
本文实例讲述了JS实现滑动菜单效果代码。分享给大家供大家参考。具体如下:
这里实现一个特效将网页中的选项卡滑动门都集中到一个网页中来,有些同志曾经为同一个页面布置两个滑动门而烦恼,参考一下本例子,相信你会找到答案,而且有各种排列方式的选项卡,总有一款会满足你。
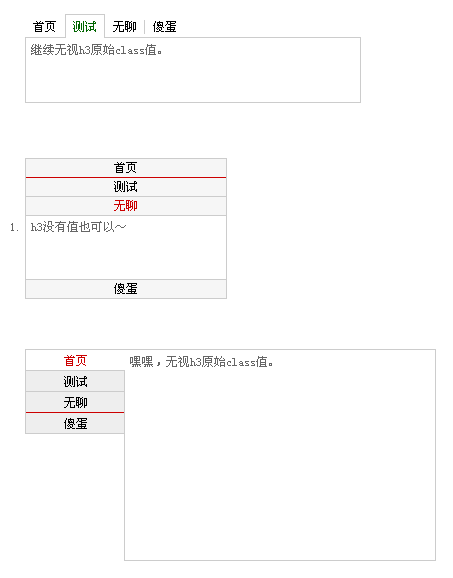
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-move-tab-nav-menu-demo-style-codes/
具体代码如下:
选项卡 首页
嘿嘿,无视div原始class值。
测试
继续无视h3原始class值。
无聊
h3没有值也可以~
傻蛋
div没有值一样可以~
首页
- 嘿嘿,无视容器原始class值。
测试
- 继续无视h3原始class值。
无聊
- h3没有值也可以~
傻蛋
- div没有值一样可以~
首页
嘿嘿,无视h3原始class值。
测试
继续无视div原始class值。
无聊
h3没有值也可以~
傻蛋
class值相似一样也可以~
指定class后,即时再多一个div也行。
以上就是JS实现滑动菜单效果代码(包括Tab,选项卡,横向等效果)_javascript技巧的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




