
Method: 1. Use the "click element object.unbind("click");" method, which can remove the event handler of the selected element; 2. Use "click element object.off(" click");" method, which can remove the event handler added through the on() method.

The operating environment of this tutorial: Windows 10 system, JavaScript version 1.8.5, Dell G3 computer.
Method 1. Use the unbind() method
unbind() method to remove the event of the selected element handler.
This method can remove all or selected event handlers, or terminate the execution of the specified function when an event occurs.
This method can also unbind the event handler through the event object. This method is also used to unbind events within itself (such as deleting the event handler after the event has been triggered a certain number of times).
Note: If no parameters are specified, the unbind() method will remove all event handlers for the specified element.
Note: The unbind() method applies to any event handler added by jQuery.
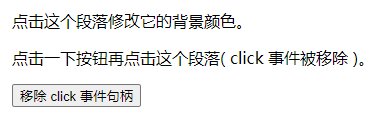
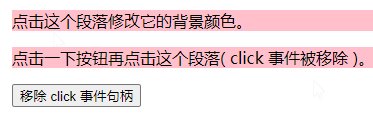
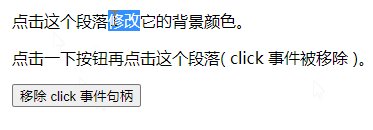
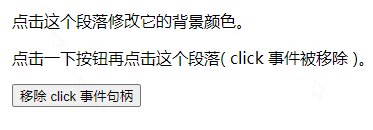
The example is as follows:
Output result:

##Method 2, use off() method
The off() method is usually used to remove event handlers added through the on() method. As of jQuery version 1.7, the off() method is the new replacement for the unbind(), die(), and undelegate() methods. This method brings a lot of convenience to the API and is recommended because it simplifies the jQuery code base. Note: To remove a specified event handler, the selector string must match the parameter passed in the on() method when the event handler is added. The example is as follows: Output result: ##[Related recommendations:
##[Related recommendations:
The above is the detailed content of How to remove element click event in javascript. For more information, please follow other related articles on the PHP Chinese website!




