
Jquery method to remove ul content: 1. Use the "$(ul element)" statement to obtain the specified ul object; 2. Use the html() method to remove the content of the obtained ul object. The syntax is "ul object .html(' ');".

The operating environment of this tutorial: windows7 system, jquery1.10.0 version, Dell G3 computer.
How to remove the content in ul with jquery
In jquery, you can set the id attribute for ul by obtaining the ul object and using html() By setting the content in the ul object to empty, the content in the ul can be deleted. The following example explains how to delete the content in ul in jquery. The example is as follows:
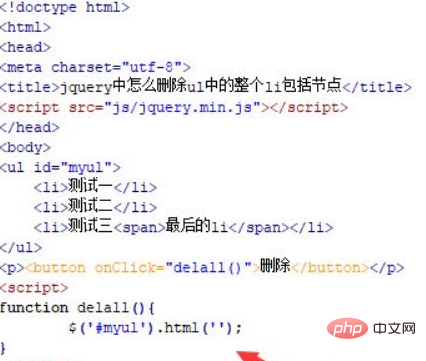
1. Create a new html file, named test.html, to explain how to delete the entire li including the node in ul in jquery. Create a list using the ul tag, and create li elements and span elements below the list ul. Set the id attribute of ul to myul, which is mainly used to obtain the ul object through the id below.
Use the button tag to create a button with the button name "Delete". Bind the onclick click event to the button button. When the button is clicked, the delall() function is executed.

2. In the js tag, create the delall() function. Within the function, obtain the ul object through id(myul), and use html() to change the ul object in the ul object. All elements are left blank, thereby deleting the entire li including the node in ul.

Open the test.html file in the browser and click the button to see the effect.

After clicking the button:

Summary:
1. Create a test.html file .
2. In the file, use the ul tag to create a list. Under the list ul, create li elements, span elements, and create a button button to trigger the execution of the js function.
3. Create a function in the js tag. In the function, obtain the ul object through the id, and use html() to empty all elements in the ul object, thereby deleting the entire li in the ul including the node. .
Recommended related video tutorials: jQuery video tutorial
The above is the detailed content of How to remove content in ul with jquery. For more information, please follow other related articles on the PHP Chinese website!