格合并为一个单元格,这里同学们会最简单的合并单元格即可。
- 合并单元格
- 目标单元格
- 合并单元格的步骤

1.6.1合并单元格方式:
- 跨行合并:rowspan=“合并单元格的个数”
- 跨列合并:colspan=“合并单元格的个数”

1.6.2目标单元格:
- 跨行:最上侧单元格为目标单元格,写合并代码
- 跨列:最左侧单元格为目标单元格,写合并代码
1.6.3合并单元格三部曲
- 先确定是跨行还是跨列合并;
- 找到目标单元格,写上合并方式=合并的单元格数量。比如:
- 删除多余的单元格。
1.7表格总结
表格学习整体可以分为三大部分:
- 表格的相关标签
- 表格的相关属性
- 合并单元格
- 表格的相关标签:table标签、tr行标签、td单元格标签、th表头单元格标签、thead表格头部区域标签、tbody表格主体区域标签
- 表格的相关属性:align、border、cellpadding、cellspacing、width
- 合并单元格
2.列表标签
- 表格是用来显示数据的,那么列表就是用来布局的。
- 列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
- 根据使用情景不同,列表可以分为三大类:无序列表、 有序列表和自定义列表。

2.1无序列表
无序列表的基本语法格式如下:
Copy after login
Copy after login
Copy after login
Copy after login
Copy after login
Copy after login
- 列表项1
- 列表项2
- 列表项3...
- 无序列表的各个列表项之间没有顺序级别之分,是并列的。
-
-
- 无序列表会带有自己的样式属性,但是在实际使用的时候,我们会使用CSS来设置。
2.2有序列表
-
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
-
在HTML标签中,
-
有序列表的基本语法格式如下:
- 列表项1
- 列表项2
...
Copy after login
-
-
- 有序列表会带有自己的样式属性,但在实际使用的时候,我们一般会使用CSS来设置。
2.3 自定义列表
自定义列表的使用场景:
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。

在HTML标签中,
其基本语法如下:
Copy after login
Copy after login
Copy after login
Copy after login
Copy after login
Copy after login
-
名词
-
名词2
-
名词3
...
-
-
- 在 HTML 标签中,
- 标签用于定义描述列表(或定义列表),该标签会与 (定义项目/名字)和
- (描述每一个项目/名字)一起使用。
2.4列表总结
Attribute name
align
border
cellpadding
cellspacing
width
标签名
定义
说明
无序列表
里面只能包含li,没有顺序,使用较多,li里面可以包含任何标签
有序列表
里面只能包含li,有顺序,使用相对较少,li里面可以包含任何标签
自定义列表
里面只能包含dt和dd,dt和dd里面可以放任何标签
注意:
- 学会什么时候使用无序列表,什么时候使用自定义列表。
- 无序列表和自定义列表代码怎么写?
- 列表布局在学习完CSS后再完成。
3.表单标签
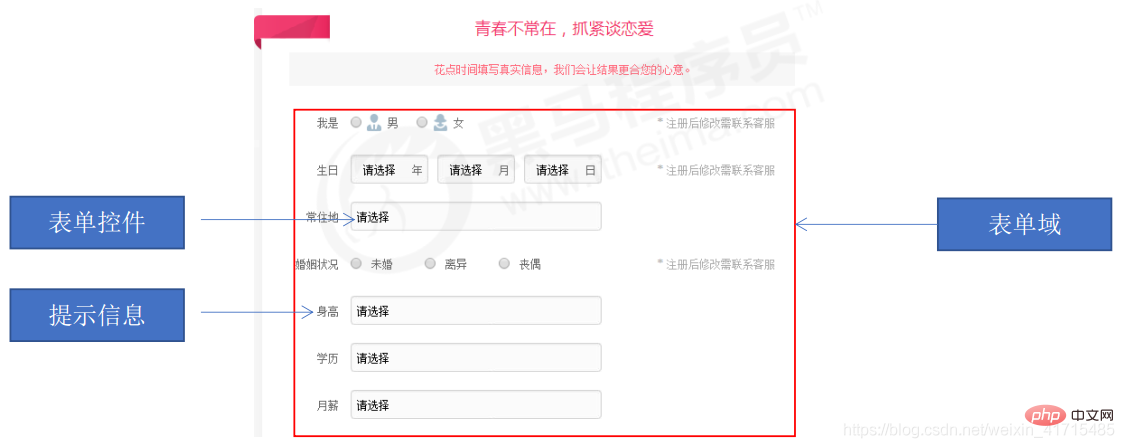
现实中的表单,类似于我们去银行办理信用卡填写的单子。

网页中的表单展示

3.1为什么需要表单
- 使用表单的目的就是为了用户的信息。
- 在我们网页中,我们也需要跟用户进行交互,手机用户资料,此时就需要填写表单。
3.2表单的组成
在HTML中,一个完整的表单通常由表单域、表单控件和提示信息3个部分组成。

