
This article brings you relevant knowledge aboutjavascript, which mainly introduces issues related to anonymous functions, and also includes content related to nesting and recursion. I hope it will be helpful to everyone.

[Related recommendations:javascript video tutorial]
1. Scope of variables
Thinking: After declaring a variable, can it be used anywhere?
Answer: No.
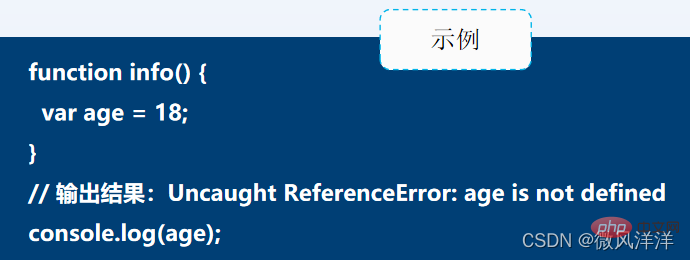
Example: Variables declared with the var keyword within a function cannot be accessed outside the function.

Summary: The use of variables has a scope.
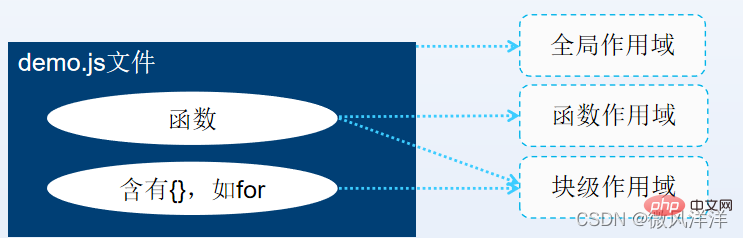
Scope division: global scope, function scope and block-level scope (provided by ES6).
Variables corresponding to different scopes: global variables, local variables, block-level variables (provided by ES6).

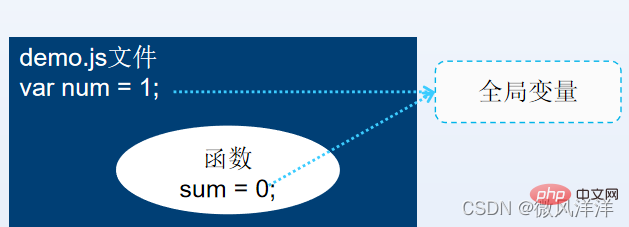
Global variables: Variables that are not declared within any function (explicit definition) or variables declared with var omitted within a function (implicit definition) are called is a global variable.
Scope: It can be used in all scripts in the same page file.
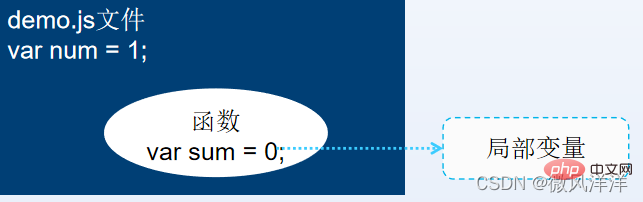
Local variables: Variables defined using the var keyword in a function body are called local variables, which are only valid within the function body.
Block-level variables: The variables declared by the let keyword provided by ES6 are called block-level variables, which are only valid between "{}", such as if, for or while statements, etc.
Garbage collection mechanism
In JavaScript, local variables only exist during the execution of the function, and during this process the local variables will be stored in (stack or heap ) allocate corresponding space on the memory to store their values, and then use these variables in the function until the end of the function. Once the function execution ends, there is no need for local variables to exist. At this time, JavaScript will automatically release the memory space they occupy through the garbage collection mechanism.
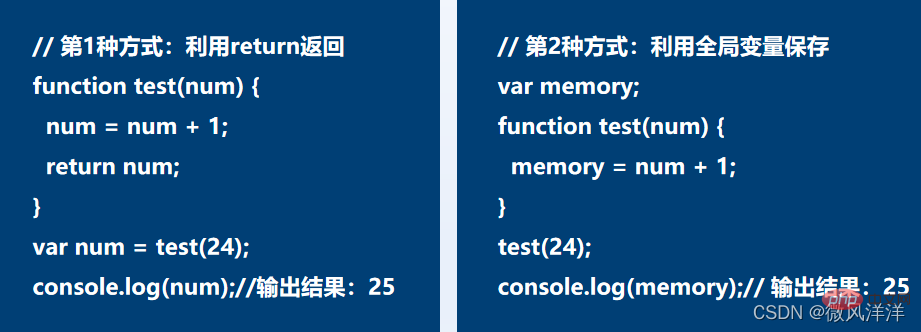
If you want to retain the value of local variables during development, you can achieve it in the following two ways:

