
This article brings you relevant knowledge about es6, including strict mode, higher-order functions, closures, recursion and other related issues. I hope it will be helpful to everyone.


put a specific statement before all statements
"use strict"or'use strict'
is enclosed in quotation marks, so older browsers will ignore it as an ordinary string.Some scripts are basically in strict mode, and some scripts are in normal mode. This is not conducive to file merging, so the entire script file can be placed in an anonymous function that is executed immediately. This creates a scope independently without affecting other script files.
1.1.2. Enable strict mode for a function
If you want to enable strict mode for a function, you need to change'use strict'The statement is placed before all statements in the function bodywindowobjectundefinedIt can also be called without addingthispoints to the global objectthispoints toundefined, and if you assign a value to it, an error will be reportedwindowUse the function as a return value
闭包指有权访问另一个函数作用域中的变量的函数
简单理解:一个作用域可以访问另外一个函数内部的局部变量
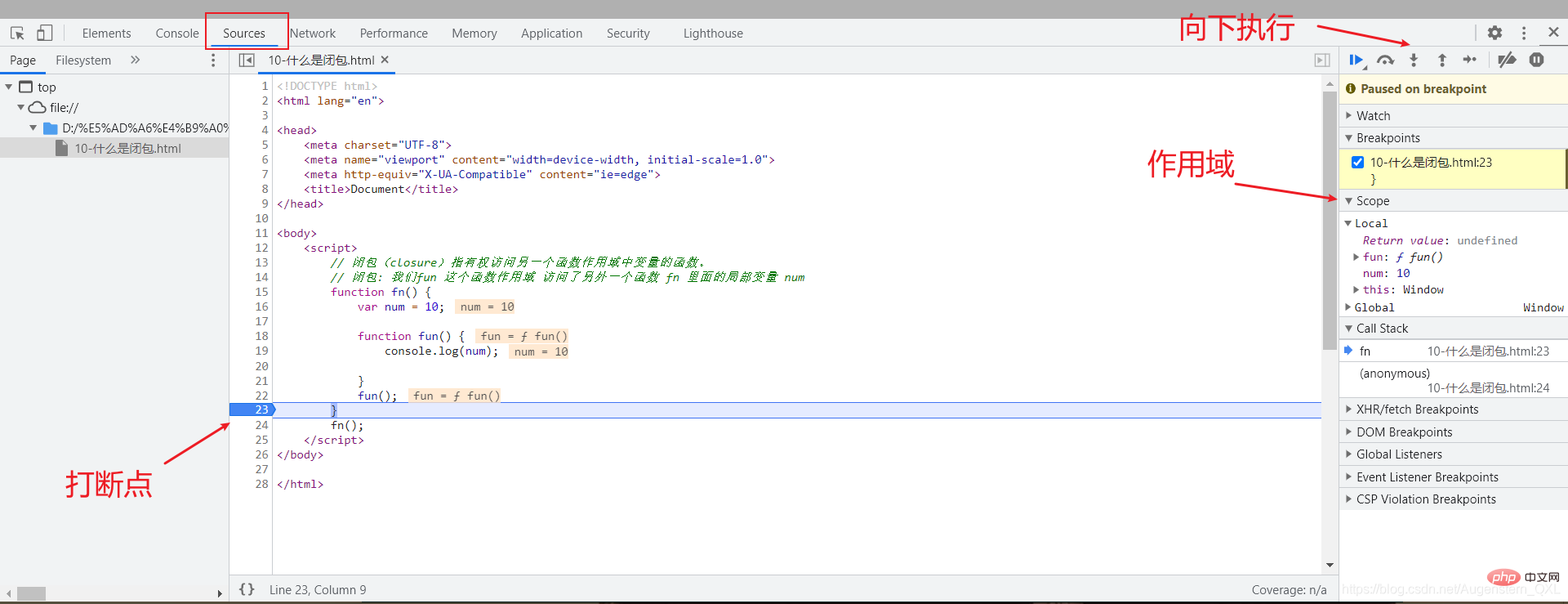
打开浏览器,按 F12 键启动 chrome 调试工具。
设置断点。
找到 Scope 选项(Scope 作用域的意思)。
当我们重新刷新页面,会进入断点调试,Scope 里面会有两个参数(global 全局作用域、local 局部作用域)。
当执行到 fn2() 时,Scope 里面会多一个 Closure 参数 ,这就表明产生了闭包。



如果一个函数在内部可以调用其本身,那么这个函数就是递归函数
简单理解: 函数内部自己调用自己,这个函数就是递归函数
由于递归很容易发生"栈溢出"错误,所以必须要加退出条件 return
Object.assign(target,....sources)ES6新增方法可以浅拷贝// 浅拷贝只是拷贝一层,更深层次对象级别的只拷贝引用var obj = { id: 1, name: 'andy', msg: { age: 18 }};var o = {}for(var k in obj){ // k是属性名,obj[k]是属性值 o[k] = obj.[k];}console.log(o);// 浅拷贝语法糖Object.assign(o,obj);
// 深拷贝拷贝多层,每一级别的数据都会拷贝var obj = { id: 1, name: 'andy', msg: { age: 18 } color: ['pink','red']};var o = {};// 封装函数function deepCopy(newobj,oldobj){ for(var k in oldobj){ // 判断属性值属于简单数据类型还是复杂数据类型 // 1.获取属性值 oldobj[k] var item = obldobj[k]; // 2.判断这个值是否是数组 if(item instanceof Array){ newobj[k] = []; deepCopy(newobj[k],item) }else if (item instanceof Object){ // 3.判断这个值是否是对象 newobj[k] = {}; deepCopy(newobj[k],item) }else { // 4.属于简单数据类型 newobj[k] = item; } }}deepCopy(o,obj);
正则表达式是用于匹配字符串中字符组合的模式。在JavaScript中,正则表达式也是对象。
正则表通常被用来检索、替换那些符合某个模式(规则)的文本,例如验证表单:用户名表单只能输入英文字母、数字或者下划线, 昵称输入框中可以输入中文(匹配)。此外,正则表达式还常用于过滤掉页面内容中的一些敏感词(替换),或从字符串中获取我们想要的特定部分(提取)等 。
在JavaScript中,可以通过两种方式创建正则表达式
通过调用 RegExp 对象的构造函数创建
通过字面量创建
通过调用 RegExp 对象的构造函数创建
