
This article brings you relevant knowledge aboutjavascript, which mainly introduces related issues about the prototype chain. The prototype chain refers to a linked list composed of some prototypes through __proto__ pointers. A prototype The chain can serve objects that want to share data in the prototype chain. I hope it will be helpful to everyone.

Related recommendations:javascript tutorial
(Concept)The prototype chain refers to a linked list composed of some prototypes through __proto__ pointers. A prototype chain can serve objects that want to share data in the prototype chain for implementation. Inheritance mechanism in JavaScript.
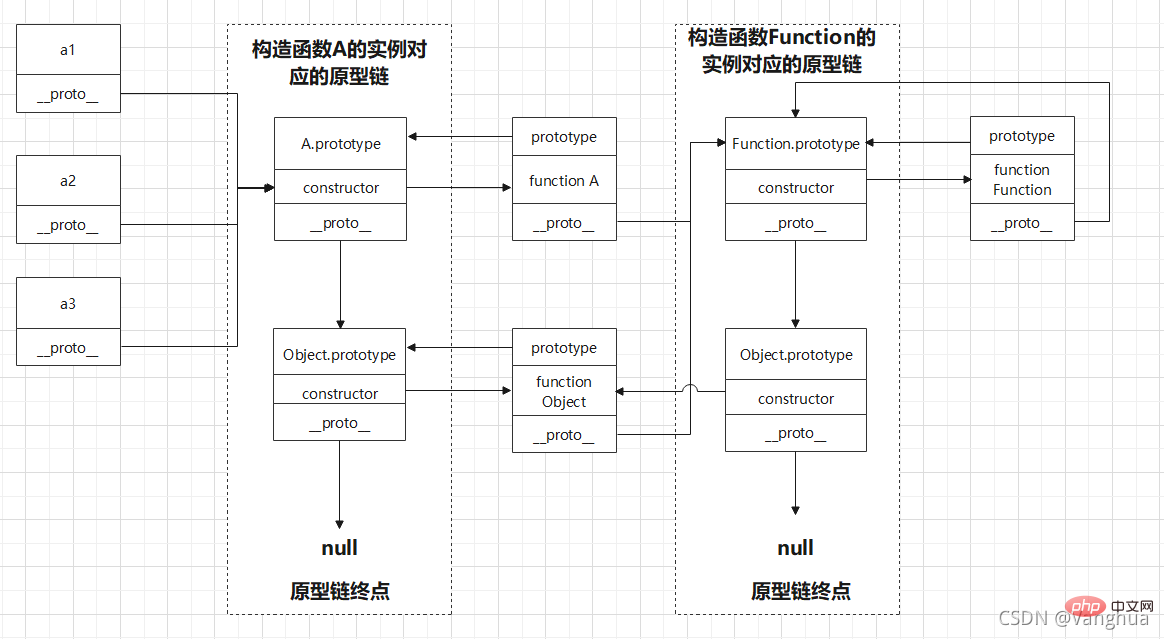
(Prototype chain pointer)Pointers involved in the prototype chain:
function A() { } let a1 = new A() let a2 = new A() let a3 = new A() // 这几行代码会产生下面图示的原型链

