Development Tools
Development Tools
 sublime
sublime
 How to paste code in Sublime into word (steps with pictures and text)
How to paste code in Sublime into word (steps with pictures and text)
How to paste code in Sublime into word (steps with pictures and text)
The following tutorial column from sublime will introduce to you how to elegantly paste code in Sublime into word. I hope it will be helpful to friends in need!
For recording tasks, Markdown is already standard, but experimental reports and graduation thesis still cannot avoid word. Here we recommend a sublime plug-in that can elegantly paste the code in sublime into word.
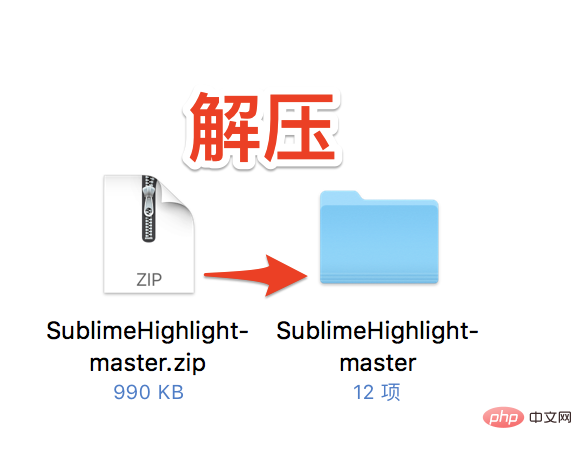
1. Download the SublimeHighlight plug-in (plug-in address) and unzip the