var 变量名 = new RegExp(/表达式/);
通过字面量创建
var 变量名 = /表达式/;
注释中间放表达式就是正则字面量
test()正则对象方法,用于检测字符串是否符合该规则,该对象会返回true或false,其参数是测试字符串regexObj.test(str)
regexObj写的是正则表达式str我们要测试的文本str文本是否符合我们写的正则表达式规范示例
正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字符
| 边界符 | 说明 |
|---|---|
| ^ | 表示匹配行首的文本(以谁开始) |
| $ | 表示匹配行尾的文本(以谁结束) |
如果^ 和 $ 在一起,表示必须是精确匹配
// 边界符 ^ $ var rg = /abc/; //正则表达式里面不需要加引号,不管是数字型还是字符串型 // /abc/只要包含有abc这个字符串返回的都是true console.log(rg.test('abc')); console.log(rg.test('abcd')); console.log(rg.test('aabcd')); var reg = /^abc/; console.log(reg.test('abc')); //true console.log(reg.test('abcd')); // true console.log(reg.test('aabcd')); // false var reg1 = /^abc$/ // 以abc开头,以abc结尾,必须是abc
/[abc]/.test('andy'); // true
后面的字符串只要包含abc中任意一个字符,都返回true
/^[a-z]$/.test()
方括号内部加上-表示范围,这里表示a - z26个英文字母都可以
/[^abc]/.test('andy') // false
方括号内部加上^表示取反,只要包含方括号内的字符,都返回false
注意和边界符 ^ 区别,边界符写到方括号外面
/[a-z1-9]/.test('andy') // true
方括号内部可以使用字符组合,这里表示包含a 到 z的26个英文字母和1到9的数字都可以
量词符用来设定某个模式出现的次数
| 量词 | 说明 |
|---|---|
| * | 重复零次或更多次 |
| + | 重复一次或更多次 |
| ? | 重复零次或一次 |
| {n} | 重复n次 |
| {n,} | 重复n次或更多次 |
| {n,m} | 重复n到m次 |
功能需求:
分析:
用户名只能为英文字母,数字,下划线或者短横线组成, 并且用户名长度为 6~16位.
首先准备好这种正则表达式模式 /$[a-zA-Z0-9-_]{6,16}^/
当表单失去焦点就开始验证.
如果符合正则规范, 则让后面的span标签添加 right 类.
如果不符合正则规范, 则让后面的span标签添加 wrong 类.
请输入用户名
// 中括号 字符集合 匹配方括号中的任意字符 var reg = /^[abc]$/; // a || b || c // 大括号 量词符 里面表示重复次数 var reg = /^abc{3}$/; // 它只是让c 重复3次 abccc // 小括号 表示优先级 var reg = /^(abc){3}$/; //它是让 abc 重复3次
在线测试正则表达式:https://c.runoob.com/
预定义类指的是某些常见模式的简写写法
| 预定类 | 说明 |
|---|---|
| \d | 匹配0-9之间的任一数字,相当于[0-9] |
| \D | 匹配所有0-9以外的字符,相当于[ ^ 0-9] |
| \w | 匹配任意的字母、数字和下划线,相当于[A-Za-z0-9_ ] |
| \W | 除所有字母、数字、和下划线以外的字符,相当于[ ^A-Za-z0-9_ ] |
| \s | 匹配空格(包括换行符,制表符,空格符等),相当于[\t\t\n\v\f] |
| \S | 匹配非空格的字符,相当于[ ^ \t\r\n\v\f] |
分析:
1.手机号码:/^1[3|4|5|7|8][0-9]{9}$/
2.QQ:[1-9][0-9]{4,}(腾讯QQ号从10000开始)
3.昵称是中文:^[\u4e00-\u9fa5]{2,8}$
replace()方法可以实现替换字符串操作,用来替换的参数可以是一个字符串或是一个正则表达式
stringObject.replace(regexp/substr,replacement)
// 替换 replacevar str = 'andy和red';var newStr = str.replace('andy','baby');var newStr = str.replace(/andy/,'baby');
/表达式/[switch]
switch按照什么样的模式来匹配,有三种
g: 全局匹配i:忽略大小写gi: 全局匹配 + 忽略大小写相关推荐:javascript学习教程
The above is the detailed content of Detailed introduction to JavaScript to improve learning ES6. For more information, please follow other related articles on the PHP Chinese website!