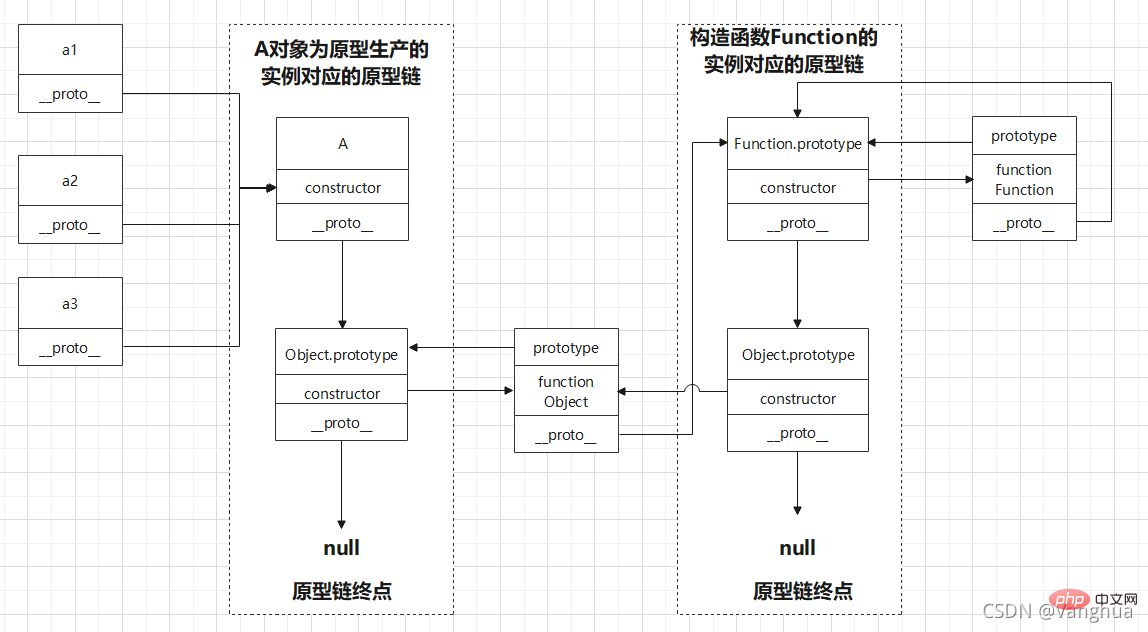
let A = { test: "" } let a1 = Object.create(A) let a2 = Object.create(A) let a3 = Object.create(A) // 这几行代码对应下面图示的原型链

function A() { } let a1 = new A() let a2 = new A() let a3 = new A() // 这几行代码会产生下面图示的原型链

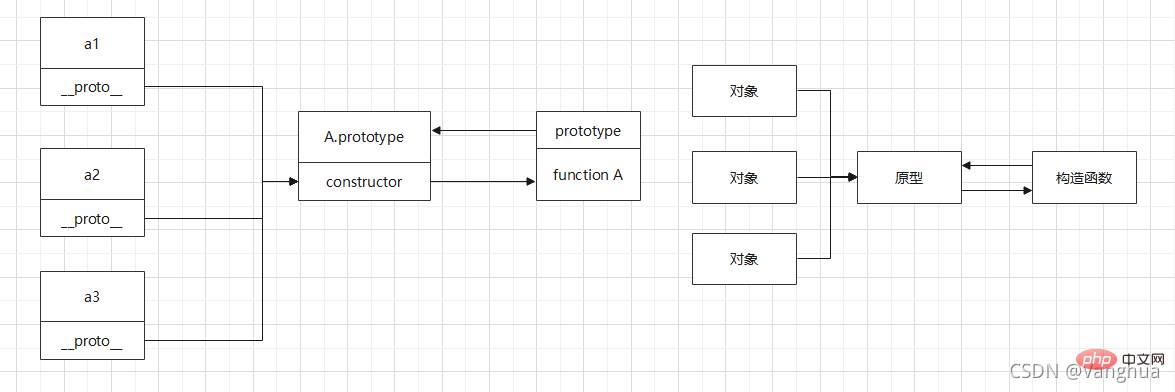
The prototype chain involving inheritance can be analyzed using a simplified diagram
// 使用寄生组合模式实现继承 function C() {} function B() {} B.prototype = new C() function A() {} A.prototype = new B() let a1 = new A() let a2 = new A() let a3 = new A()

The end point of the prototype chain is null, which does not refer to a prototype object
The dynamics of prototypes are explained in detail in "Object-Oriented Programming", which mainly involves the rewriting and modification of prototypes. Here are a few examples.
