
Method: 1. Use the "document.getElementsByTagName("Element")" statement to obtain the element object whose class needs to be removed; 2. Use the "Element Object.removeAttribute("class")" statement to remove the class of the specified element. That’s it.

The operating environment of this tutorial: Windows 10 system, JavaScript version 1.8.5, Dell G3 computer.
How to remove class in javascript
The removeAttribute() method can delete the specified attribute
The syntax is:
element.removeAttribute(attributename)
Attributename is used to specify the name of the attribute to be deleted.
This method has no return value.
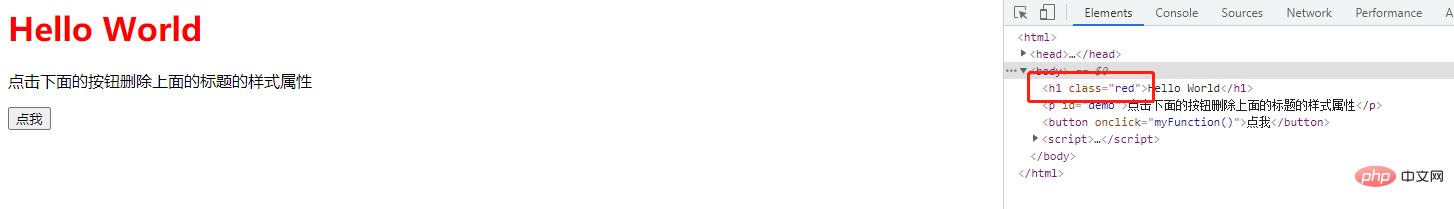
The example is as follows:
Output result:

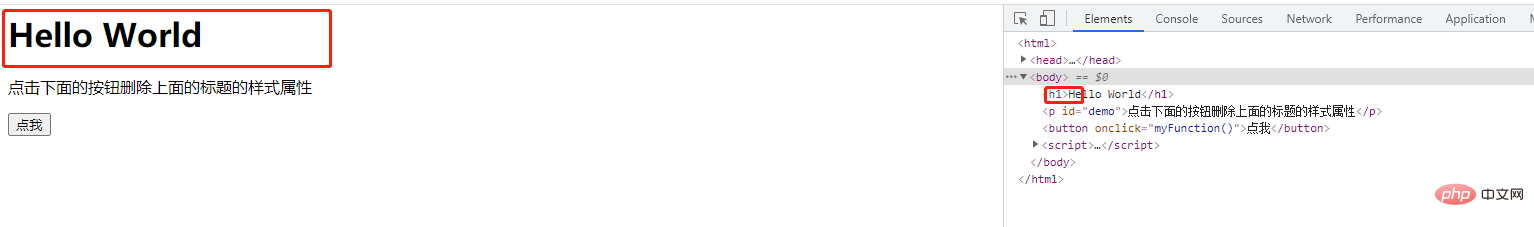
After clicking the button:

Related recommendations: javascript learning tutorial
The above is the detailed content of How to remove class in javascript. For more information, please follow other related articles on the PHP Chinese website!