plug-in
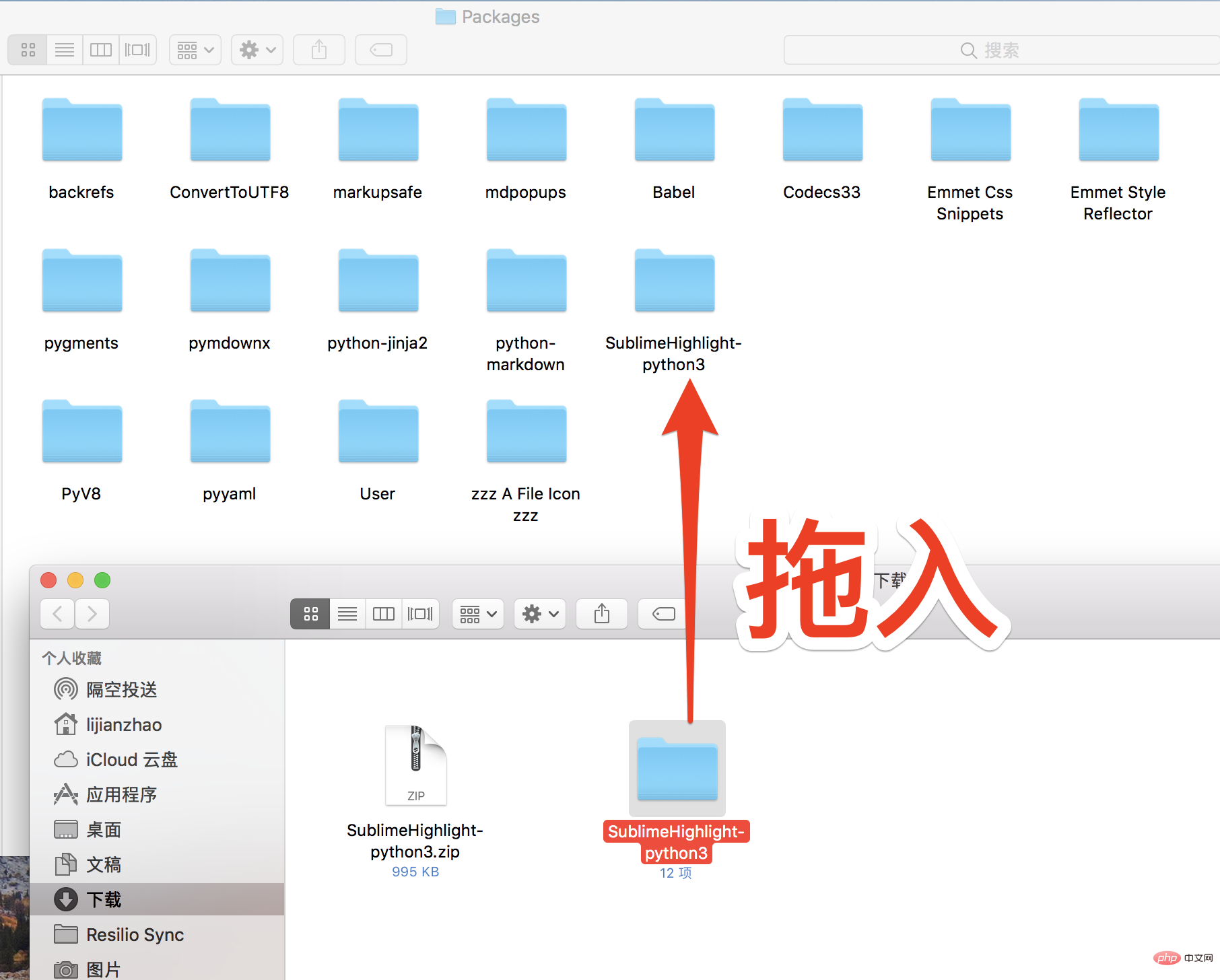
2. Drag the plug-in into the sublime package management directory
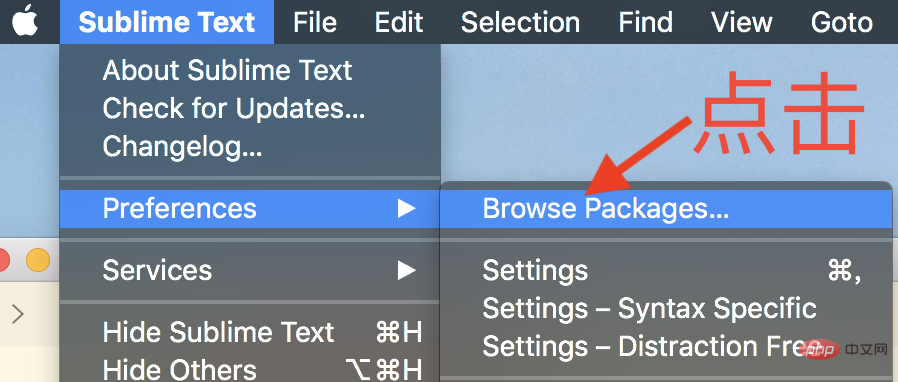
Open the package management directory
Drag the##Open the package management directory
SublimeHighlight-master you just decompressed into the package management directory
3. Restart sublime and change the plug-inDrag into the package management directory
