
This article will show you how to install the official scaffolding of the VSCode plug-in and use the scaffolding to create a new VSCode plug-in. I hope it will be helpful to you!

First of all, let’s take a look, what are the operations that vscode officially allows us to do?
Visual Studio Code is built with extensibility in mind. From the UI to the editing experience, nearly every part of VS Code can be customized and enhanced through the Extension API. In fact, many of VS Code's core features are built as extensions and use the same extension API. [Recommended learning: "vscode tutorial"]
This document describes:
Code samples are available at Microsoft/vscode-extension-samples at the link:
https: //github.com/microsoft/vscode-extension-samples
If you are looking for published extensions, please go to the VS Code extension market, link:
https://marketplace.visualstudio.com/vscode
Here are some examples of what you can achieve using the extension API:
If you want a more complete understanding of the extension API, please see the Extension Features Overview page. Extension Guide Overview Also includes a code sample and list of guides illustrating the use of the various extension APIs.
1. Install the VSCode plug-in official scaffolding
npm install -g yo generator-code
2. Use the scaffolding
yo code
Select 1 or 2 according to your preference. After the new scaffolding project is completed, we can cd to the project directory and use code . to open the directory in vscode.
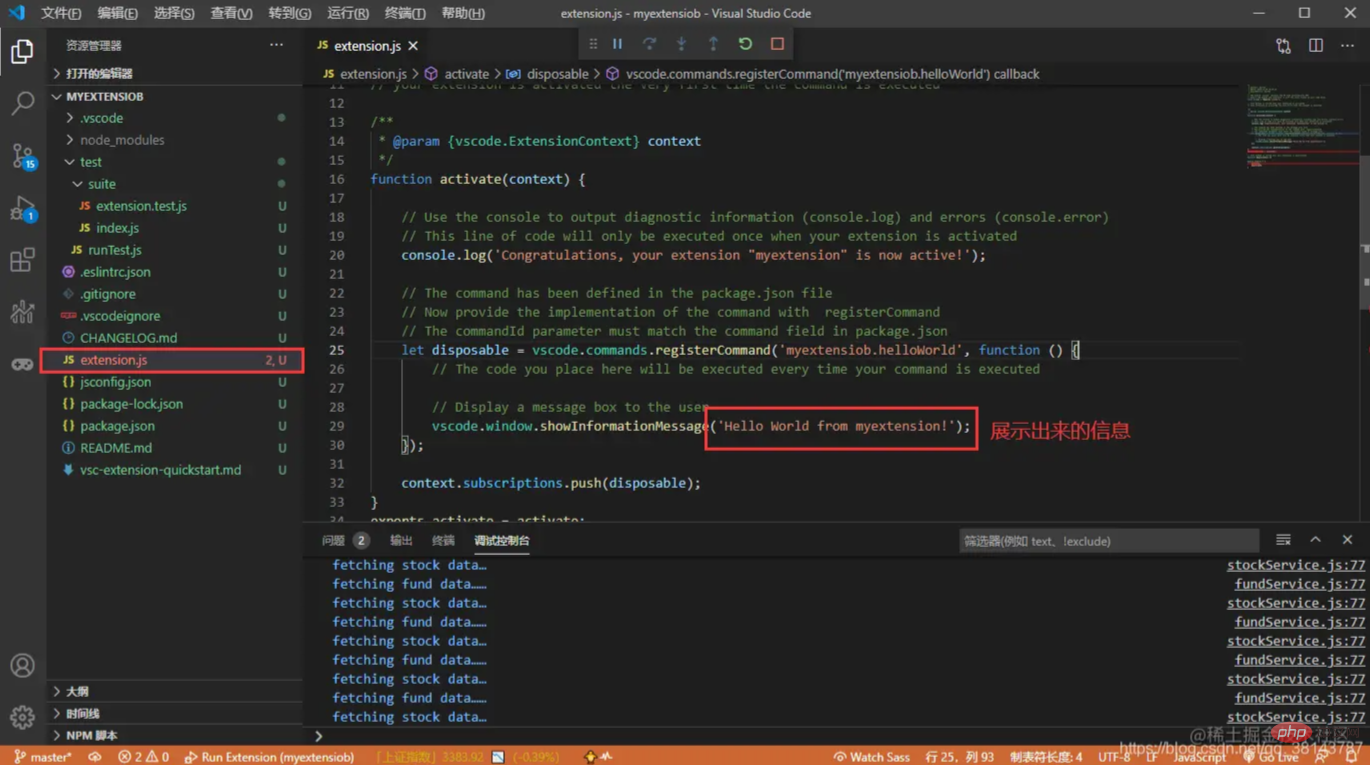
3. Run and debug the plug-in project
F5 to debug the plug-in, and then enter hello world



##vs code’s api documentationhttps://code.visualstudio .com/api/extension-capabilities/overviewFor more programming-related knowledge, please visit:
Programming Teaching! !
The above is the detailed content of Learn how VSCode uses official scaffolding to create a new plug-in. For more information, please follow other related articles on the PHP Chinese website!