
This article brings you knowledge about client-side rendering CSR and server-side rendering SSR. I hope it will be helpful to everyone.

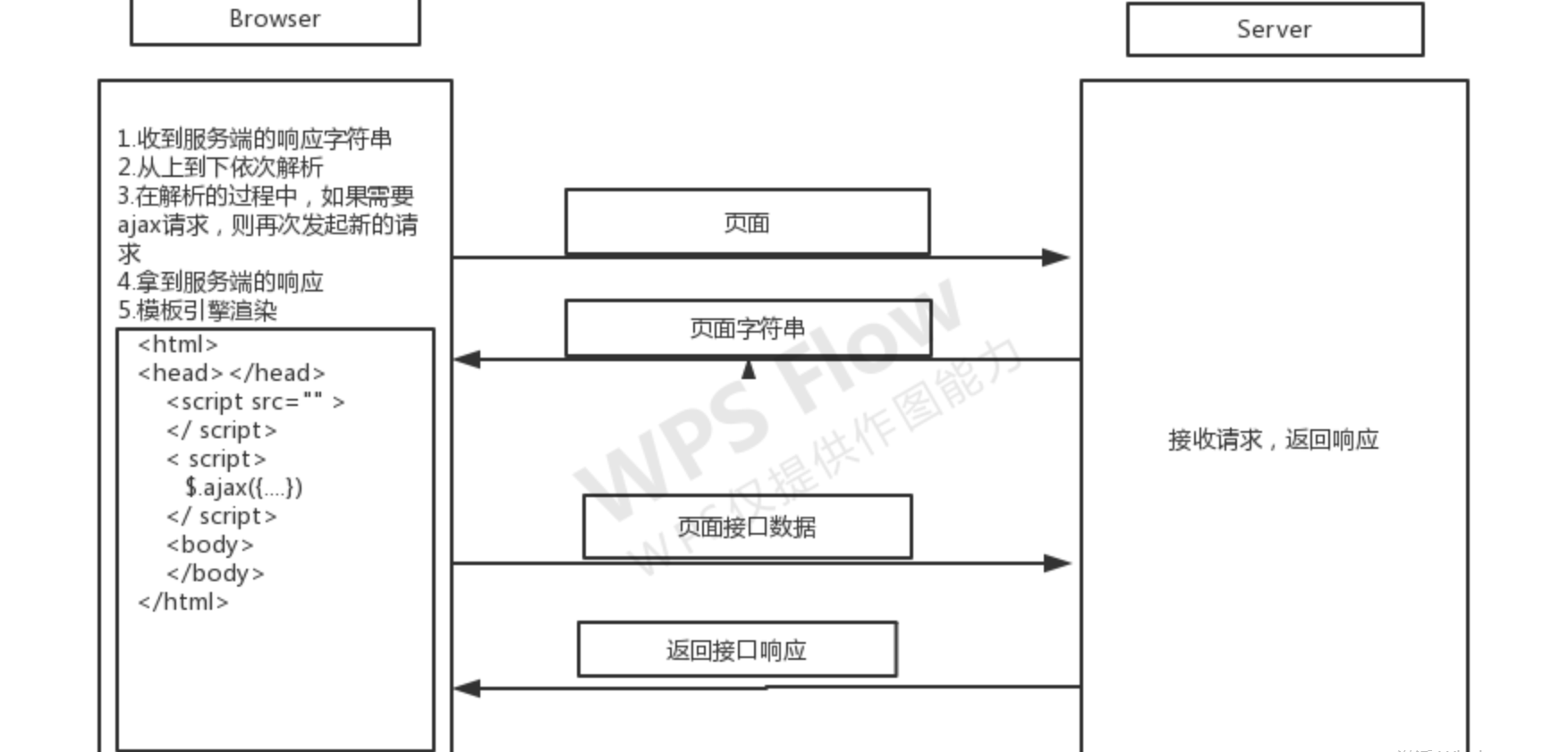
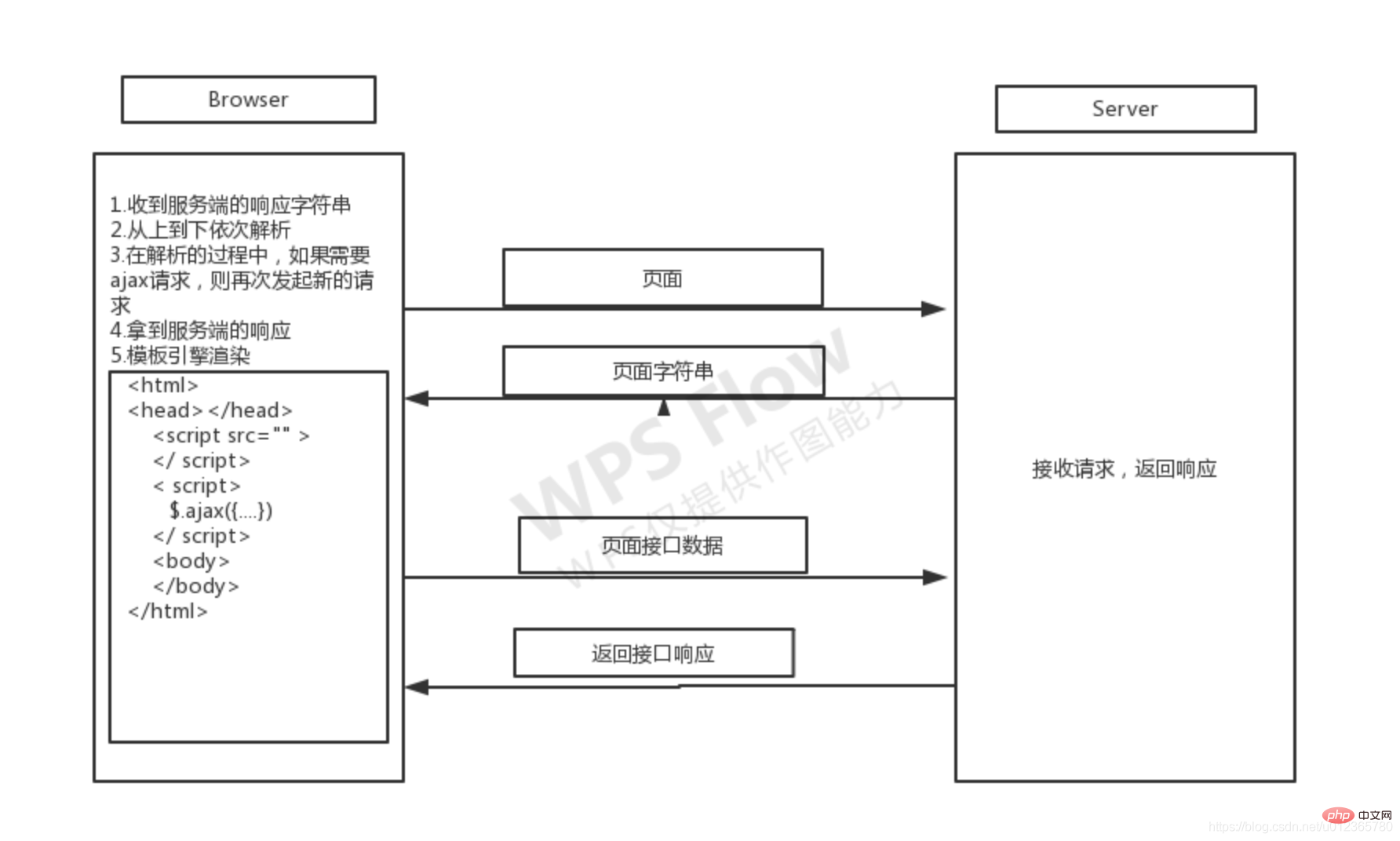
Client-side rendering (Client Side Render) is when the user accesses the website through a URL request. The server returns an HTML document, and then the browser parses and renders the display page. The js, css, image files, etc. need to send a request to the server again to request data loading.