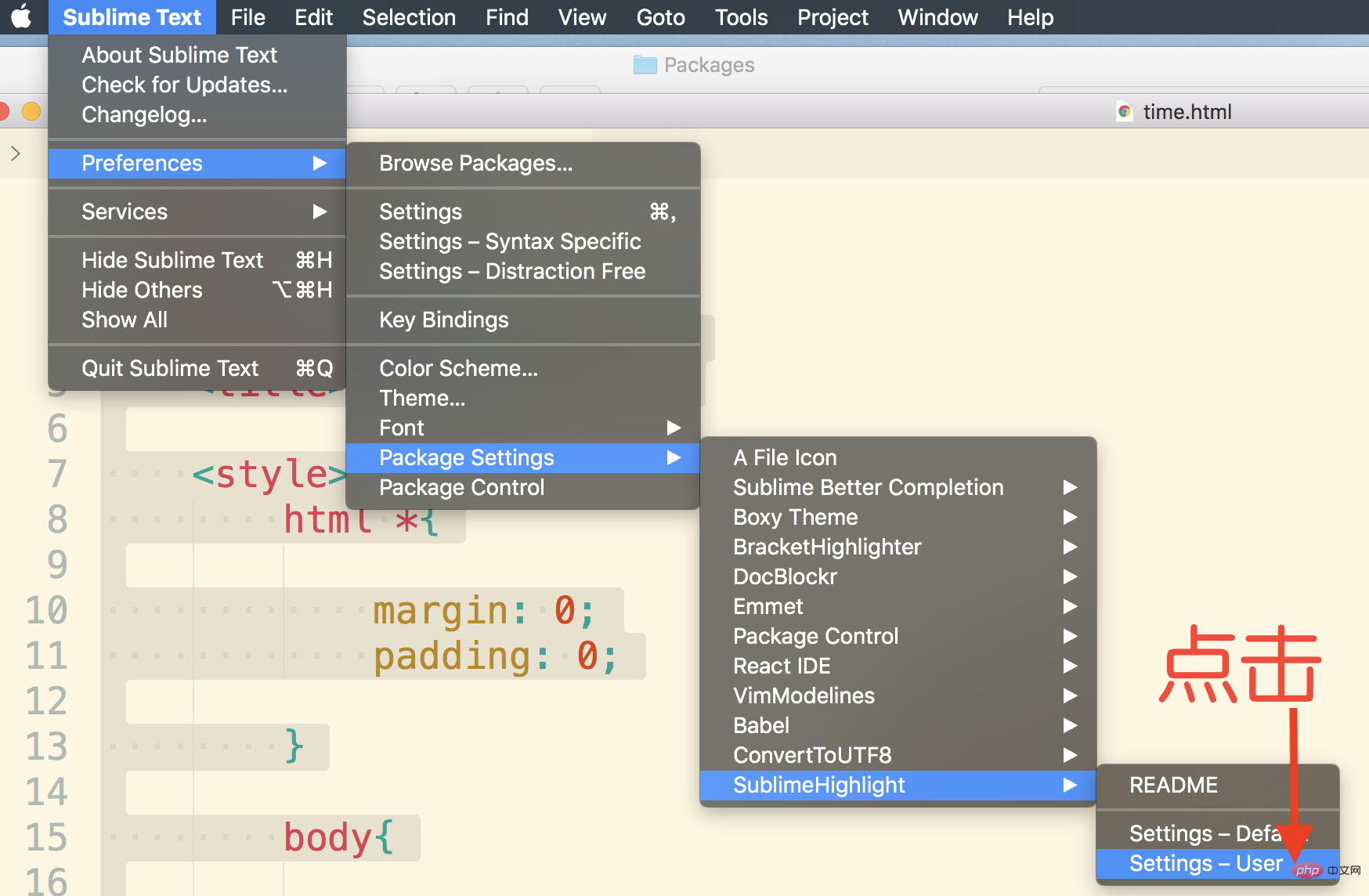
SublimeHighlightConfiguration file
##Open the configuration file{ // 在软件包内有图片介绍,可以自己选一个喜欢的 "theme": "friendly", // 是否添加行号显示 inline是添加, flase是不添加 "linenos": "inline", // 以下为导出html的选项 // true为生成内联样式, false则为生成class样式 "noclasses": true, // 字体选项 "fontface": "Menlo", // 是否将代码导出到一个p中 "full": false }
Usage:
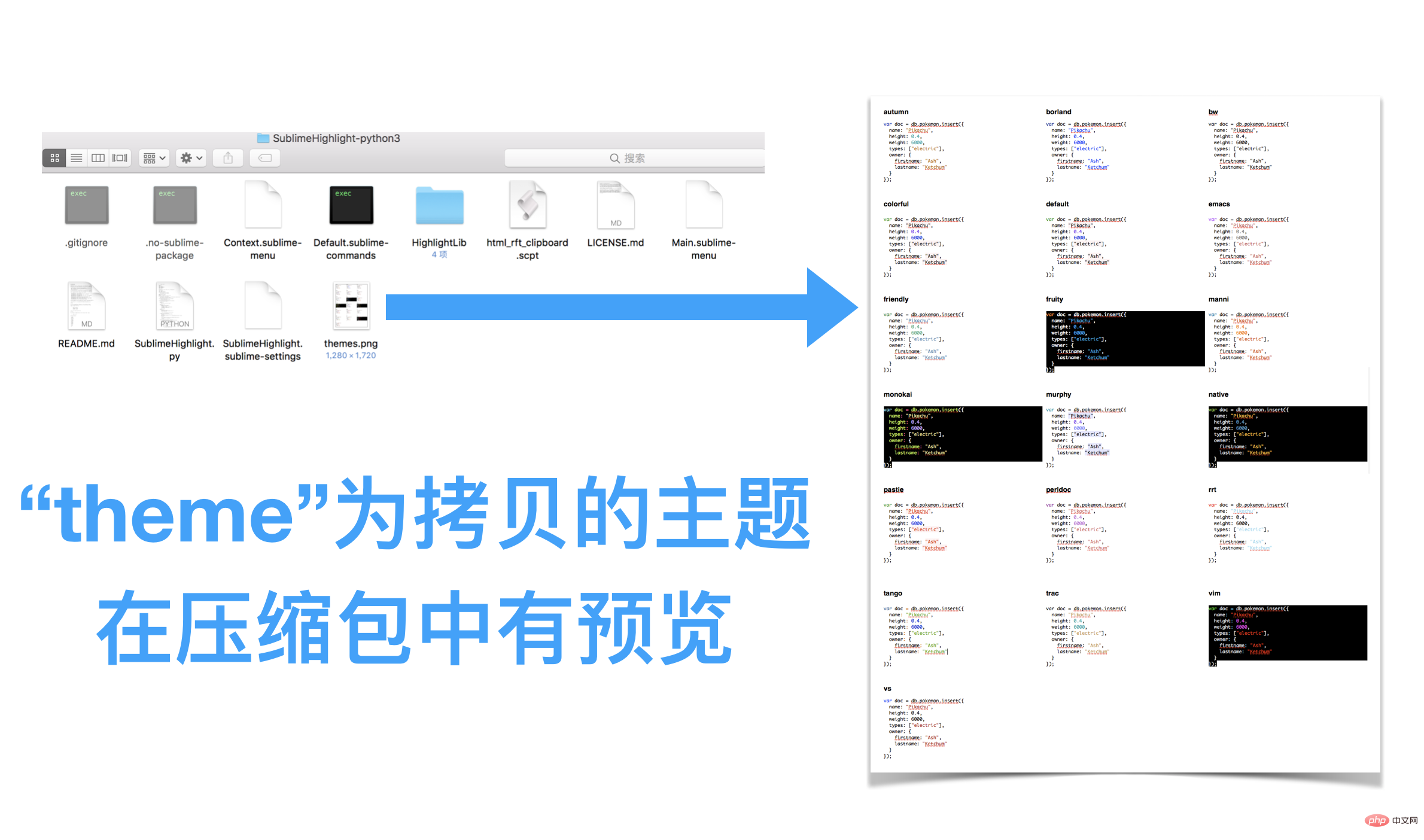
Optional style preview
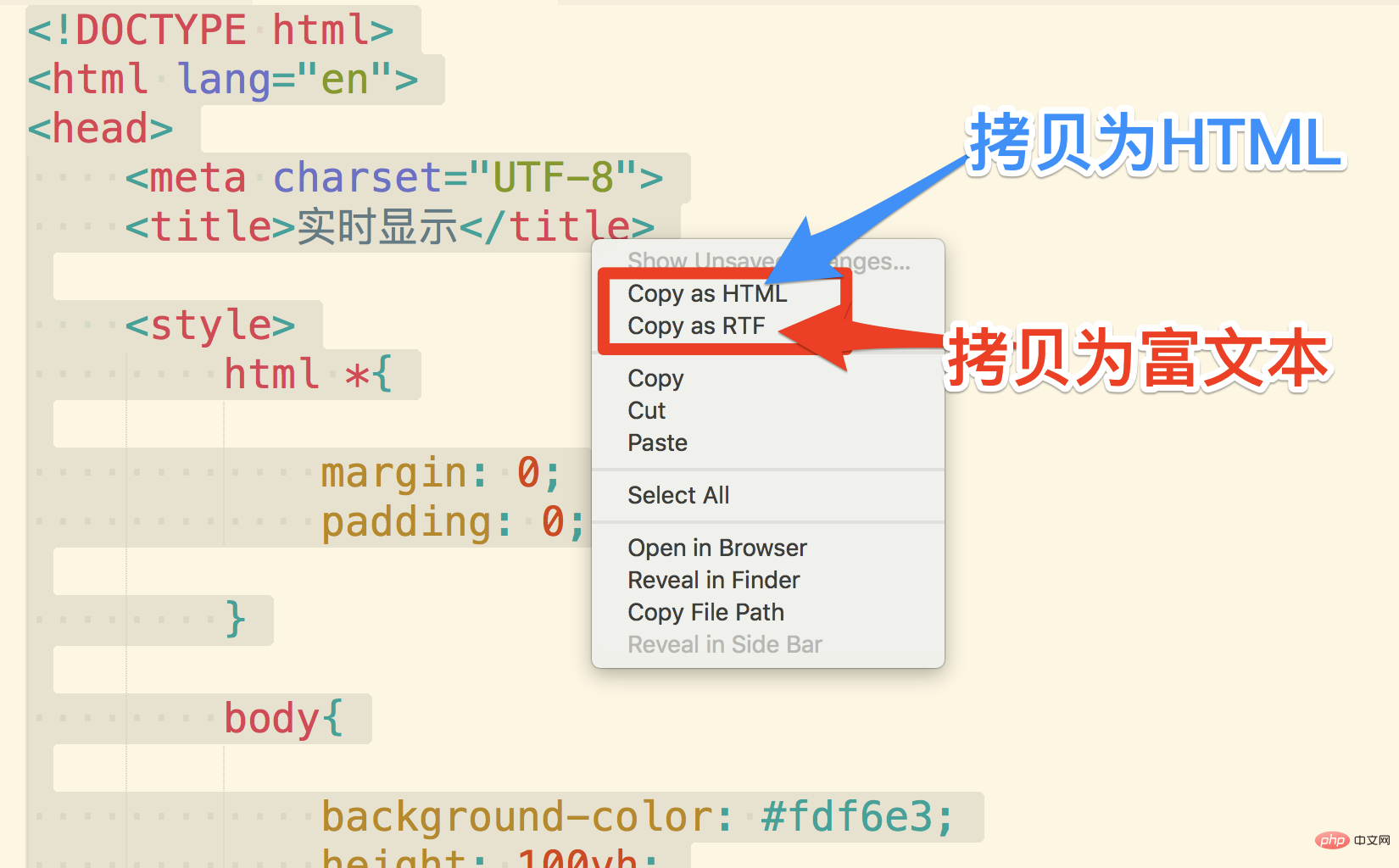
##Right click to call
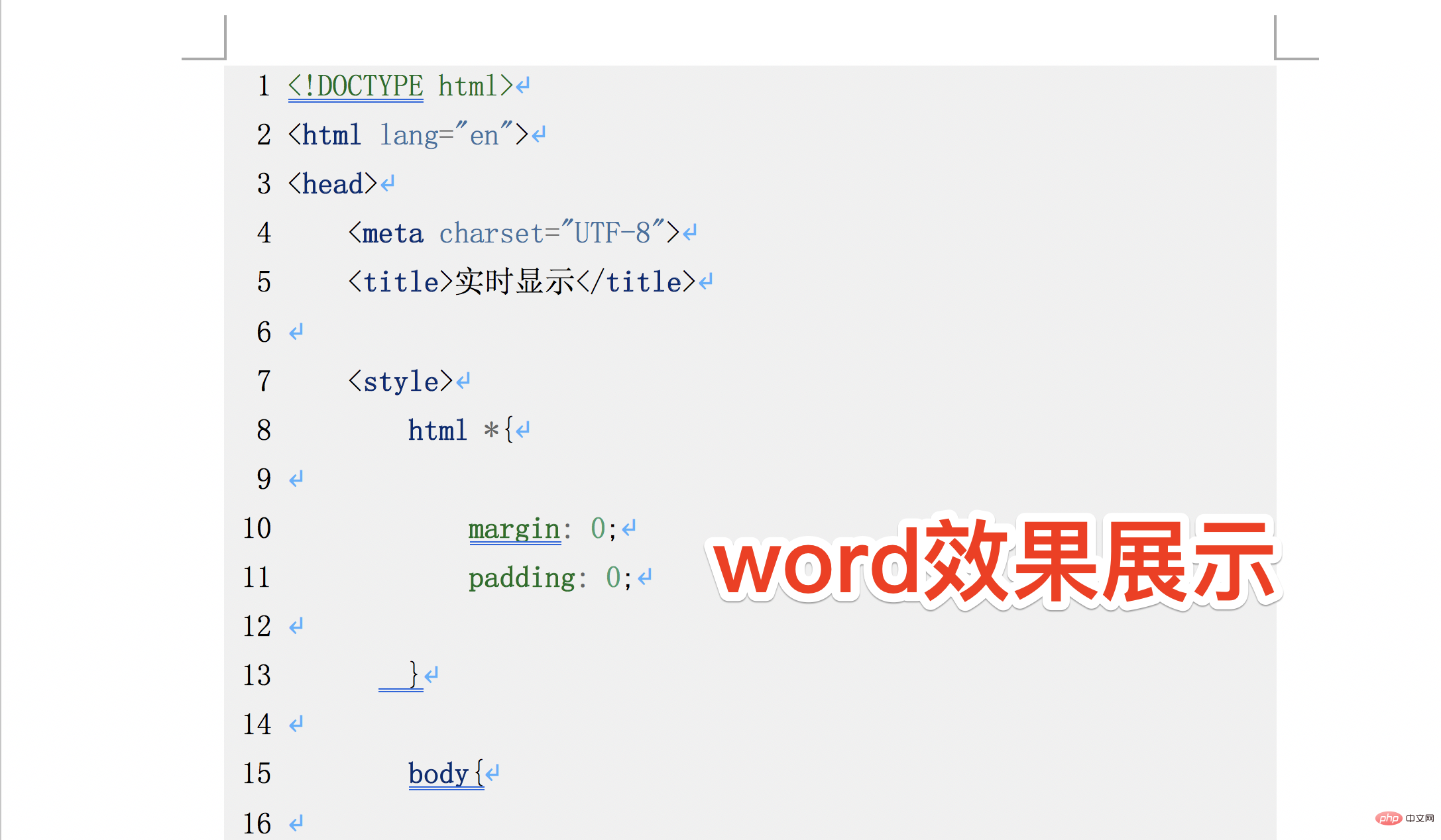
Paste effect
The above is the detailed content of How to paste code in Sublime into word (steps with pictures and text). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)
 What should I use to open html?