2. Anonymous function
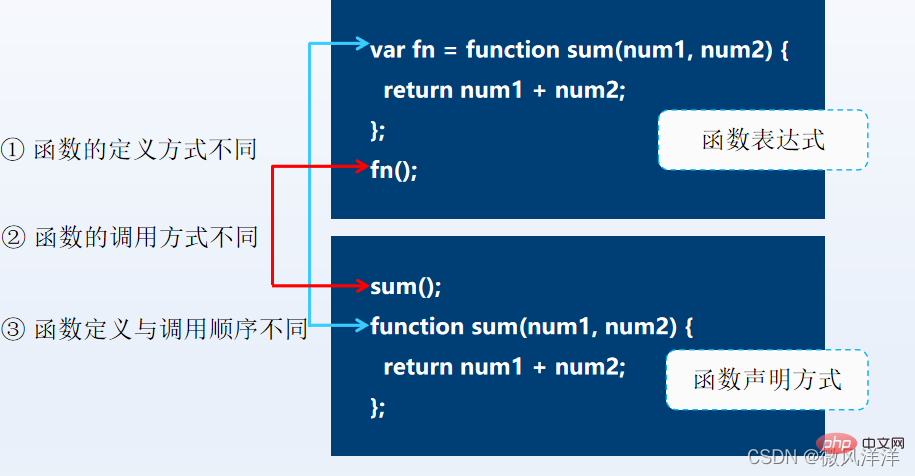
Concept: The so-called function expression refers to assigning the declared function to a variable, and completing the function call and parameter transfer through the variable. It is also another way to implement custom functions in JavaScript.

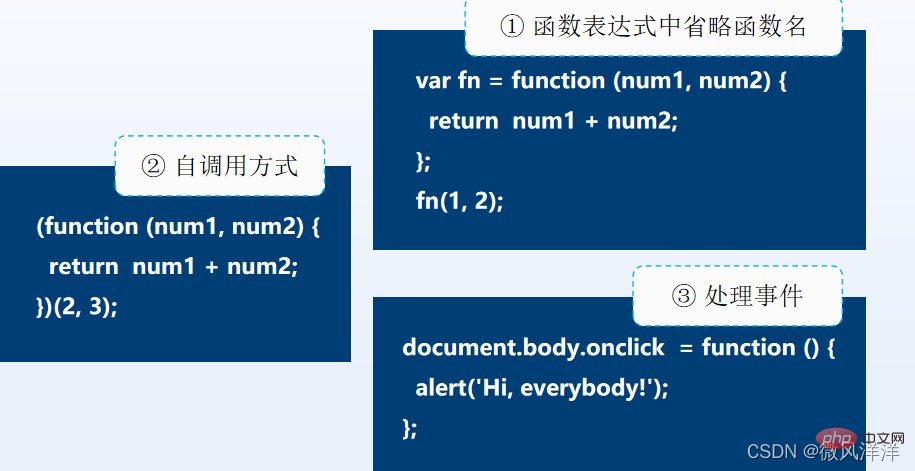
Concept: Anonymous function refers to a function without a function name.
Function: It can effectively avoid the pollution of global variables and the conflict of function names.
Explanation: It is not only another representation of function expression, but also can be called through function declaration.