3.3表单域
表单域是一个包含表单元素的区域。
在HTML标签中,
Copy after login
Copy after login
Copy after login
Copy after login
Copy after login
Copy after login
常用属性:
属性
属性值
作用
action
url地址
用于指定接受并处理表单数据的服务器程序的url地址
method
get/post
用于设置表单数据的提交方式,其取值为get或者post
name
名称
用于指定表单的名称,以区分同一个页面中的表单域
For the basic class, we don’t need to submit data in the form field for the time being. We only need to write the form tag. This will be explained again in the employment class and other stages of learning server programming.
This is just Two points need to be remembered:
- Before we write the form elements, there should be a form field to contain them.
- The form field is the form tag
3.4 Expression controls (form elements)
Various form elements can be defined in the form field. These form elements are content controls that allow users to enter or select in the form.
Mainly includes the following content:
- input input form element
- select drop-down form element
- textarea text area element
3.4.1
In the English word, input means input, and in the form element
In the
- #
The label is a single labelThe type attribute sets different attribute values to specify different control types -
typeThe attribute values of the attribute and their descriptions are as follows:
Property Value
button
checkbox
file
hidden
image
password
radio
reset
submit
text
##In addition to the type attribute, the
tag also has There are many other attributes, and their commonly used attributes are as follows:
- name和value是每个表单元素都有的属性值,主要是给后台人员使用。
- name表单元素的名字,要求单选按钮和复选框要有相同的name值。
- checked属性主要是针对于单选框和复选框,主要作用-打开页面,就要可以默认选中某个表单元素。
- maxlength是用户可以在表单元素输入的最大字符数,一般较少使用。
1.有些表单元素想刚打开的时候就迷人显示几个文字怎么做
可以给这些表单元素设置value属性=“值”
用户名:
2.页面中的表单元素很多,如何区别不同的表单元素?
name属性:当前input表单的名字,后台可以通过这个name属性找到这个表单,页面中的表单很多,name的主要作用就是区别于不同的表单。
用户名:
- name 属性后面的值,是自定义的;
- radio(或者CheckBox)如果是一组,我们必须给他们命名相同的名字;
男女
Copy after login
3.如果页面一打开就让某个单选按钮或者复选框的按钮是选中状态?
checked属性:表示默认选中状态,用于单选框和复选框。
性别: 男 女
Copy after login
4.如何让input表单元素展示不同的形态?比如单选框或者文本框
type属性:type属性可以让input表单元素设置不同的形态;
男
Copy after login
3.4.2
-
-
- 语法:
Copy after login
核心:
3.4.3
- 使用场景:在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用

- 语法:
Copy after login
-
- 在
3.4.4
-
使用场景:当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用
-
在表单元素中,
-
使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
-
语法:
Copy after login
- 通过
- cols=“每行中的字数”,rows=“显示的行数”;
实际开发中一般使用CSS来改变大小
3.5表单元素的总结
- 在表单元素中我们学习了三大组:input输入表单元素 select下拉表单元素 textarea文本域表单元素;
- 这三组表单元素都应该包含在form表单域里面,并且有name属性。
Copy after login
Copy after login
Copy after login
Copy after login
Copy after login
Copy after login
- 有三个名字非常相似的标签:
- 表单域form使用场景:提交区域内表单元素给后台服务器;
- 文件域
file是input type属性值,使用场景:上传文件; - 文本域
textarea使用场景:可以输入多行文字,比如留言板、网站介绍等
- 我们当前阶段不需要提交表单元素,所以我们只负责表单元素的外观形态即可。
4.综合案例

推荐教程:《html视频教程》
##Attribute
Attribute value
name
Customized by user
By User-defined
checked
Positive integer
The above is the detailed content of What is the difference between lists and tables in html5. For more information, please follow other related articles on the PHP Chinese website!
Related labels:
source:php.cn
Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Latest Articles by Author
-
2024-09-03 10:47:31
-
2024-09-03 10:45:32
-
2024-09-03 10:44:34
-
How to delete multiple user accounts in win10 How to delete multiple user accounts on win10 computer
2024-09-03 10:44:14
-
2024-09-03 10:40:45
-
2024-09-03 10:40:38
-
2024-09-03 10:40:12
-
2024-09-03 10:40:01
-
2024-09-03 10:37:04
-
2024-09-03 10:36:41
Latest Issues
Related Topics
More>
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production? The difference between HTML and HTML5
The difference between HTML and HTML5 What are the windowing functions?
What are the windowing functions? How to use the month function
How to use the month function What are the front-end mvvm frameworks?
What are the front-end mvvm frameworks? The m2m concept in the Internet of Things
The m2m concept in the Internet of Things How to turn off win10 upgrade prompt
How to turn off win10 upgrade prompt How to uninstall One-Click Restore
How to uninstall One-Click Restore
-
About us
Disclaimer
Sitemap
-
php.cn:Public welfare online PHP training,Help PHP learners grow quickly!