
There are two types of comment characters in JavaScript: 1. The single-line comment character "//" is only valid for the line in which it is located. All content after "//" will be regarded as the content of the comment; 2. The multi-line comment character "/* */", everything appearing between "/*" and "*/" will be regarded as the content of the comment.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
In JavaScript, comment codes are divided into multi-line comments and single-line comments
Single-line comments: Use "//" to make single-line comments ; All content after "//" will be regarded as comment content, and the content before "//" will not be affected
Multi-line comments: Use "/* */" to make multi-line comments; appears in "/*" and "*/" Everything in between will be treated as comment content.
The basic structure is as follows:
Single-line comments
//我是被注释掉的文字,这里也可以是js代码
Multi-line comments:
/* 我是被注释掉的文字 我假装是被注释掉的js代码 */
Single line comment method in js
In js code, use the "//" symbol to comment out a single line of code, or add a description of the code .
Example 1: Comment out a single line of code
js code:
<script> //document.write('php中文网'); document.write('//m.sbmmt.com/'); </script>
Example 2: Add a description to each line of code
js code:
<script> var a = 1; //声明一个变量 a++; //变量加1 document.write(a); //输出这个变量 </script>
Methods for multi-line comments in js
In js code, use /* and */ symbol to comment out multiple lines of code.
Example 1: Comment out multiple lines of js code
js code:
<script> var a = 1; /* 这里的代码都被注释掉了 a++; document.write(a); */ a = a + 5; console.log(a); </script>
Example 2: Add multiple lines of code description to the js code
js Code:
<script> /* 这里是以下代码的说明 我只是简单的举个例子 */ var a = 1; a = a + 5; console.log(a); </script>
Supplementary instructions:
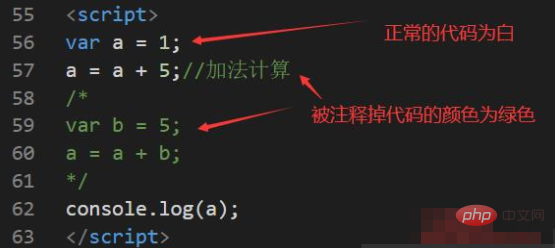
In some dedicated code editors, such as "VScode", "Notepad", etc., it is normal The color of the executed code is different from the commented out code, making it easy to distinguish.
The following takes the 'vscode' editor as an example, as shown below

Description:
1. Commented out code or instructions The font is green
2. The normal code is white or other colors
3. Due to the editor or personal settings, the color of the code in the code editor will be different
[Recommended learning: javascript advanced tutorial]
The above is the detailed content of What are the comment characters in javascript. For more information, please follow other related articles on the PHP Chinese website!