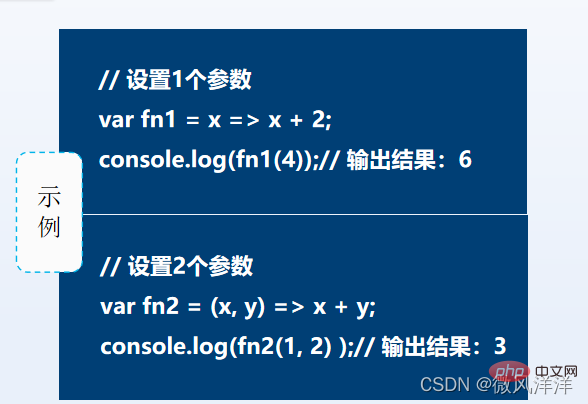
Concept: ES6 introduces a new syntax for writing anonymous functions, which we call arrow functions.
Features: The syntax of an arrow function expression is shorter than that of a function expression.


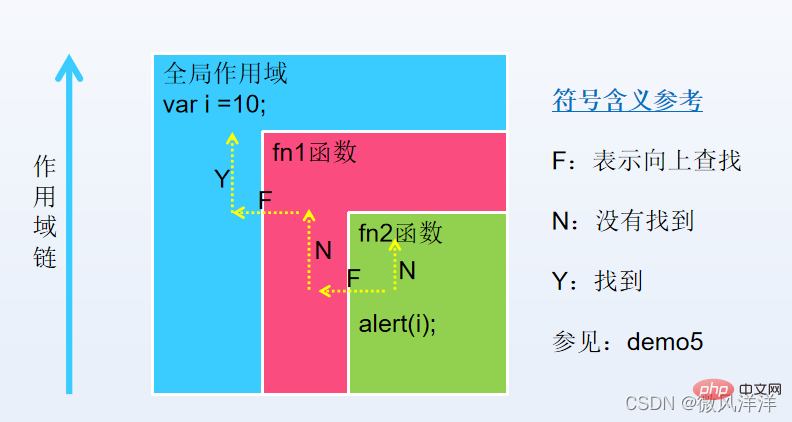
##3. Nesting and recursionFunction nesting and scope chain What is a nested function: It is the declaration of another function inside a function. Features: The inner function can only be executed within the scope of the outer function. During the execution of the inner function, if a variable needs to be introduced, it will first be searched in the current scope. If not found, then Continue searching in the upper-level scope until you reach the global scope. We call this chain query relationship a scope chain.

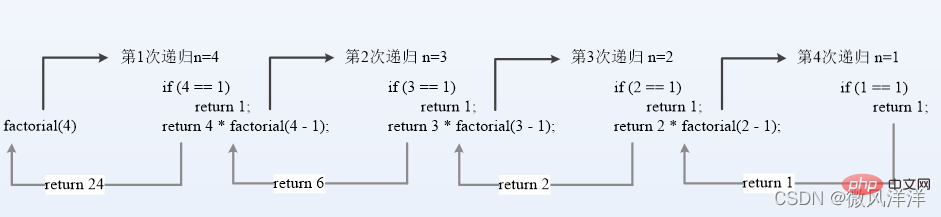
Concept: Recursive call is a special kind of call in nested function calls. It refers to the process of a function calling itself within its function body. This type of function is called a recursive function.
The following is a demonstration of calculating factorial.

Note
Although recursive calls are very suitable when traversing multi-dimensional arrays with variable dimensions, they occupy a large amount of memory and There are many resources and it is difficult to implement and maintain, so recursive calls to functions should be used with caution during development.
Find the value of the Nth term of the Fibonacci sequence
Understand what the Fibonacci sequence is
The Fibonacci sequence is also called the golden section sequence, such as "1, 1, 2, 3, 5, 8, 13, 21...".
Find the pattern: This sequence starts from the 3rd item, and each item is equal to the sum of the previous two items.
Code implementation ideas
[Related recommendations:javascript video tutorial]
The above is the detailed content of Summarize and organize knowledge points about JavaScript anonymous functions. For more information, please follow other related articles on the PHP Chinese website!