
In HTML5, rem is the abbreviation of "root em" and is a relative length unit; when the rem unit acts on non-root elements, it is relative to the font size of the root element. When the rem unit acts on the font size of the root element, , relative to its initial font size.

The operating environment of this tutorial: Windows 10 system, HTML5 version, Dell G3 computer.
What is rem in html5
In html5, rem is the abbreviation of "root em" and is a relative length unit.
Relative length units specify the properties of one length relative to another length. It is more suitable for different device relative lengths.
rem is the abbreviation of root em (root em). When rem acts on non-root elements, it is relative to the font size of the root element; when rem acts on the font size of the root element, it is relative to its initial font size.
Relative to the root element (i.e. html element) font-size multiple of the calculated value
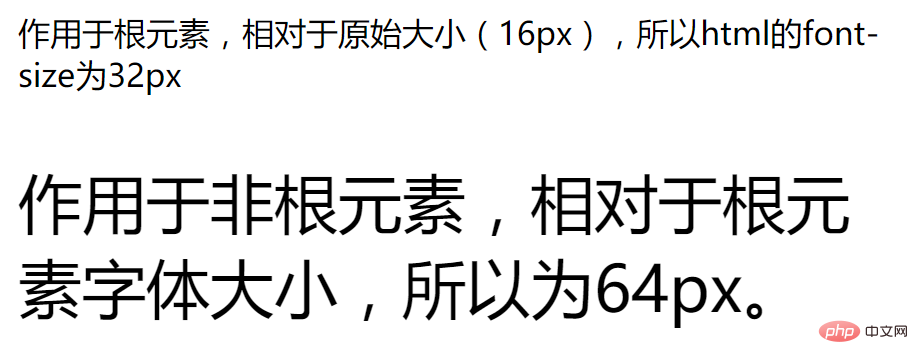
The example is as follows:
Output result:

Recommended tutorial: "html video tutorial"
The above is the detailed content of What is rem in html5. For more information, please follow other related articles on the PHP Chinese website!