
In HTML5, you can use the style attribute to add the "font-style:normal" style to the tilted text elements to cancel the text tilting effect. The syntax is "
Italic text ".

The operating environment of this tutorial: Windows 10 system, HTML5 version, Dell G3 computer.
How to cancel text tilt in html5
In HTML5, if you want to cancel the text tilt effect, you can use the style attribute and font-style attribute .
The style attribute is used to set the style of italic text, and the font-style attribute is used to set the font style of italic fonts.
When the value of the font-style attribute is set to "normal", the italic font style will be cancelled.
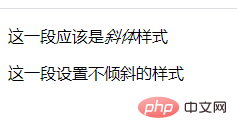
The example is as follows:
Output result:

Recommended tutorial: "html video tutorial"
The above is the detailed content of How to cancel text tilt in html5. For more information, please follow other related articles on the PHP Chinese website!