
Interchange method: 1. Use "element object.toggle()" to hide the element when the element is visible, and display the element when it is invisible; 2. Use "element object.slideToggle()" , when the element is visible, the element is hidden, when the element is invisible, the element is displayed; 3. Use "element object.fadeToggle()".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jquery has three methods to implement display and hide interchange:
toggle() method
slideToggle() method
fadeToggle() method
1、toggle() method
The toggle() method switches between hide() and show() on the selected element.
This method checks the visible status of the selected element. If an element is hidden, show() is run, if an element is visible, hide() is run - this creates a toggle effect.
Note: Hidden elements will not be fully displayed (no longer affect the layout of the page).

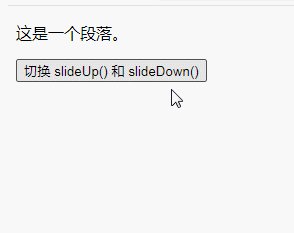
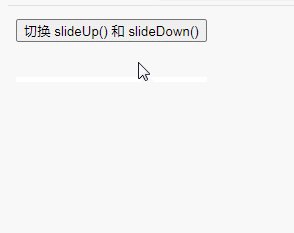
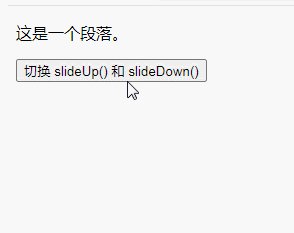
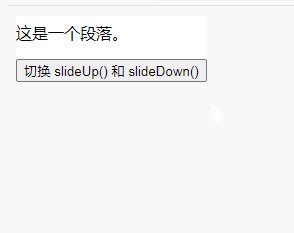
2. slideToggle() method
slideToggle() method performs slideUp() and slideDown() on the selected element ) to switch between.
This method checks the visible status of the selected element. If an element is hidden, slideDown() is run, if an element is visible, slideUp() is run - this creates a toggle effect.

3. fadeToggle() method
fadeToggle() method switches between fadeIn() and fadeOut() methods .
If the elements are faded out, fadeToggle() will use the fade in effect to display them.
If elements are faded in, fadeToggle() will display them using the fade out effect.
Note: Hidden elements will not be fully displayed (no longer affect the layout of the page).

[Recommended learning:jQuery video tutorial,web front-end video】
The above is the detailed content of How to realize the interchange of display and hide in jquery. For more information, please follow other related articles on the PHP Chinese website!