Example 1—The dynamics of the prototype
var A = function() {}; A.prototype.n = 1; var b = new A(); A.prototype = { n: 2, m: 3 } var c = new A(); console.log(b.n); // 1 console.log(b.m); // undefined console.log(c.n); // 2 console.log(c.m); // 3
Example 2—The dynamics of the prototype & the bottom chain of the prototype chain
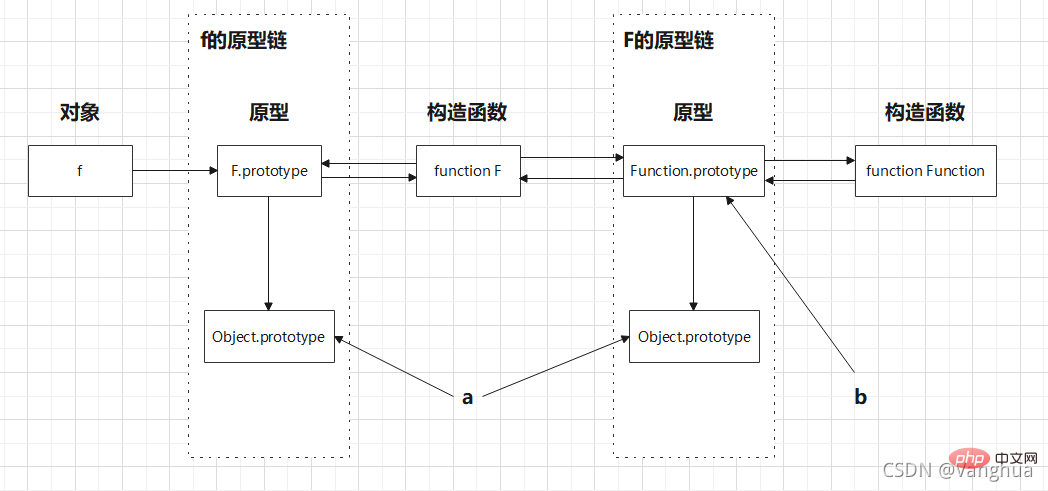
var F = function() {}; Object.prototype.a = function() { console.log('a'); }; Function.prototype.b = function() { console.log('b'); } var f = new F(); f.a(); // a f.b(); // 并不存在b属性 F.a(); // a F.b(); // b
Refer to the above The first picture in the mentioned "Illustration of the prototype chain without inheritance" can be drawn as follows to simplify the reference diagram analysis problem.
Example 3—Prototype Dynamics & Prototype Chain Bottom Chain
function Person(name) { this.name = name } let p = new Person('Tom'); console.log(p.__proto__) // Person.prototype console.log(Person.__proto__) // Function.prototype
Example 4—Prototype Dynamics & Prototype Chain Bottom Chain
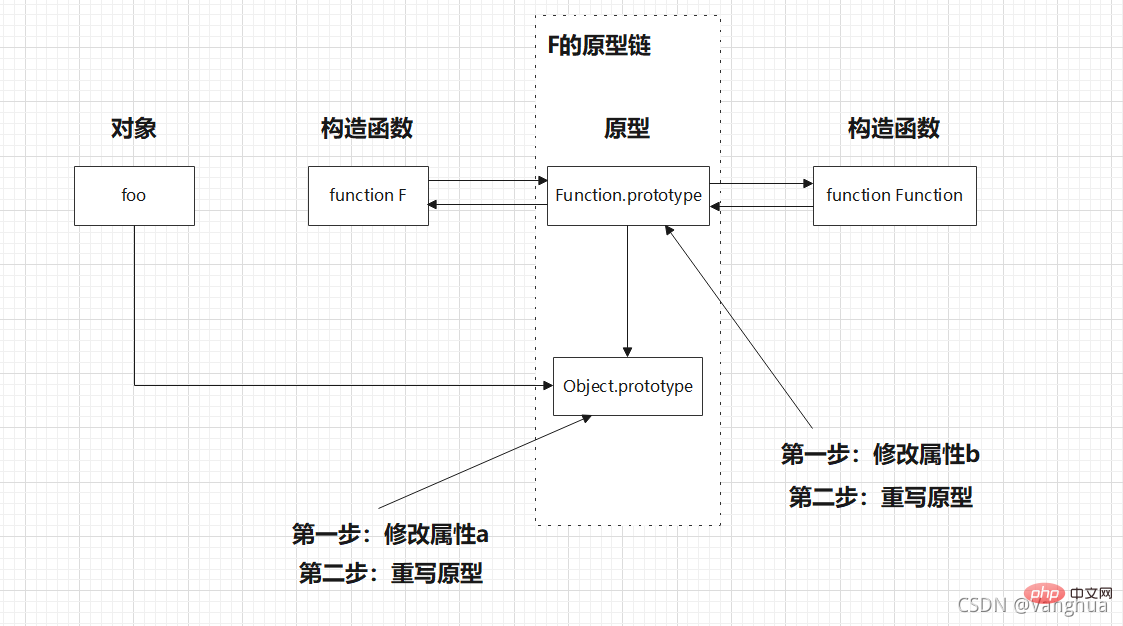
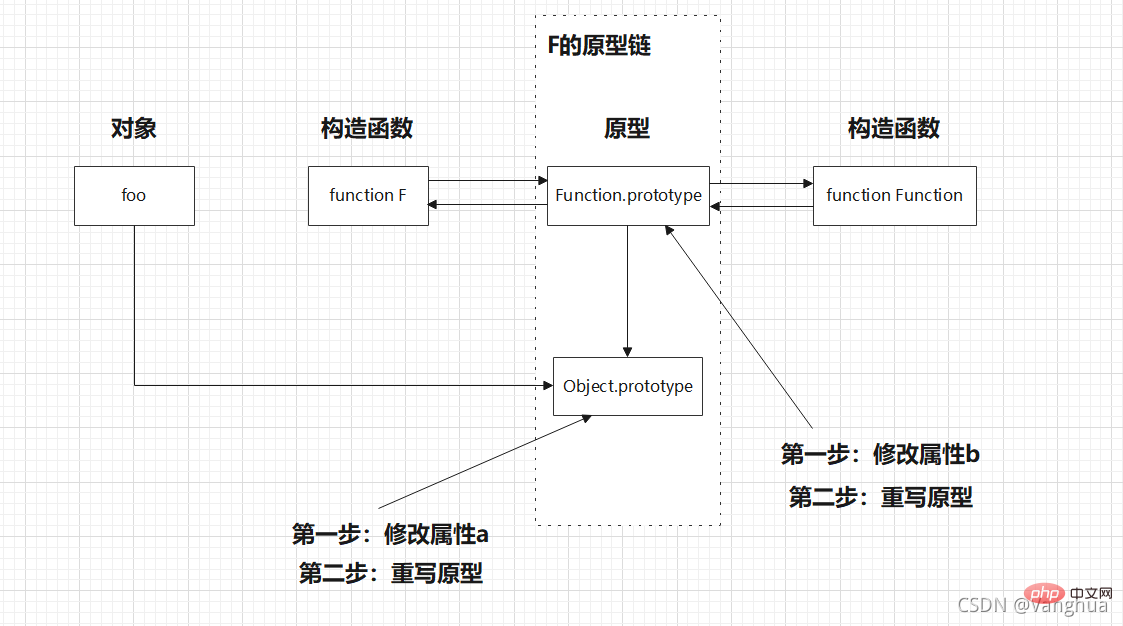
var foo = {}, F = function(){}; Object.prototype.a = 'value a'; Function.prototype.b = 'value b'; Object.prototype = { a: "value a" } Function.prototype = { b: "value b" } console.log(foo.a); // value a console.log(foo.b); // undefined console.log(F.a); // value a console.log(F.b); // value b
Referring to the first picture in the "Prototype Chain Diagram Not Involving Inheritance" mentioned above, you can draw the following simplified reference diagram analysis problem.Since foo and F bind their prototypes when they are declared, they obtain the address of the prototype stored in the heap memory through the pointer stored in the stack memory. First, the prototype is modified. The modification operation will modify the prototype on the heap memory. Foo and F can still access the modified result through the pointer of the stack memory. The second step is to rewrite the prototype. JS is all "value transfer operations". After rewriting the prototype, first open up a new space in the heap memory to store the new prototype, and then open up a new space in the stack memory to store the pointer to the heap memory. pointer. At this time, because the stack memory pointers held by foo and F are different from the new stack memory pointers, foo and F cannot access the rewritten prototype.
Related recommendations:javascript learning tutorial
The above is the detailed content of Detailed graphic explanation of JavaScript prototype chain. For more information, please follow other related articles on the PHP Chinese website!