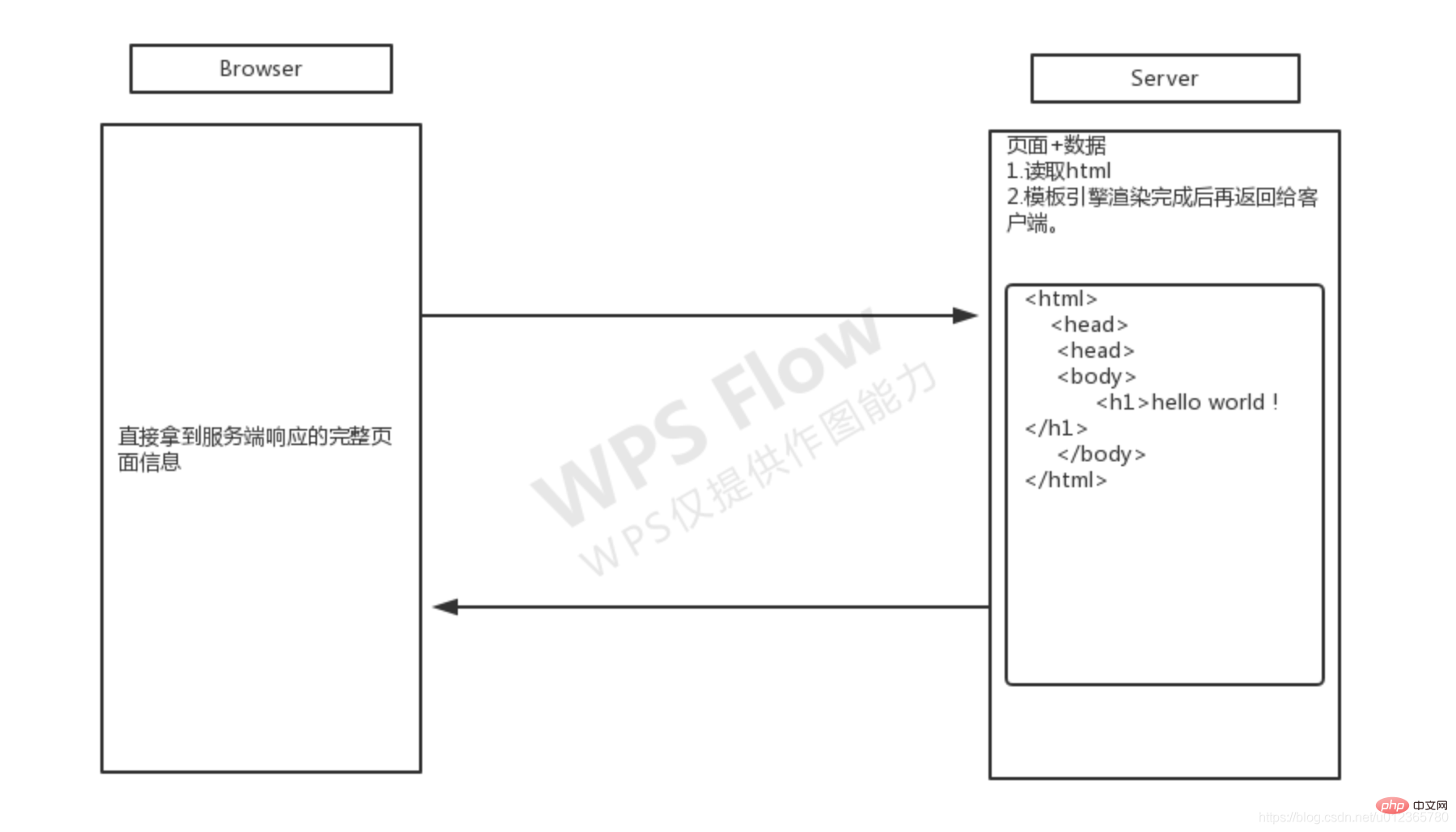
corresponds to client-side rendering It is server-side rendering (SSR). From the server side, all front-end rendering display pages are a string of strings, including html, js, and css. Server-side rendering is a processed html character. The string is returned to the client, and in the returned HTML string, the server-side knowledge directly writes the server-side data and other information that needs to be displayed in the HTML into this HTML string so that the client browser can directly process it. show.

