
Method: 1. Use the position attribute to set the picture element to a fixed positioning style. The syntax is "picture element {position:fixed;}"; 2. Use the bottom attribute to fix the picture element with a fixed positioning style. The bottom is enough, and the syntax is "picture element {bottom:0;}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to put a picture at the bottom in css
In css, you can use the position attribute to set the picture element to a fixed positioning style , and then use the bottom attribute to set the distance between the picture element and the bottom to 0, so that the picture can be fixed at the bottom.
When the value of the position attribute is fixed, the element will be set to a fixed positioning style.
The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
img{
position:fixed;
bottom:0;
}
</style>
</head>
<body>
<img src="1118.02.png" alt="">
</body>
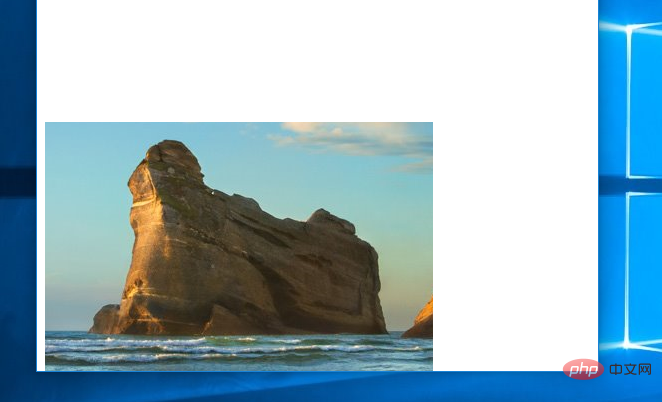
</html>Output result:

css video tutorial)
The above is the detailed content of How to put an image at the bottom with css. For more information, please follow other related articles on the PHP Chinese website!