
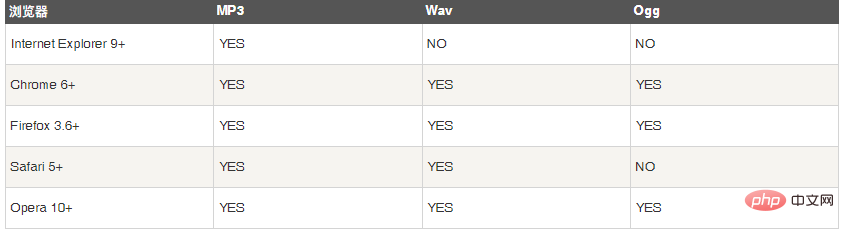
In HTML5, the audio tag is used to define sounds, such as music or other audio streams. This element supports MP3, wav and ogg audio format files. When the browser does not support this tag, it will be displayed Export the content wrapped in the tag, the syntax is "".

The operating environment of this tutorial: Windows 10 system, HTML5 version, Dell G3 computer.
You can place text content between the start tag and the end tag, so that old browsers can display a message that the tag is not supported. The supported attributes in the
tag are as follows:
autoplay If this attribute appears, the audio will be played as soon as it is ready.
controlsIf this attribute appears, controls are displayed to the user, such as a play button.
loop If this attribute is present, playback will restart whenever the audio ends.
muted specifies that the video output should be muted.
preload If this attribute appears, the audio will be loaded when the page is loaded and prepared for playback. If "autoplay" is used, this attribute is ignored.
srcThe URL of the audio to be played.
Currently, the

Recommended Tutorial : "html video tutorial"
The above is the detailed content of What is the usage of audio in html5. For more information, please follow other related articles on the PHP Chinese website!