Here is a simple example of server-side rendering:
import Koa from 'koa'
import Router from 'koa-router'
const app = new Koa()
const router = new Router()
router.get('/', async (ctx) => {
ctx.body = `
<title>服务端渲染返回</title>
<h1>Hello World!</h1>
`
})
app.use(router.routes())
app.listen(3000, () => {
console.log("koa server listening on 3000")
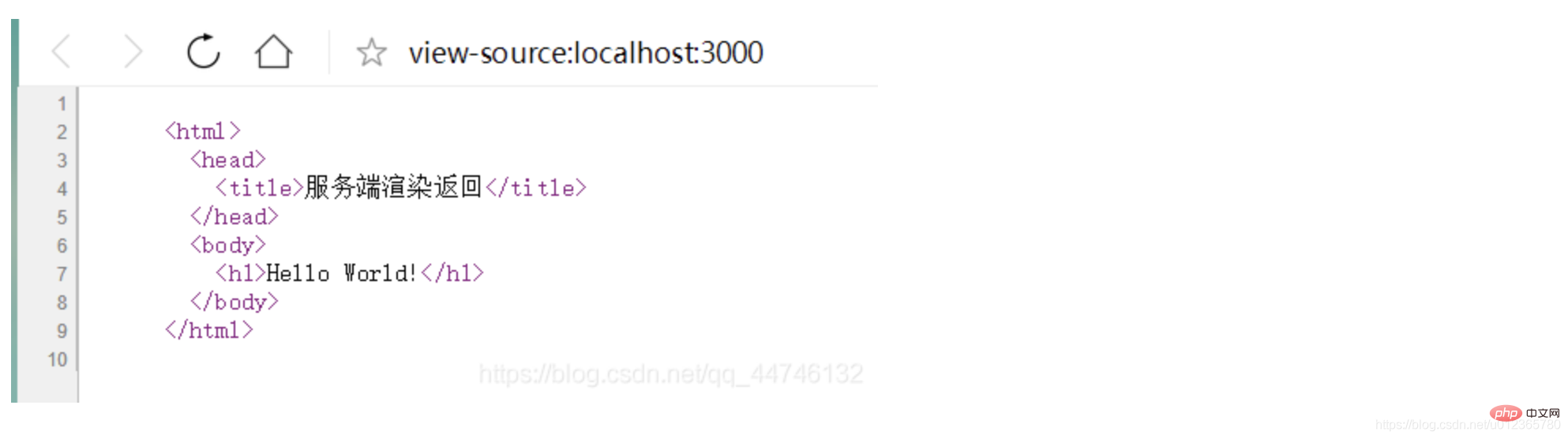
})Returned through the above server The html string is directly displayed on the client as a corresponding web page, so that the client does not have to repeatedly request the server to load data

Therefore, the emergence of SSR can solve the shortcomings of traditional CSR, because at this time, the client request will get the HTML rendered by our server, which is enough for SEO. friendly.

For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of An in-depth analysis of client-side rendering (CSR) and server-side rendering (SSR). For more information, please follow other related articles on the PHP Chinese website!