
How to set the border size and color in css: 1. Use the border-width attribute to set the border size of the element, the syntax is "border-width: width value;"; 2. Use the border-color attribute to set the border color , syntax "border-color: color value;".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
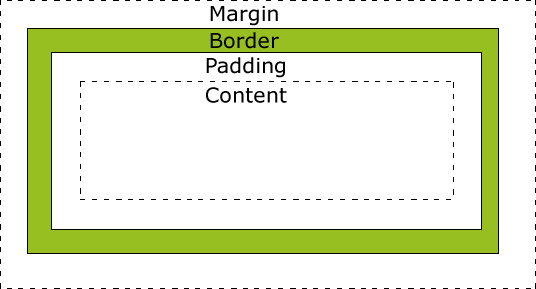
All HTML elements can be viewed as boxes. In CSS, the term "box model" is used in design and layout.
The CSS box model is essentially a box that encapsulates surrounding HTML elements, including: margins, borders, padding, and the actual content.
The box model allows us to place elements in the space between other elements and the surrounding element's border.

Set the border size and color in css
Set the border size in css
In css, use the border-width attribute to set the border size of the element.
<!DOCTYPE html>
<html>
<head>
<style>
div {
height: 50px;
margin: 20px;
}
.box1 {
border: 1px solid red;
}
.box2 {
border: 5px solid red;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>css setting border style
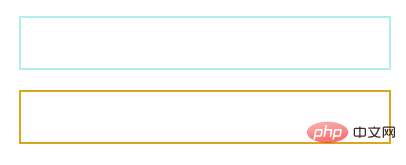
In css, you can use the border-color property to set the border color.
<!DOCTYPE html>
<html>
<head>
<style>
div {
height: 50px;
margin: 20px;
border: 2px solid red;
}
.box1 {
border-color: paleturquoise;
}
.box2 {
border-color: goldenrod;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
(Learning video sharing: css video tutorial)
The above is the detailed content of How to set border size and color in css. For more information, please follow other related articles on the PHP Chinese website!