
This article will help you write avscodeplug-in to provide your team with commonly used code snippets. When you enter a prefix, a smart prompt will be triggered. I hope it will be helpful to everyone!

#VS Code is the best development tool for front-end developers. Are you tired of copying a file to create a new one during development? Or do you have some internal component libraries within your team, such as Ant Design, React hooks and other component libraries, and component-related documents are always opened within the team along with development?
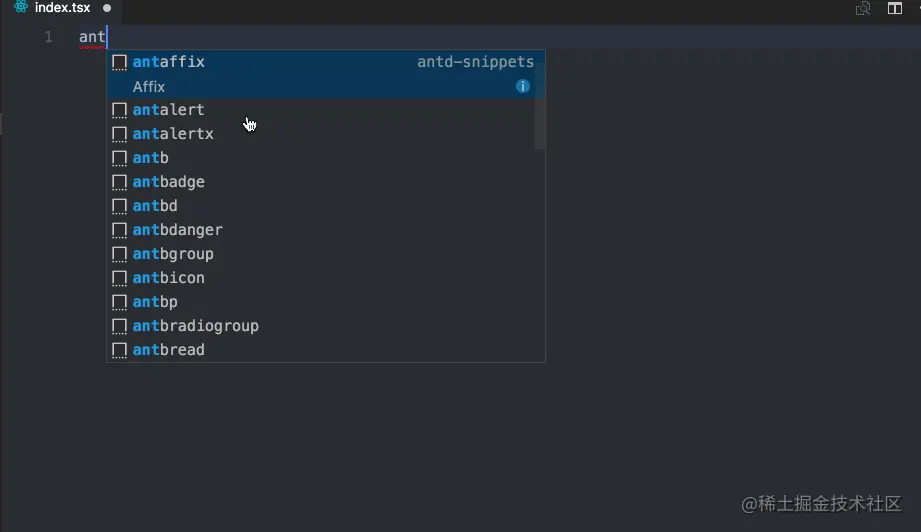
In fact, we can develop some commonly used code snippets (Snippets) for internal use within the team. Smart prompts are triggered when a prefix is entered.

First recommend a few commonly used front-end Snippets plug-ins
ES7 React/Redux/React-Native/JS snippetsCommonly used by React developers
veturvue developers recommend, syntax highlighting, smart prompts, emmet, error prompts, formatting, auto-completion, debugger. VS Code is the official Vue plug-in, a must-have for Vue developers.
vscode.dev/At that time, the above snippets were often not supported in the web version. In fact, the above plug-ins included other non-code prompt functions. , if it is pure snippets, it is also supported in the web version. [Recommended learning: "vscode introductory tutorial"]
official website, what attracts our attention is
npm install -g yo generator-code
yo code


 Enter the code on the left, and the snippet template will be generated on the right and copied to the JSON object under the
Enter the code on the left, and the snippet template will be generated on the right and copied to the JSON object under the
file in the project

If you want typescript javascriptreact to also support it, you can specify 4 snippets in the contributions field in package.json;
"snippets": [ { "language": "javascript", "path": "./snippets/snippets.json" }, { "language": "javascriptreact", "path": "./snippets/snippets.json" }, { "language": "typescript", "path": "./snippets/snippets.json" }, { "language": "typescriptreact", "path": "./snippets/snippets.json" } ]
Click debug to debug locally


npm install vsce -g
2. The second step is to create an account
首先访问login.live.com/登录你的Microsoft账号,没有的先注册一个,然后访问:aka.ms/SignupAzure…,如果你从来没有使用过Azure,那么就要先创建一个Azure DevOps 组织,默认会创建一个以邮箱前缀为名的组织。
3、第三步进入组织创建令牌
点击右上角的用户设置,点击创建新的个人访问令牌
注意这里的 organizations 必须要选择all accessible organizations,Scopes 要选择full access,否则后面发布会失败。
创建 token 成功后你需要本地记下来,因为网站是不会帮你保存的!!!
4、第四步 创建一个发布者
发布者是 visualstudio 代码市场的扩展的唯一身份标识。每个插件都需要在package.json文件中指定一个 publisher 字段。
你可以通过 visualstudio 插件市场发布者管理页面创建一个新发布者, 然后使用vsce login , 输入刚才的 token,登陆成功。

5、第五步发布插件
vsce publish
发布成功后可能需要一两分钟,才可以在 VS Code 中搜索到,可以直接通过 url 访问
marketplace.visualstudio.com/items?itemN….
也可以使用以下命令取消发布
vsce unpublish (publisher name).(extension name)
本文对于开发者来说没什么技术难度,主要从一个 code Snippets 的角度出发来帮助团队,从而提高效率,主要是熟悉一下发布一个 VS Code 插件的流程,后续我会从一个实例的角度介绍下如何开发一个 VS Code 插件。
更多关于VSCode的相关知识,请访问:vscode教程!!
The above is the detailed content of Try developing a VSCode plug-in to aggregate some commonly used code snippets for team use. For more information, please follow other related articles on the PHP Chinese website!