Apr 21, 2024 am 11:33 AM
What should I use to open html?
Apr 21, 2024 am 11:33 AM
To open HTML files you need to use a browser such as Google Chrome or Mozilla Firefox. To open an HTML file using a browser, follow these steps: 1. Open your browser. 2. Drag and drop the HTML file into the browser window, or click the File menu and select Open.
 How to open local file in html
Apr 22, 2024 am 09:39 AM
How to open local file in html
Apr 22, 2024 am 09:39 AM
HTML can be used to open local files as follows: Create a .html file and import the jQuery library. Create an input field that allows the user to select a file. Listen to the file selection event and use a FileReader() object to read the file contents. Display the read file contents on the web page.
 What software is good for python programming?
Apr 20, 2024 pm 08:11 PM
What software is good for python programming?
Apr 20, 2024 pm 08:11 PM
IDLE and Jupyter Notebook are recommended for beginners, and PyCharm, Visual Studio Code and Sublime Text are recommended for intermediate/advanced students. Cloud IDEs Google Colab and Binder provide interactive Python environments. Other recommendations include Anaconda Navigator, Spyder, and Wing IDE. Selection criteria include skill level, project size and personal preference.
 How to use the copied code in python
Apr 20, 2024 pm 06:26 PM
How to use the copied code in python
Apr 20, 2024 pm 06:26 PM
Here are the steps to use copied code in Python: Copy and paste the code into a text editor. Create a Python file. Run the code from the command line. Understand what the code is for and how it works. Modify the code as needed and rerun it.
 How to create py file in python
May 05, 2024 pm 07:57 PM
How to create py file in python
May 05, 2024 pm 07:57 PM
Steps to create a .py file in Python: Open a text editor (such as Notepad, TextMate, or Sublime Text). Create a new file and enter the Python code, paying attention to indentation and syntax. When saving the file, use a .py extension (for example, my_script.py).
 What can I use to open html?
Apr 21, 2024 am 11:36 AM
What can I use to open html?
Apr 21, 2024 am 11:36 AM
HTML files can be opened using a browser (such as Chrome, Firefox, Edge, Safari, Opera): find the HTML file (.html or .htm extension); right-click/long-press on the file; select "Open"; select the file you want to use browser.
 Which html editor software is easy to use?
Apr 17, 2024 am 04:54 AM
Which html editor software is easy to use?
Apr 17, 2024 am 04:54 AM
To sum up, the following HTML editors are highly praised: Visual Studio Code: Cross-platform, feature-rich, free and open source. Sublime Text: High performance, highly customizable, paid software. Atom: cross-platform, scalable, open source and free. Brackets: dedicated for front-end development, intuitive interface, open source and free. Notepad++: lightweight, fast, powerful, open source and free. When choosing an HTML editor, consider factors such as platform compatibility, functionality, extensibility, price, and user-friendliness.
 How to change the format of xml
Apr 03, 2025 am 08:42 AM
How to change the format of xml
Apr 03, 2025 am 08:42 AM
There are several ways to modify XML formats: manually editing with a text editor such as Notepad; automatically formatting with online or desktop XML formatting tools such as XMLbeautifier; define conversion rules using XML conversion tools such as XSLT; or parse and operate using programming languages such as Python. Be careful when modifying and back up the original files.









 ##Right click to call
##Right click to call