
Do you know v-model? The following article will introduce you to v-model in vue and give you an in-depth understanding of v-model. I hope it will be helpful to you.

First of all, we must understand what the role of v-model is when we learn it
On a component v-model By default, the prop named value and the event named input will be used, but input controls such as radio buttons, check boxes, etc. The value attribute may be used for different purposes. model option can be used to avoid such conflicts ---This is the answer found on the vue official website.
Secondly, we need to know the essence of v-model and its implementation principle
In my opinion, v-model itself It is just a syntax sugar, which actually provides us with a built-in instruction of vue. In this way, it not only simplifies our code but also allows us to understand how to use this command
Using the v-model instruction allows us to directly obtain the content we input in the input box, and save the input content to our data data. When the input value changes, the data data will be automatically updated and the data will be automatically updated. The corresponding view will be updated and rendered.
<div>
<p>{{model}}</p>
<!-- v-model -->
<input>
</div>
<script>
export default {
data() {
return {
model:'',
}
},
}
</script>Two-way binding MVVMThe principle is actually to monitor the data and then update the page view when the data changes.
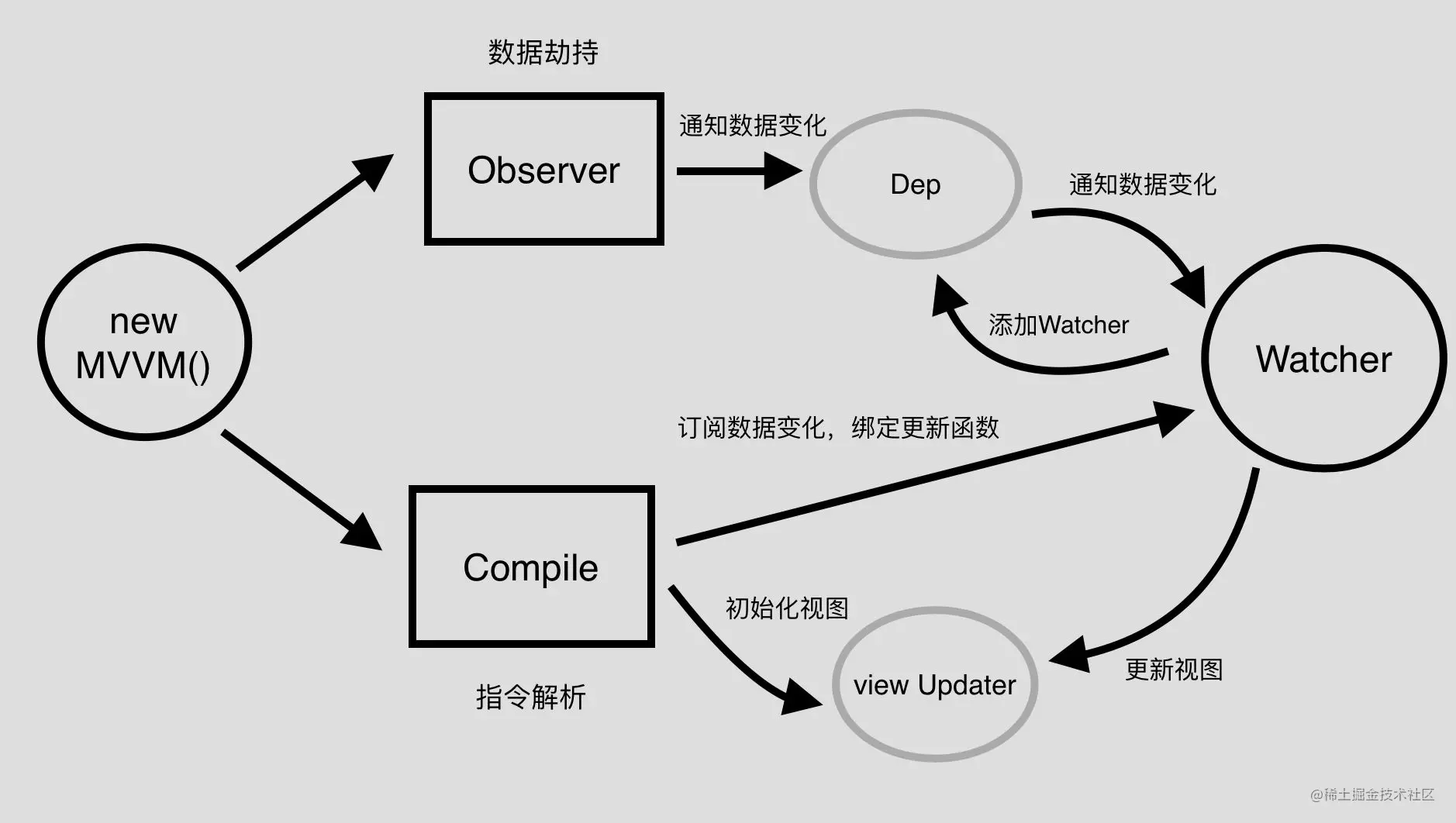
MVVM flow chart
The following figure is the principle of two-way binding. We monitor our data through a step-by-step process through data hijacking and template parsing. Data update view

Observer data hijacking related code
Observer is actually An observer monitors each item in our data through loop traversal. When the data changes, updates will be sent to subscribers through the notify method, and Compile# will be performed at the same time. ##Compile our text to update some views.
class Observe {
constructor(vm) {
this.walk(vm.data)
}
// 循环遍历 让 data 里每一个key 都监听
walk(data) {
Object.keys(data).forEach( key => {
this.defineReactive(data, key, data[key])
})
}
// 定义响应式 这个函数也是响应式的核心函数
defineReactive(data, key, value) {
let dep = new Dep()
Object.defineProperty(data, key, {
get() {
console.log('触发 get 收集依赖');
// 收集依赖
if( Dep.target ) {
// 添加订阅者
dep.addSub(Dep.target)
}
return value
},
set(newValue) {
console.log(value, '触发 set 派发更新');
// 新值覆盖旧值
value = newValue
// 派发更新
dep.notify()
},
})
}
}Watcher view update
Watcher is our subscriber, through the update method Update the view
constructor(vm, exp, cb ) {
this.vm = vm;
this.exp = exp;
this.cb = cb;
this.value = this.get()
}
// 更新
update() {
this.run()
}
// 更新 DOM
run() {
const value = this.get()
// 新旧值进行比对
if( value !== this.value ) {
// 调用回调函数
this.cb.call(this.vm, value)
}
}
// 收集依赖
get() {
Dep.target = this
let value = this.vm.data[this.exp]
Dep.target = null;
return value
}
}This is my understanding of two-way binding. It is not comprehensive enough. I hope everyone can criticize and correct me. Thank you.[Related recommendations:
vue.js tutorial]
The above is the detailed content of Take you to have an in-depth understanding of v-model in vue!. For more information, please follow other related articles on the PHP Chinese website!