
How to use Promise.allSettled()? The following article will take you to understand Promise.allSettled() and introduce how to use it. I hope it will be helpful to you!

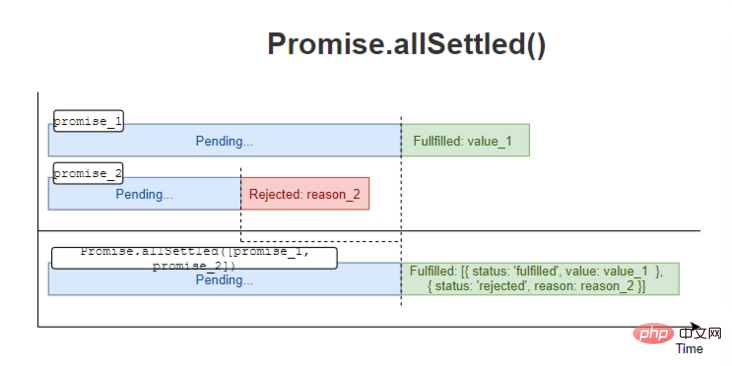
Promise.allSettled() The method returns a value when all given promises have been fulfilled or rejected# The promise after ## is accompanied by an object array, each object representing the corresponding promise result.
Promise.allSettled() How it works.
Promise.allSettled() can be used to execute independent asynchronous operations in parallel and collect the results of these operations result.
promise (usually an iterable object) as a parameter:
const statusesPromise = Promise.allSettled(promises);
promises are fulfilled or rejected, statusesPromise will resolve to an array with their status
{ status: 'fulfilled', value: value } — If the corresponding promise has been fulfilled
{status: 'rejected', reason: reason } If the corresponding promise has been rejected

then Syntax to extract their status:
statusesPromise.then(statuses => {
statuses; // [{ status: '...', value: '...' }, ...]
});async/await Syntax:
const statuses = await statusesPromise;
statuses; // [{ status: '...', value: '...' }, ...]Promise.allSettle(), let’s define two simple helper functions.
resolveTimeout(value, delay) returns a promise, which is implemented with value after delay time has passed
function resolveTimeout(value, delay) {
return new Promise(
resolve => setTimeout(() => resolve(value), delay)
);
}rejectTimeout(reason, delay) - Returns a promise that is rejected after delay time with reason.
promise.allsettle().
2.1 All promises fulfilled
We also visit the local grocery store for vegetables and fruits. Accessing each list is an asynchronous operation:const statusesPromise = Promise.allSettled([
resolveTimeout(['potatoes', 'tomatoes'], 1000),
resolveTimeout(['oranges', 'apples'], 1000)
]);
// wait...
const statuses = await statusesPromise;
// after 1 second
console.log(statuses);
// [
// { status: 'fulfilled', value: ['potatoes', 'tomatoes'] },
// { status: 'fulfilled', value: ['oranges', 'apples'] }
// ]Online example: https://codesandbox.io/s/all-resolved-yyc0l?file=/src/index.js
Promise.allSettled([...])Returns a promise statusesPromise, which is resolved within 1 second, just after the vegetables and fruits are resolved, solved in parallel.
statusesPromise Resolve as an array containing status.
status: 'fulfilled', value: ['potatoes', 'tomatoes'] }
{ status: 'fulfilled', value: ['oranges', 'apples'] }
2.2 A promise is rejected
Imagine that there is no more fruit in the grocery store. In this case, we reject the fruit promise.promise.allsettle() How does it work in this case?
const statusesPromise = Promise.allSettled([
resolveTimeout(['potatoes', 'tomatoes'], 1000),
rejectTimeout(new Error('Out of fruits!'), 1000)
]);
// wait...
const statuses = await statusesPromise;
// after 1 second
console.log(statuses);
// [
// { status: 'fulfilled', value: ['potatoes', 'tomatoes'] },
// { status: 'rejected', reason: Error('Out of fruits!') }
// ]Online example: https://codesandbox.io/s/one -rejected-ij3uo?file=/src/index.js
Promise.allSettled([...]) The returned promise is in 1 seconds Then it is parsed into a status array:
promise Successfully parsed: { status: 'fulfilled', value: [' potatoes', 'tomatoes'] }
will still successfully parse a status array.
What if the grocery store is sold out of vegetables and fruits? In this case, both promises will be rejected.
const statusesPromise = Promise.allSettled([
rejectTimeout(new Error('Out of vegetables!'), 1000),
rejectTimeout(new Error('Out of fruits!'), 1000)
]);
// wait...
const statuses = await statusesPromise;
// after 1 second
console.log(statuses);
// [
// { status: 'rejected', reason: Error('Out of vegetables!') },
// { status: 'rejected', reason: Error('Out of fruits!') }
// ]In this case case,statusesPromise
still successfully resolves to a status array. However, the array contains the status of rejected promises.
You can run promises in parallel and collect the status (fulfilled or reject) into one in an aggregate array.
Effective when you need to perform parallel and independent asynchronous operations and collect all results, even though some asynchronous operations may fail. <blockquote>
<p>English original address: https://dmitripavlutin.com/promise-all-settled/</p>
<p>Author: Dmitri Pavlutin<br></p>
</blockquote>
<p>More programming related For knowledge, please visit: <a href="//m.sbmmt.com/course.html" target="_blank" textvalue="编程视频">programming video</a>! ! </p>
The above is the detailed content of In-depth analysis of how to use Promise.allSettled(). For more information, please follow other related articles on the PHP Chinese website!