
Method: 1. Use the "element {animation: name time}" statement to bind animation to the element and set the time required for the animation; 2. Use "@keyframes name {100%{height: after change Height value;}}" statement, set the animation action to change the height of the element, and achieve the effect of slowly changing the height of the element.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to slowly change the height of elements in css
In css, you can use the animation attribute and @keyframes rules to achieve the animation effect of element scaling. Through the @keyframes rule, animations can be created.
The principle of creating animation is to gradually change one set of CSS styles into another set of styles. You can change this set of CSS styles multiple times during the animation.
Specify the time when the change occurs as a percentage, or through the keywords "from" and "to", which are equivalent to 0% and 100%. 0% is the start time of the animation, 100% is the end time of the animation. For best browser support, you should always define 0% and 100% selectors.
Use the height attribute to set the animation action. This property is used to set the height of the element.
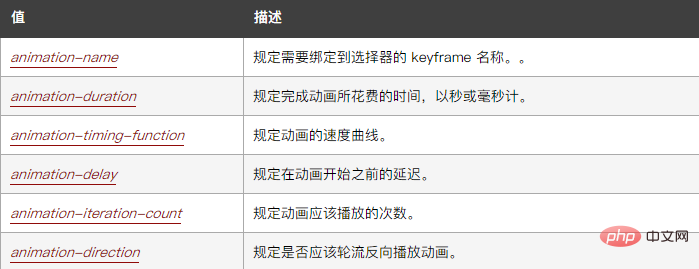
The syntax format of the animation attribute is as follows:
animation: name duration timing-function delay iteration-count direction;

The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:100px;
height:100px;
background-color:pink;
animation:fadenum 5s;
}
@keyframes fadenum{
100%{height:300px;}
}
</style>
</head>
<body>
<div></div>
</body>
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to slowly change the height of an element in css. For more information, please follow other related articles on the PHP Chinese website!