What is html5 inline svg
In HTML5, inline svg is the abbreviation of "Scalable Vector Graphics", which means scalable vector graphics, used to define vector-based graphics for the web; svg uses XML format to define graphics, and the image is enlarged Or change the size without loss of graphic quality.

The operating environment of this tutorial: Windows 10 system, HTML5 version, Dell G3 computer.
What is html5 inline svg
HTML5 supports inline SVG.
SVG stands for Scalable Vector Graphics
SVG is used to define vector-based graphics for the web
SVG uses XML format to define graphics
SVG images will not lose their graphic quality when enlarged or changed in size
SVG is a standard of the World Wide Web Consortium
Compared with other image formats (such as JPEG and GIF) , the advantages of using SVG are:
SVG images can be created and modified through a text editor
SVG images can be searched, indexed, Scripted or compressed
SVG is scalable
-
SVG images can be printed with high quality at any resolution
SVG can be enlarged without losing image quality
The example is as follows:
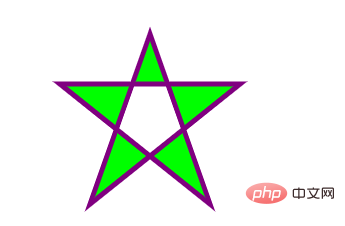
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190"> <polygon points="100,10 40,180 190,60 10,60 160,180" style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;"/> </svg> </body> </html>
Output result:

Recommended tutorial: "html video tutorial"
The above is the detailed content of What is html5 inline svg. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)
 Essential HTML Tags for Beginners
Jul 27, 2025 am 03:45 AM
Essential HTML Tags for Beginners
Jul 27, 2025 am 03:45 AM
To get started with HTML quickly, you only need to master a few basic tags to build a web skeleton. 1. The page structure is essential, and, which is the root element, contains meta information, and is the content display area. 2. Use the title. The higher the level, the smaller the number. Use tags to segment the text to avoid skipping the level. 3. The link uses tags and matches the href attributes, and the image uses tags and contains src and alt attributes. 4. The list is divided into unordered lists and ordered lists. Each entry is represented and must be nested in the list. 5. Beginners don’t have to force memorize all tags. It is more efficient to write and check them while you are writing. Master the structure, text, links, pictures and lists to create basic web pages.
 Why is my image not showing up in HTML?
Jul 28, 2025 am 02:08 AM
Why is my image not showing up in HTML?
Jul 28, 2025 am 02:08 AM
Image not displayed is usually caused by a wrong file path, incorrect file name or extension, HTML syntax issues, or browser cache. 1. Make sure that the src path is consistent with the actual location of the file and use the correct relative path; 2. Check whether the file name case and extension match exactly, and verify whether the image can be loaded by directly entering the URL; 3. Check whether the img tag syntax is correct, ensure that there are no redundant characters and the alt attribute value is appropriate; 4. Try to force refresh the page, clear the cache, or use incognito mode to eliminate cache interference. Troubleshooting in this order can solve most HTML image display problems.
 HTML `style` Tag: Inline vs. Internal CSS
Jul 26, 2025 am 07:23 AM
HTML `style` Tag: Inline vs. Internal CSS
Jul 26, 2025 am 07:23 AM
The style placement method needs to be selected according to the scene. 1. Inline is suitable for temporary modification of single elements or dynamic JS control, such as the button color changes with operation; 2. Internal CSS is suitable for projects with few pages and simple structure, which is convenient for centralized management of styles, such as basic style settings of login pages; 3. Priority is given to reuse, maintenance and performance, and it is better to split external link CSS files for large projects.
 Can you put a tag inside another tag?
Jul 27, 2025 am 04:15 AM
Can you put a tag inside another tag?
Jul 27, 2025 am 04:15 AM
❌Youcannotnesttagsinsideanothertagbecauseit’sinvalidHTML;browsersautomaticallyclosethefirstbeforeopeningthenext,resultinginseparateparagraphs.✅Instead,useinlineelementslike,,orforstylingwithinaparagraph,orblockcontainerslikeortogroupmultipleparagraph
 What is the name attribute in an input tag for?
Jul 27, 2025 am 04:14 AM
What is the name attribute in an input tag for?
Jul 27, 2025 am 04:14 AM
Thenameattributeinaninputtagisusedtoidentifytheinputwhentheformissubmitted;itservesasthekeyinthekey-valuepairsenttotheserver,wheretheuser'sinputisthevalue.1.Whenaformissubmitted,thenameattributebecomesthekeyandtheinputvaluebecomesthevalueinthedatasen
 How to create an unordered list in HTML?
Jul 30, 2025 am 04:50 AM
How to create an unordered list in HTML?
Jul 30, 2025 am 04:50 AM
To create an HTML unordered list, you need to use a tag to define a list container. Each list item is wrapped with a tag, and the browser will automatically add bullets; 1. Create a list with a tag; 2. Each list item is defined with a tag; 3. The browser automatically generates default dot symbols; 4. Sublists can be implemented through nesting; 5. Use the list-style-type attribute of CSS to modify the symbol style, such as disc, circle, square, or none; use these tags correctly to generate a standard unordered list.
 How to use the contenteditable attribute?
Jul 28, 2025 am 02:24 AM
How to use the contenteditable attribute?
Jul 28, 2025 am 02:24 AM
ThecontenteditableattributemakesanyHTMLelementeditablebyaddingcontenteditable="true",allowinguserstodirectlymodifycontentinthebrowser.2.Itiscommonlyusedinrichtexteditors,note-takingapps,andin-placeeditinginterfaces,supportingelementslikediv
 The Importance of Semantic HTML for SEO and Accessibility
Jul 30, 2025 am 05:05 AM
The Importance of Semantic HTML for SEO and Accessibility
Jul 30, 2025 am 05:05 AM
SemanticHTMLimprovesbothSEOandaccessibilitybyusingmeaningfultagsthatconveycontentstructure.1)ItenhancesSEOthroughbettercontenthierarchywithproperheadinglevels,improvedindexingviaelementslikeand,andsupportforrichsnippetsusingstructureddata.2)Itboostsa







