
How to wrap css letters less than one line: 1. Add the "word-break:break-word;" style to the element to make it wrap in units of words; 2. Add "word-break" to the element :break-all;" style to break lines in letter units.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to wrap css letters when they are less than one line long
Open an HTML code page, create two div tags and enter an English sentence. Set two css styles: automatic line wrapping by letters and automatic line wrapping by words.
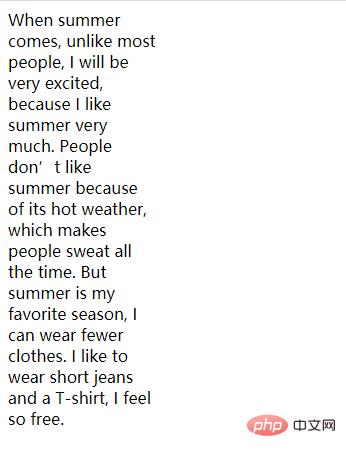
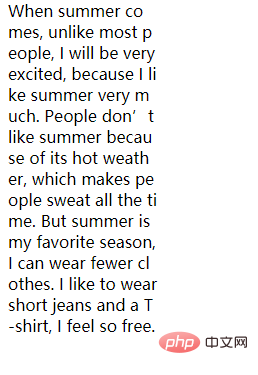
word-break:break-word;//表示以单词为单位换行, word-break:break-all;//表示以字母为单位换行。
The code is as follows:
Document When summer comes, unlike most people, I will be very excited, because I like summer very much. People don’t like summer because of its hot weather, which makes people sweat all the time. But summer is my favorite season, I can wear fewer clothes. I like to wear short jeans and a T-shirt, I feel so free.When summer comes, unlike most people, I will be very excited, because I like summer very much. People don’t like summer because of its hot weather, which makes people sweat all the time. But summer is my favorite season, I can wear fewer clothes. I like to wear short jeans and a T-shirt, I feel so free.
Output result:


The above is Two different ways of wrapping.
For more programming related knowledge, please visit:Programming Video! !
The above is the detailed content of How to use css to break letters when they are less than one line. For more information, please follow other related articles on the PHP Chinese website!