
Transition in css3 means "transition" and is an attribute used to set the transition effect of an element; this attribute is an abbreviated attribute that can add a transition animation effect to an element. The transition animation can be set through parameters. Related operations, the syntax is "transition: attribute name time speed curve delay time".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
Transition means transition in css3.
Transition attribute sets the transition effect of the element
The four abbreviated attributes are:
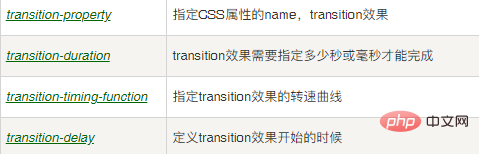
transition-property
transition-duration
transition-timing-function
transition-delay
Syntax is:
transition: property duration timing-function delay;
The parameters are represented as follows:

The example is as follows:
Output result:

(Learning video sharing:css video tutorial)
The above is the detailed content of What does transition mean in css3. For more information, please follow other related articles on the PHP Chinese website!